开发工具
- Cocos Dashboard 1.0.20
- Cocos Creator 3.4.0
- Visual Studio Code 1.63
- Microsoft Edge 97.0.1072.69
游戏配套素材资源下载:
游戏开发配套素材资源
导入特效资源
- 下载并解压游戏配套资源,
res/particle package/ 文件夹包含已经制作好的一些特效资源
1
2
3
4
5
6
7
8
9
10
11
| .
|-- audio
|-- effect
|-- particle package
| |-- ball.zip --- 场景装饰:星球
| |-- cloudStars.zip --- 场景装饰:背景云层特效
| |-- explode.zip --- 玩家飞机爆炸粒子特效
| |-- explodeSmall.zip --- 敌人飞机爆炸粒子特效
| |-- stone.zip --- 场景装饰:石头
| `-- tailFlame.zip --- 玩家飞机喷气特效
`-- texture
|
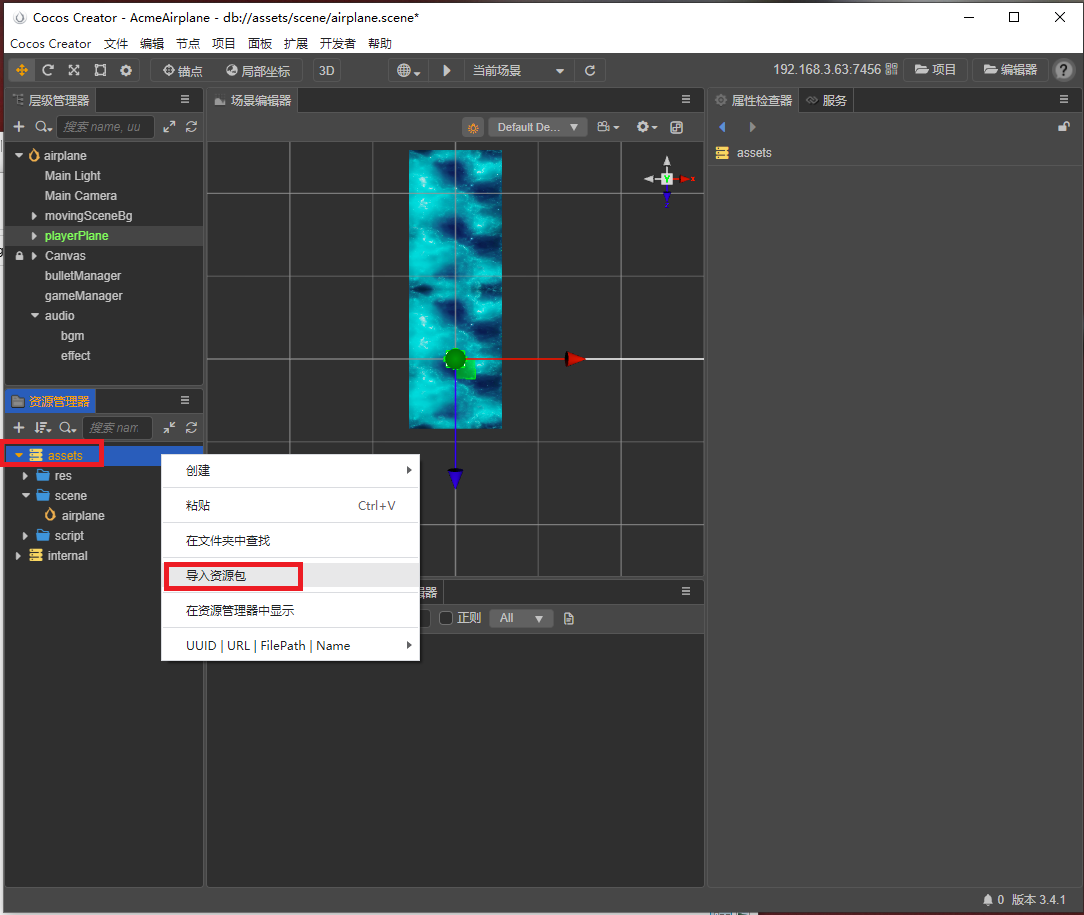
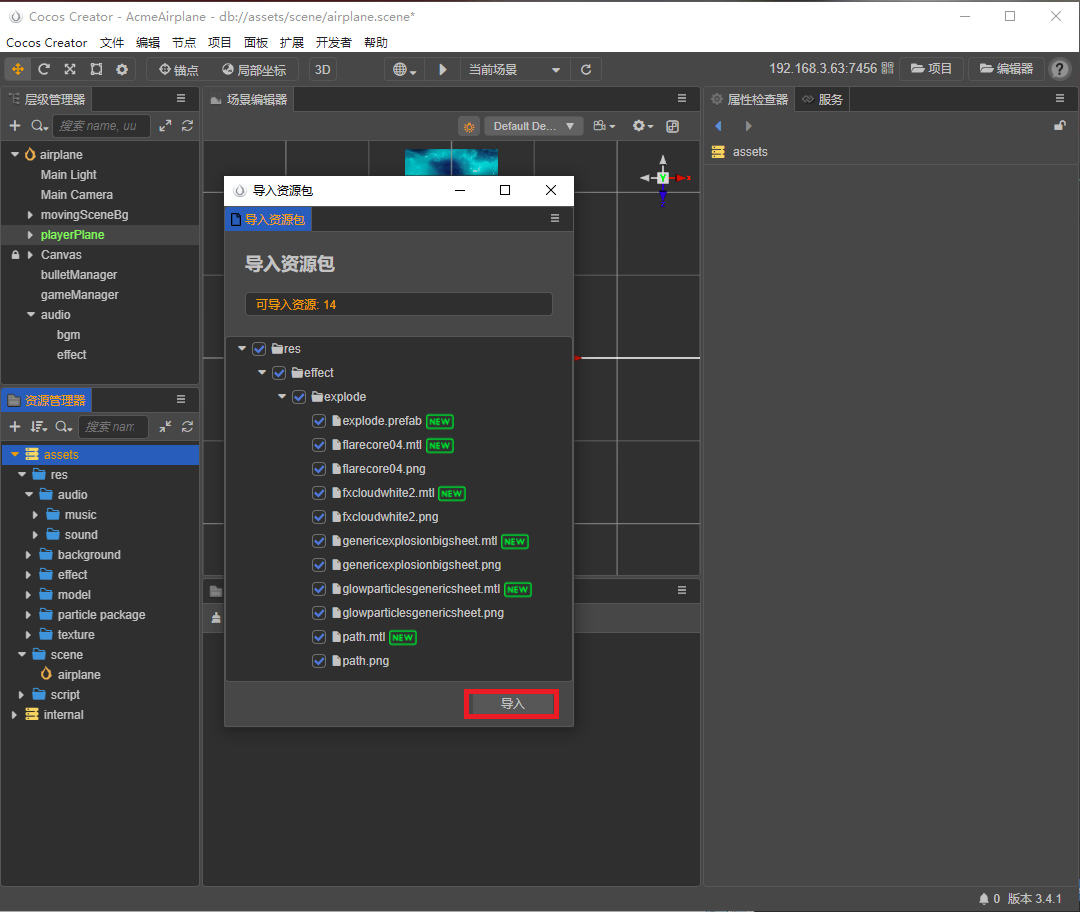
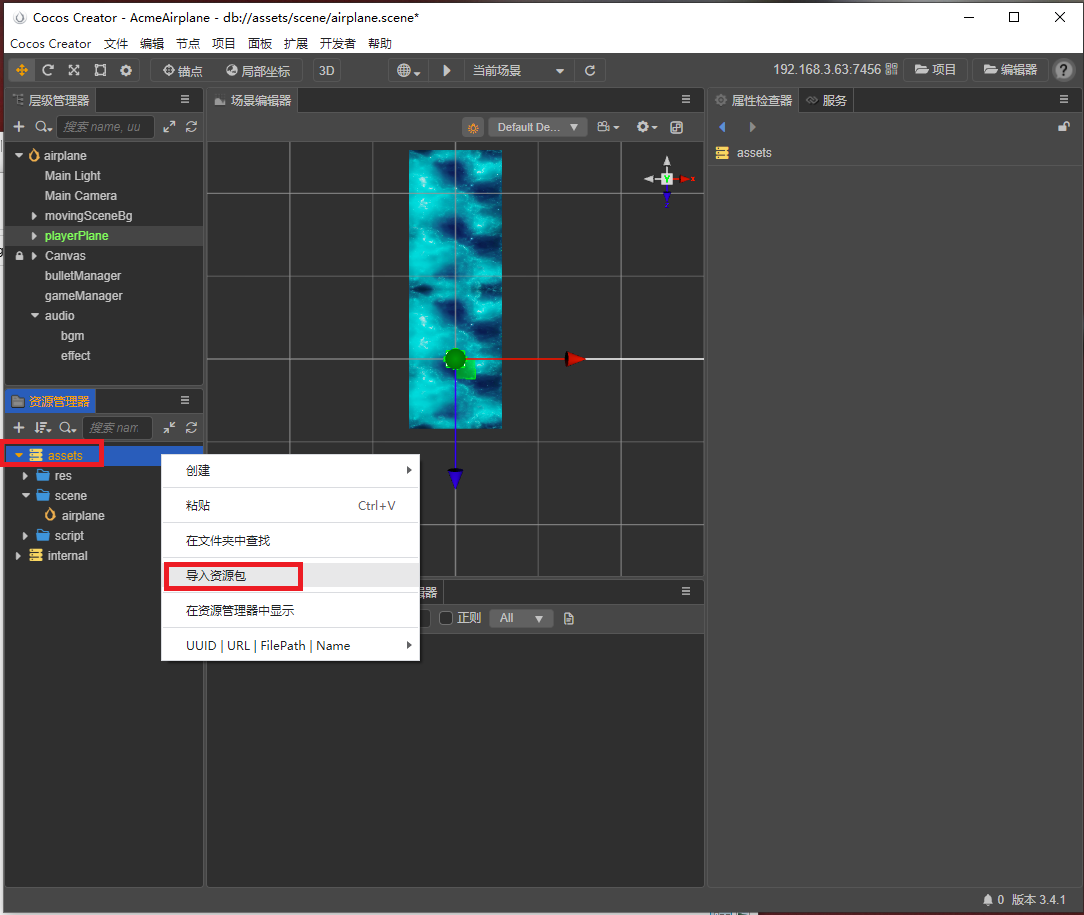
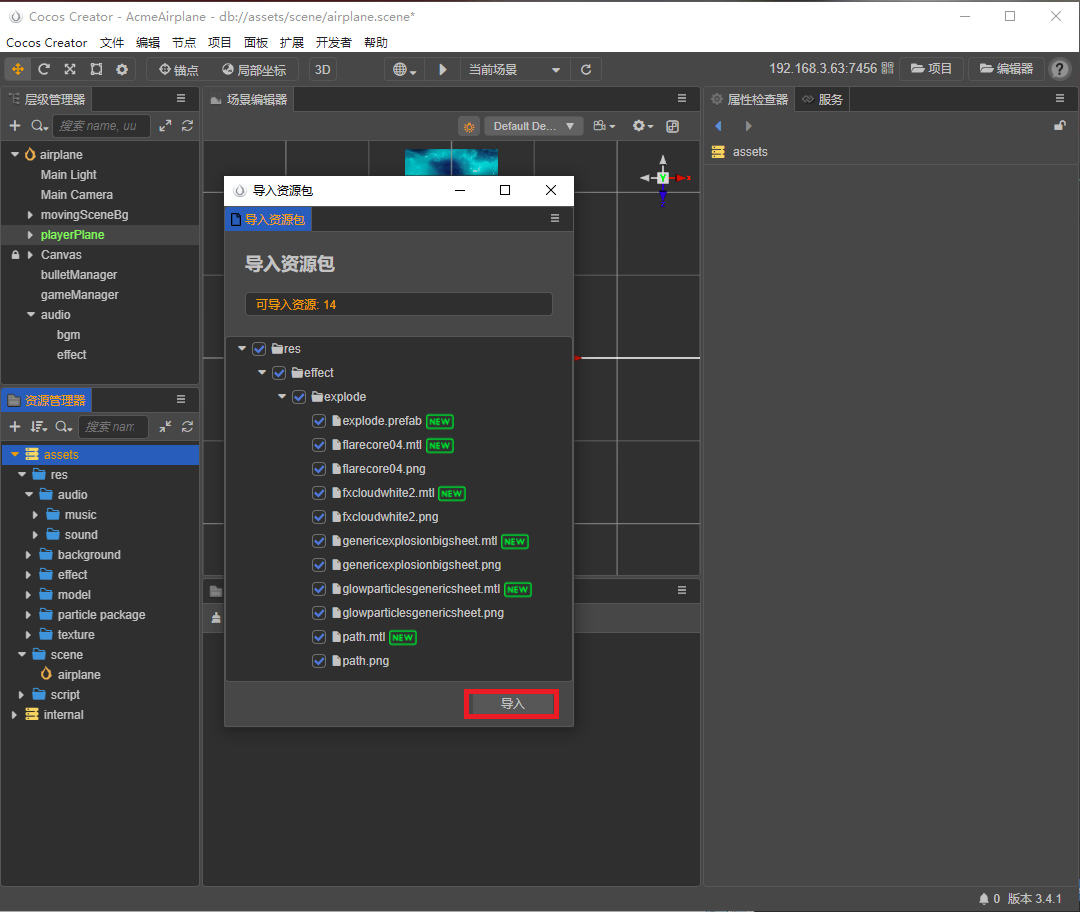
- 导入资源, 在
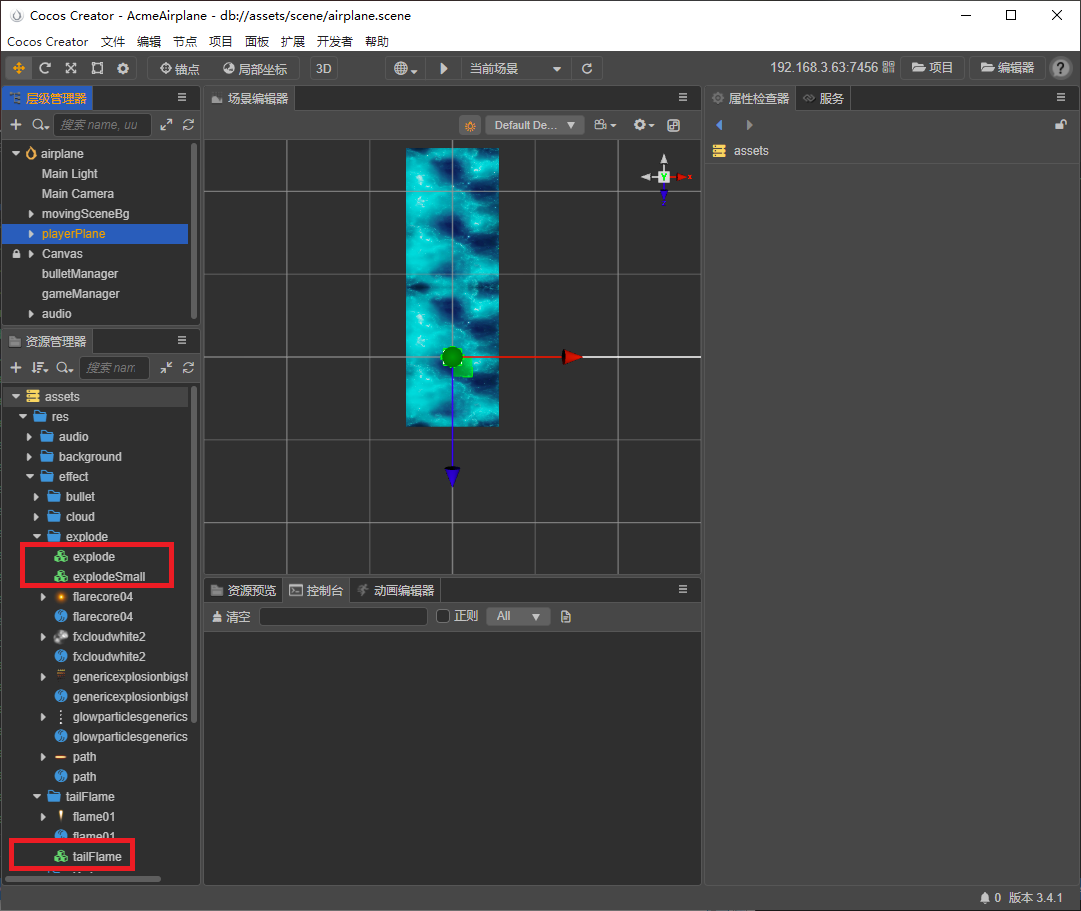
资源管理器 点击选中 assets 文件夹, 右键 -> 导入资源包, 分三次导入explode.zip、 explodeSmall.zip、 tailFlame.zip 三个资源包。



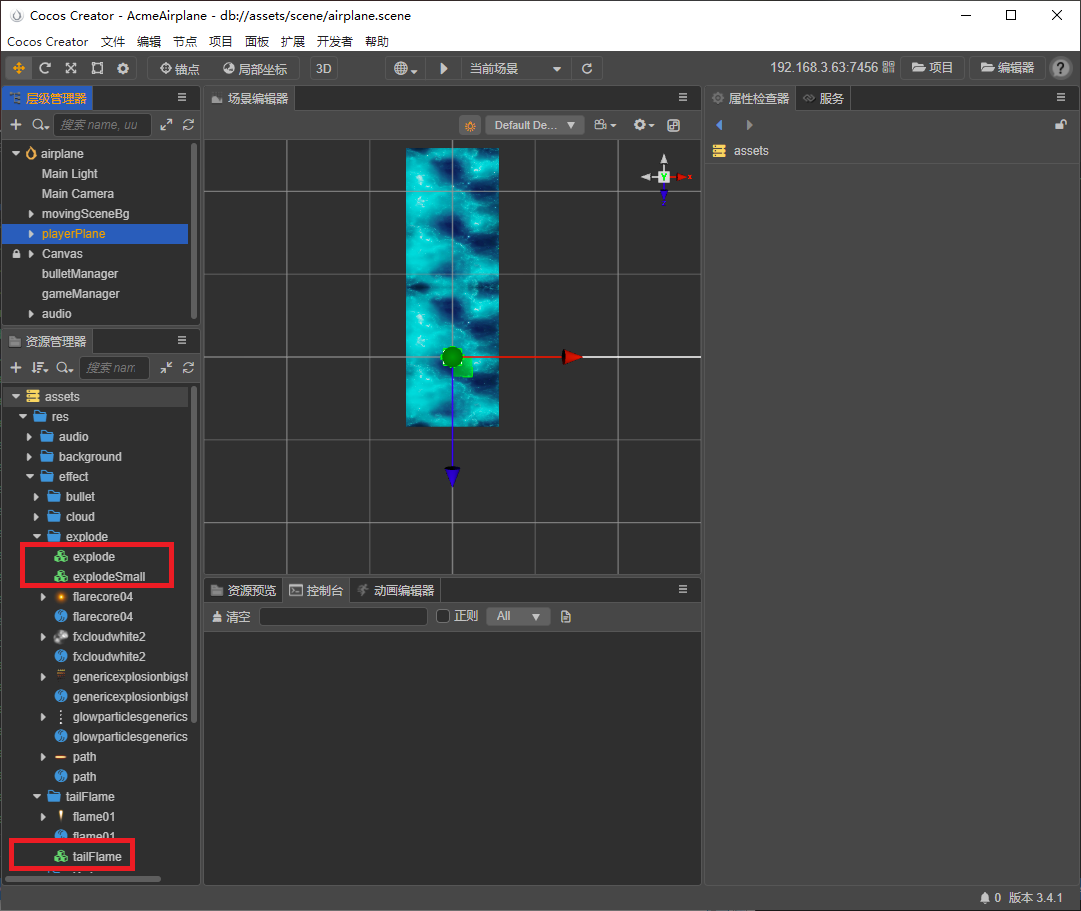
