在 Visual Studio Code 中批量删除注释和空行
使用 Visual Studio Code 中的替换功能和正则表达式 匹配可以快速删除大量注释或 空行。
在替换对话框中使用正则表达式模式
具体的操作步骤如下:
在
Visual Studio Code打开要批量删除注释的文件, 按Ctrl + H打开替换框。按
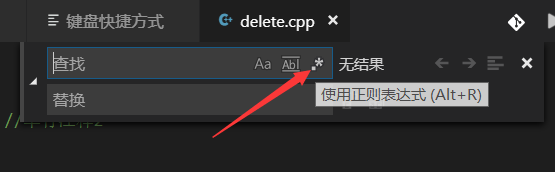
Alt+R选择Use Regular Expression(Alt+R)即正则表达式模式, 或是点击如图按钮切換到正则表达式模式。

查找内容输入正则表达式, 替换内容为空, 选择全部替换。
常用的正则表达式
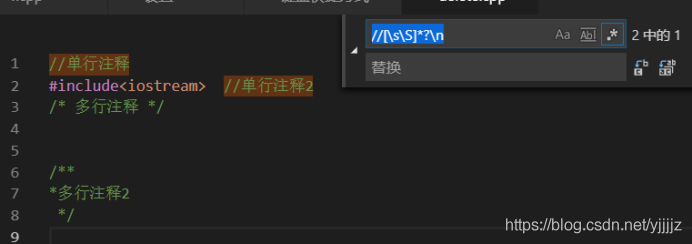
- 单行注释
1 | //[\s\S]*?\n |

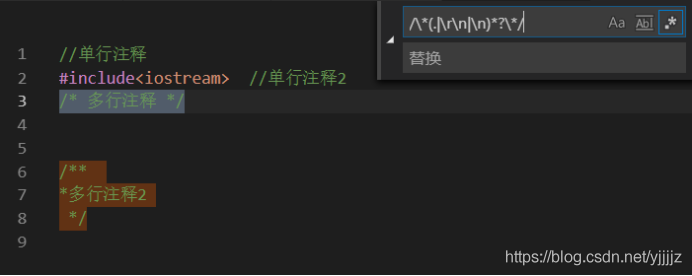
- 块注释(多行注释)
1 | /\*(.|\r\n|\n)*?\*/ |

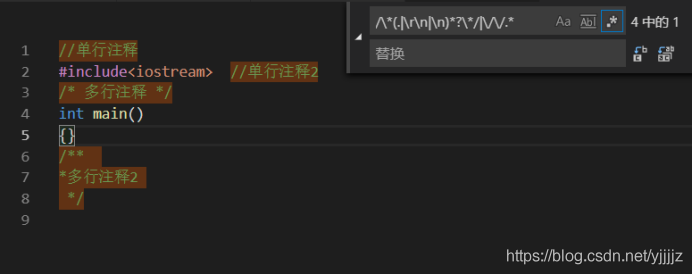
- 所有注释
1 | \/\*[\s\S]*\*\/|\/\/.* |

- html 注释
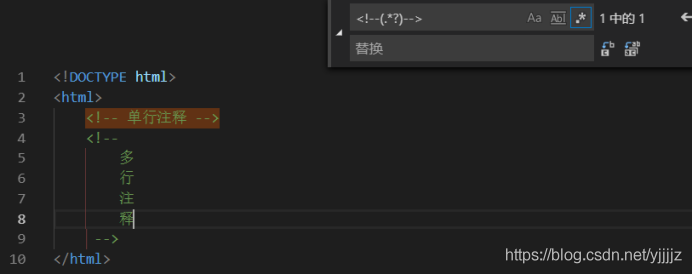
1 | <!--(.*?)--> |

- html 注释(有换行)
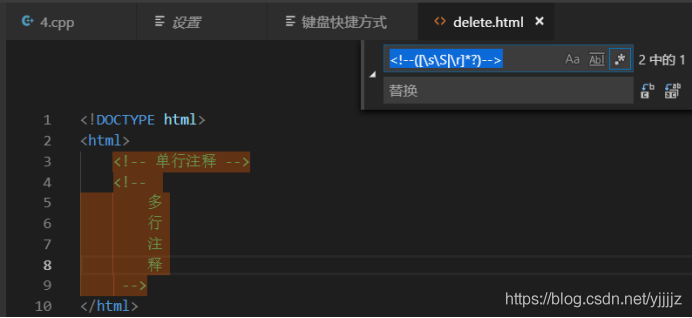
1 | <!--([\s\S|\r]*?)--> |

- 空行
1 | ^\s*(?=\r?$)\n |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Laohoo!