导入后如果报错, 删除 资源管理器 中对应资源的文件夹 tailFlame、explode(导入的资源包与原有资源重复), 删除 项目文件夹 下的 Libary 文件夹, 重启 编辑器, 刷新 资源。
玩家飞机喷射的尾焰
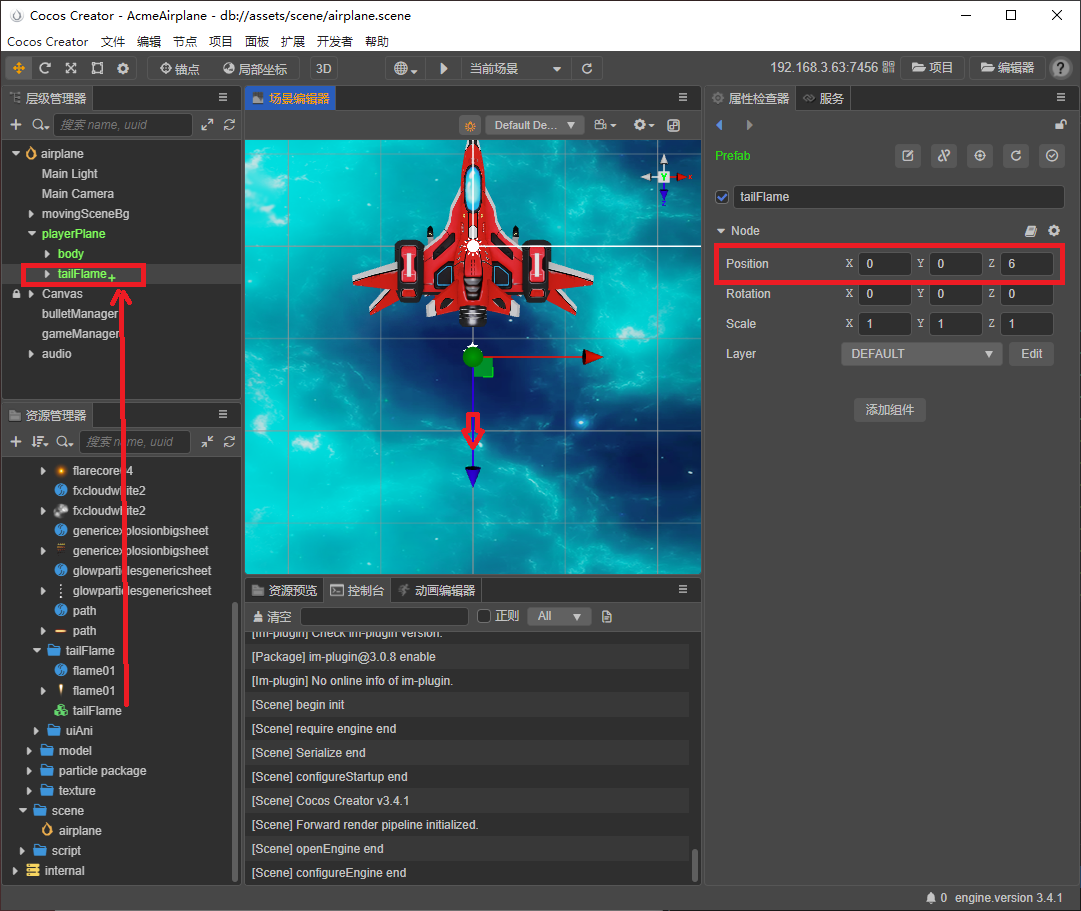
- 在
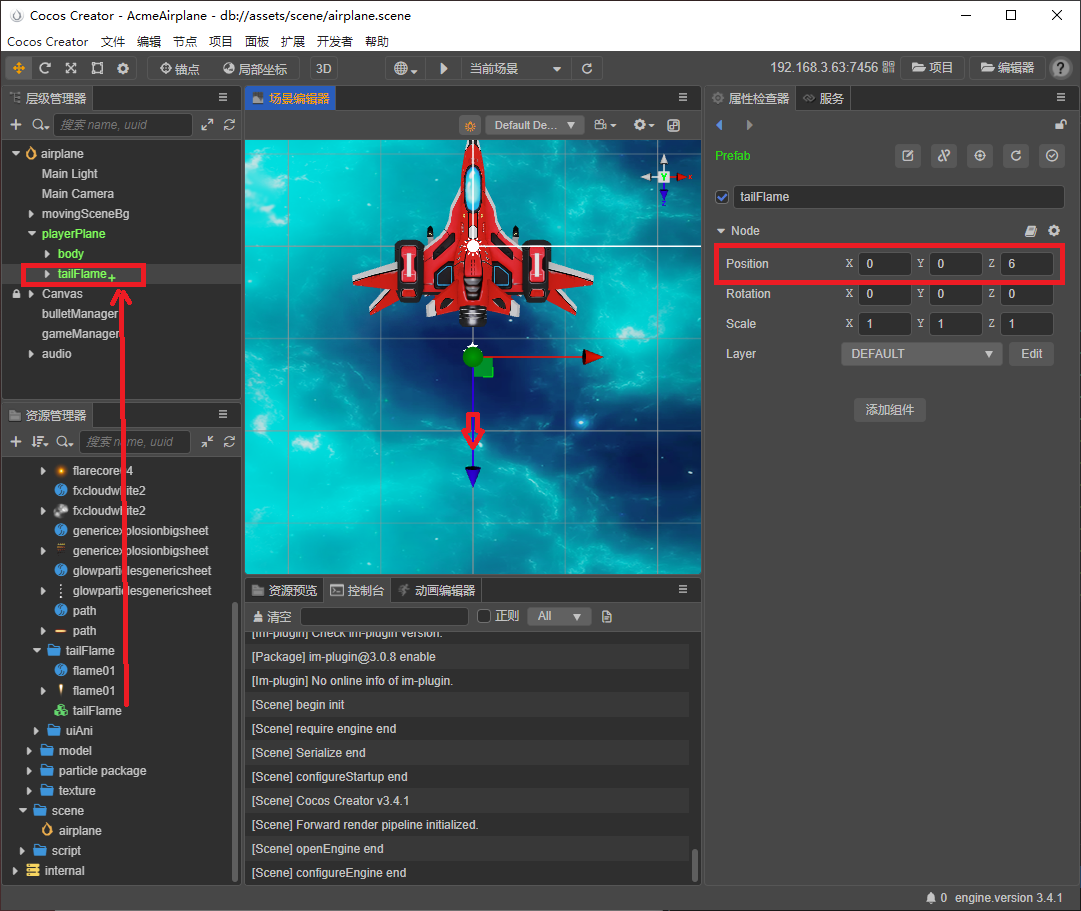
资源管理器 拖动预制 assets/res/effect/tailFlame/tailFlame 到 层级管理器 的 playerPlane 节点,沿 Z轴 向下拖动的玩家飞机尾部。

- 在
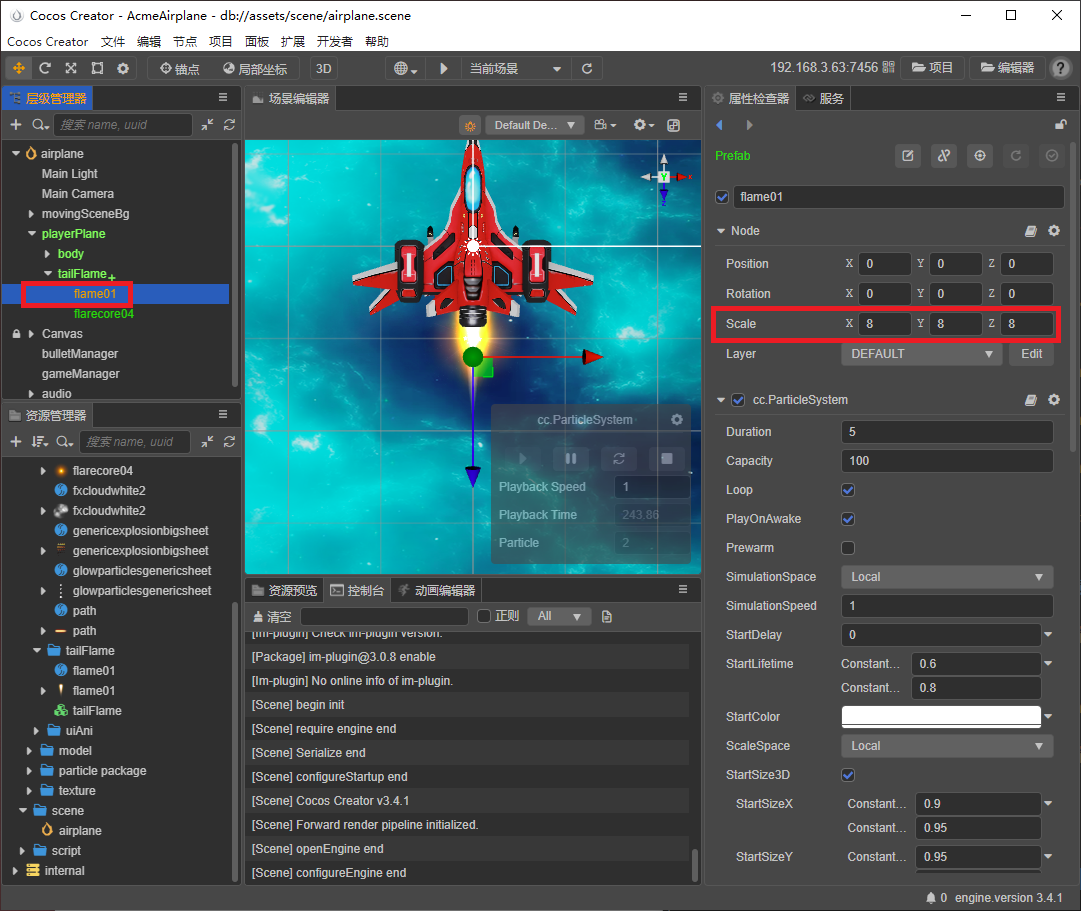
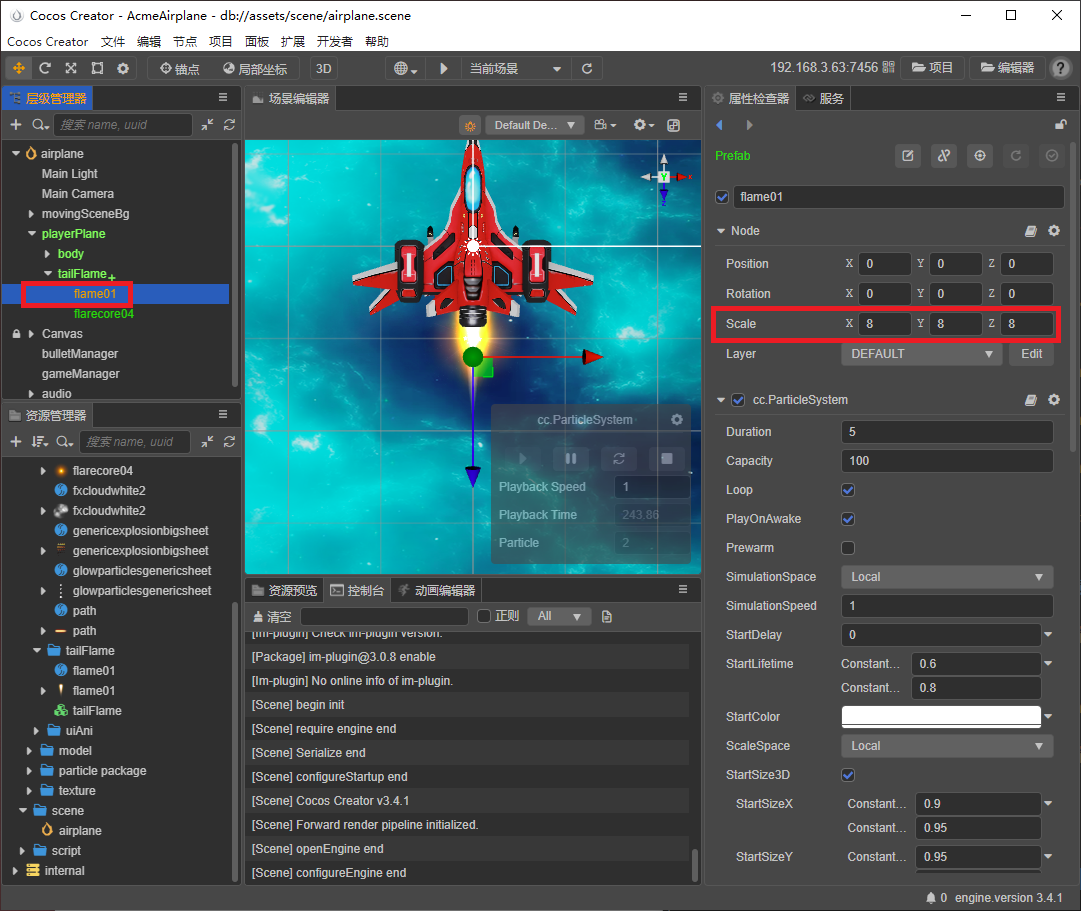
层级管理器 点击选中 playerPlane/tailFlame/flame01 节点, 修改 Scale(缩放) 属性的值为 X:8, Y:8, Z:8, 放大 8倍。

- 在
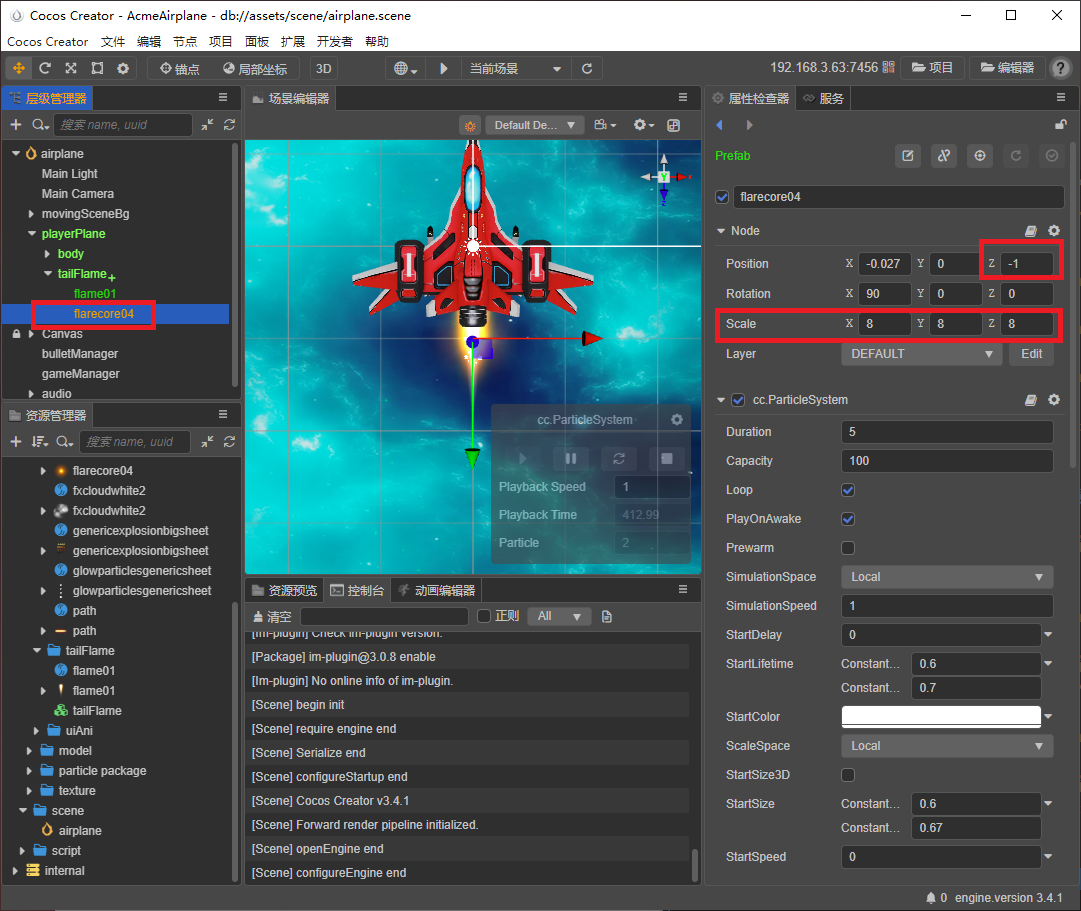
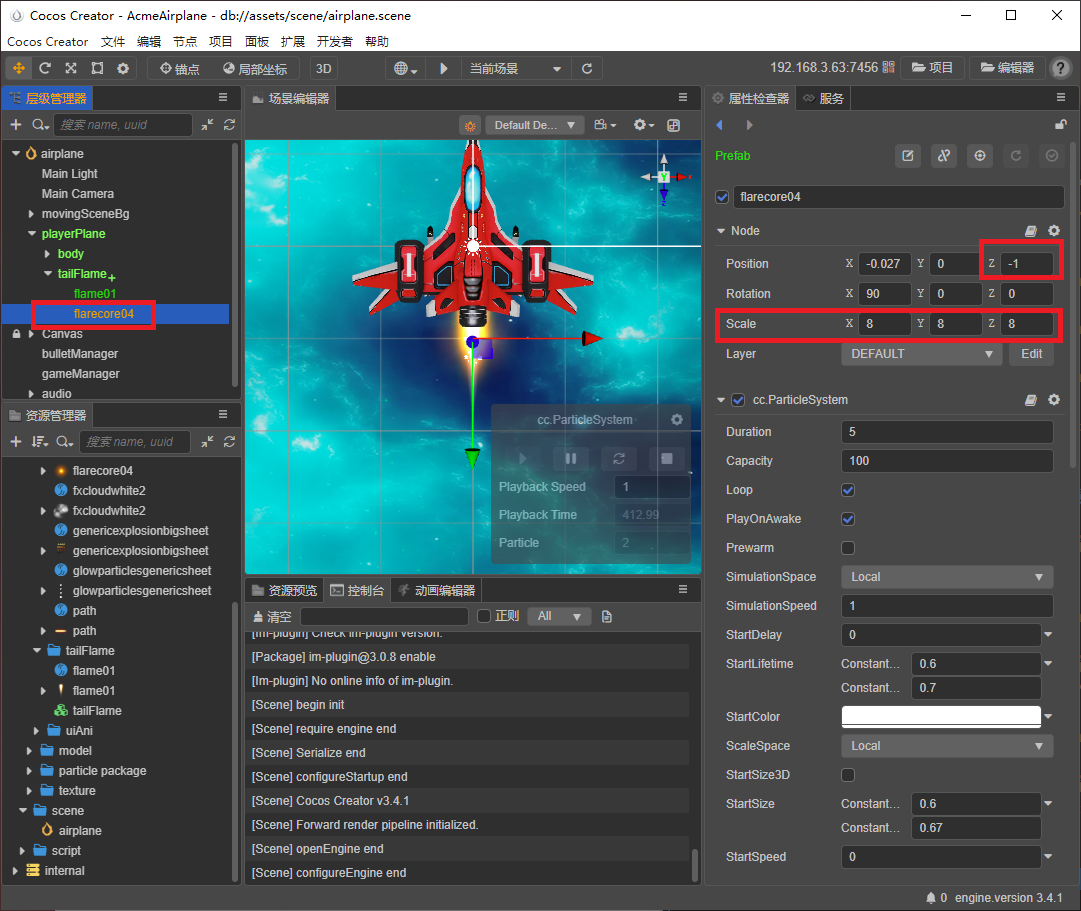
层级管理器 点击选中 playerPlane/tailFlame/flarecore04 节点, 修改 Scale(缩放) 属性的值为 X:8, Y:8, Z:8, 放大 8倍; 再沿 Z轴 方向适当拖动, 调整火焰形状(这一步可以省略)。

玩家飞机爆炸特效
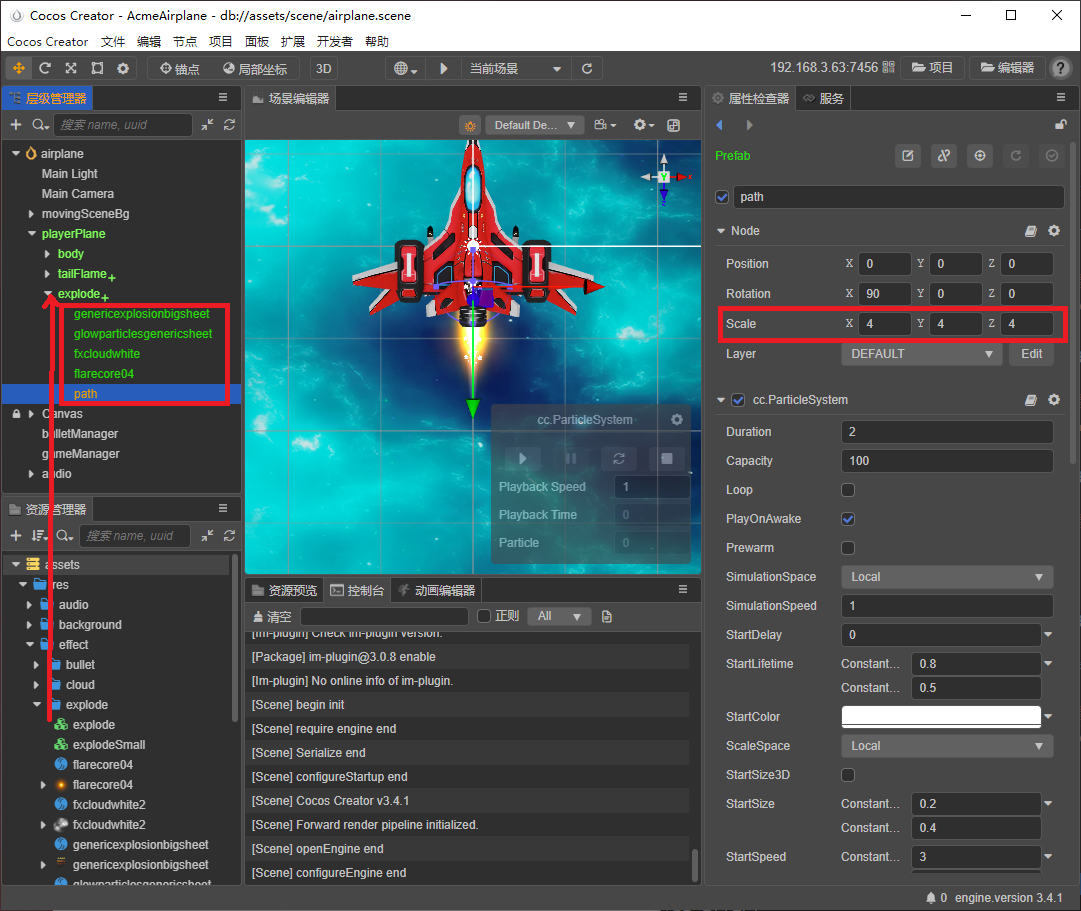
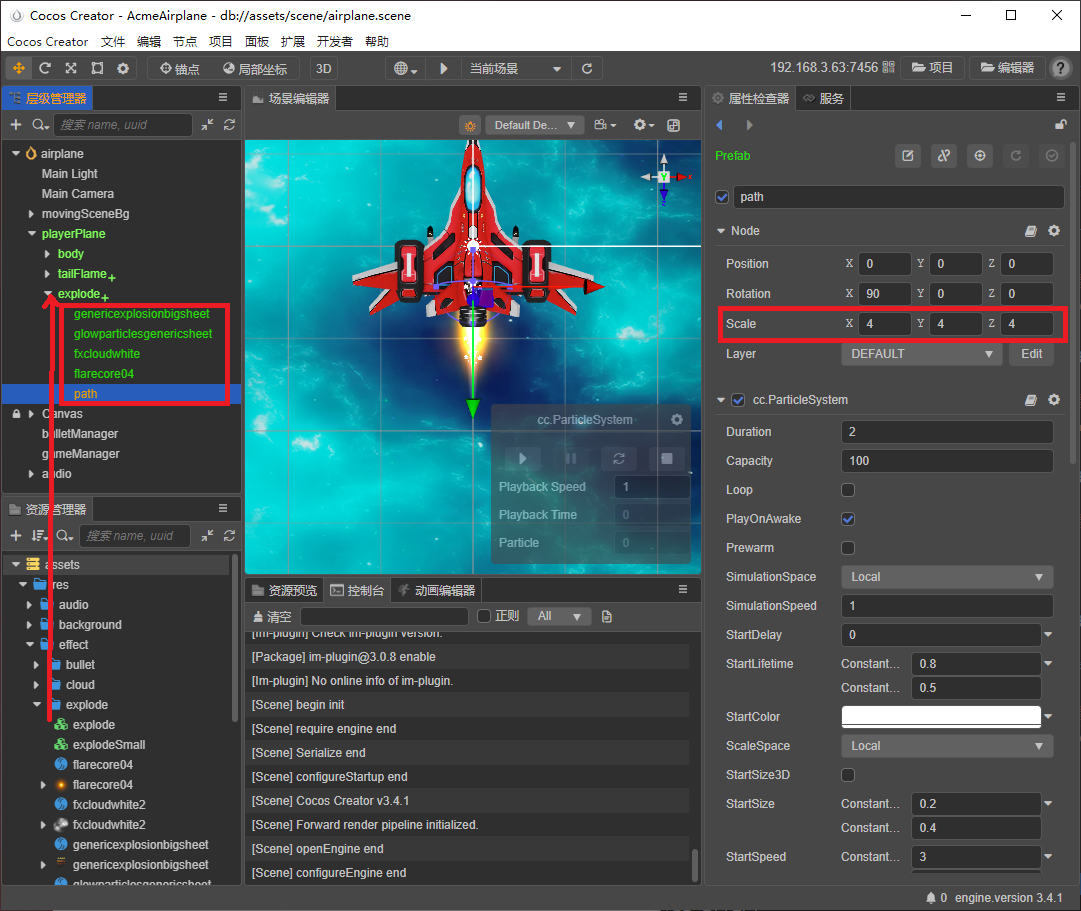
在 资源管理器 拖动预制 assets/res/effect/explode/explode 到 层级管理器 的 playerPlane 节点。
将 层级管理器 中 playerPlane/explode 的 所有子节点 的 Scale(缩放) 属性的值都改为 X:4, Y:4, Z:4, 放大 4倍。

- 编辑
PlayerPlane 脚本, 控制玩家飞机死亡时播放爆炸效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| import { _decorator, Component, Node, Collider, ITriggerEvent, AudioSource } from 'cc';
import { Constant } from '../framework/Constant';
const { ccclass, property } = _decorator;
@ccclass('PlayerPlane')
export class PlayerPlane extends Component {
@property(Node)
public explode: Node = null;
public lifeValue = 5;
public isDie = false;
private _currLife = 0;
private _audioSource: AudioSource = null;
onEnable() {
const collider = this.getComponent(Collider);
collider.on('onTriggerEnter', this._onTriggerEnter, this);
}
onDisable() {
const collider = this.getComponent(Collider);
collider.off('onTriggerEnter', this._onTriggerEnter, this);
}
start() {
this._audioSource = this.getComponent(AudioSource);
}
public init() {
this._currLife = this.lifeValue;
this.isDie = false;
this.explode.active = false;
}
private _onTriggerEnter(event: ITriggerEvent) {
const collisionGroup = event.otherCollider.getGroup();
if (collisionGroup === Constant.CollistionType.ENEMY_PLANE
|| collisionGroup === Constant.CollistionType.ENEMY_BULLET) {
this._currLife--;
console.log('player plane reduce blood:', this._currLife);
if (this._currLife <= 0) {
this.isDie = true;
this.explode.active = true;
this._audioSource.play();
}
}
}
}
|
- 将
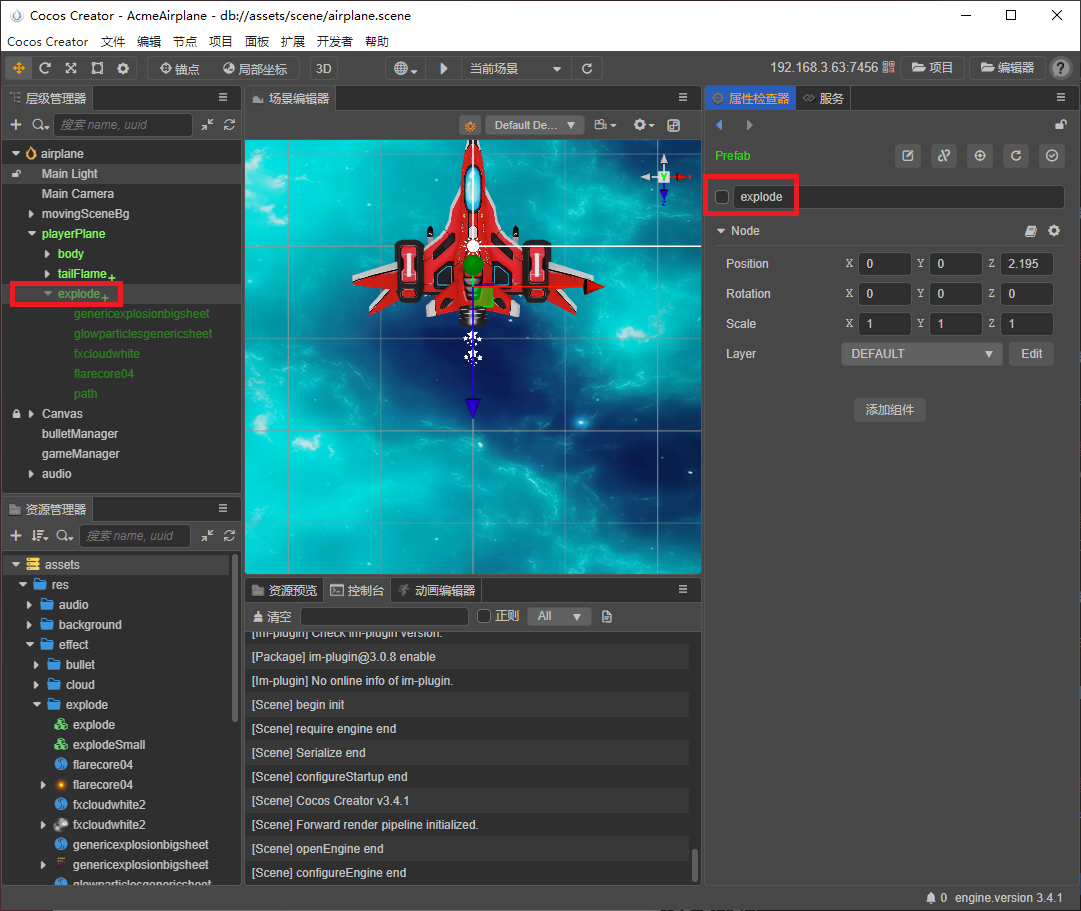
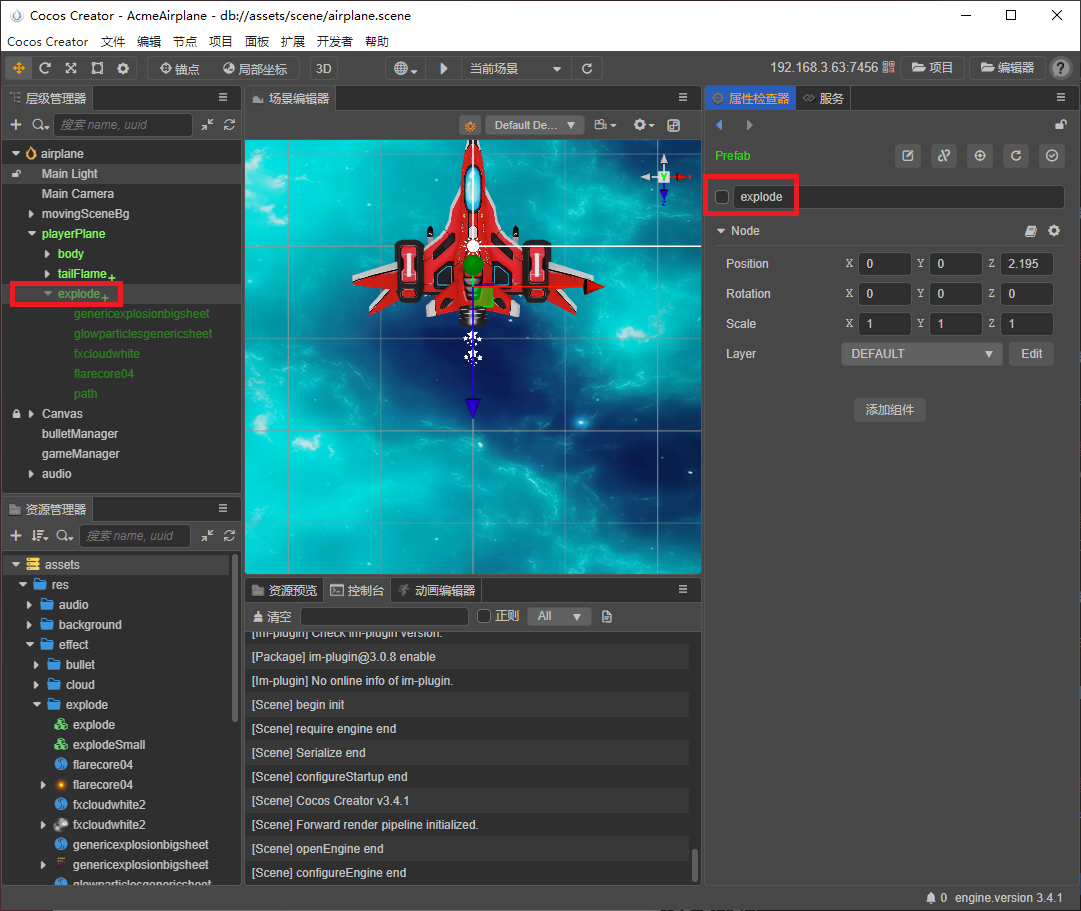
层级管理器 点击选中 playerPlane/explode 节点,在属性检查器中将 explode 名字前面的 ✓ 去掉, 否则玩家飞机一开始就会显示爆炸特效。

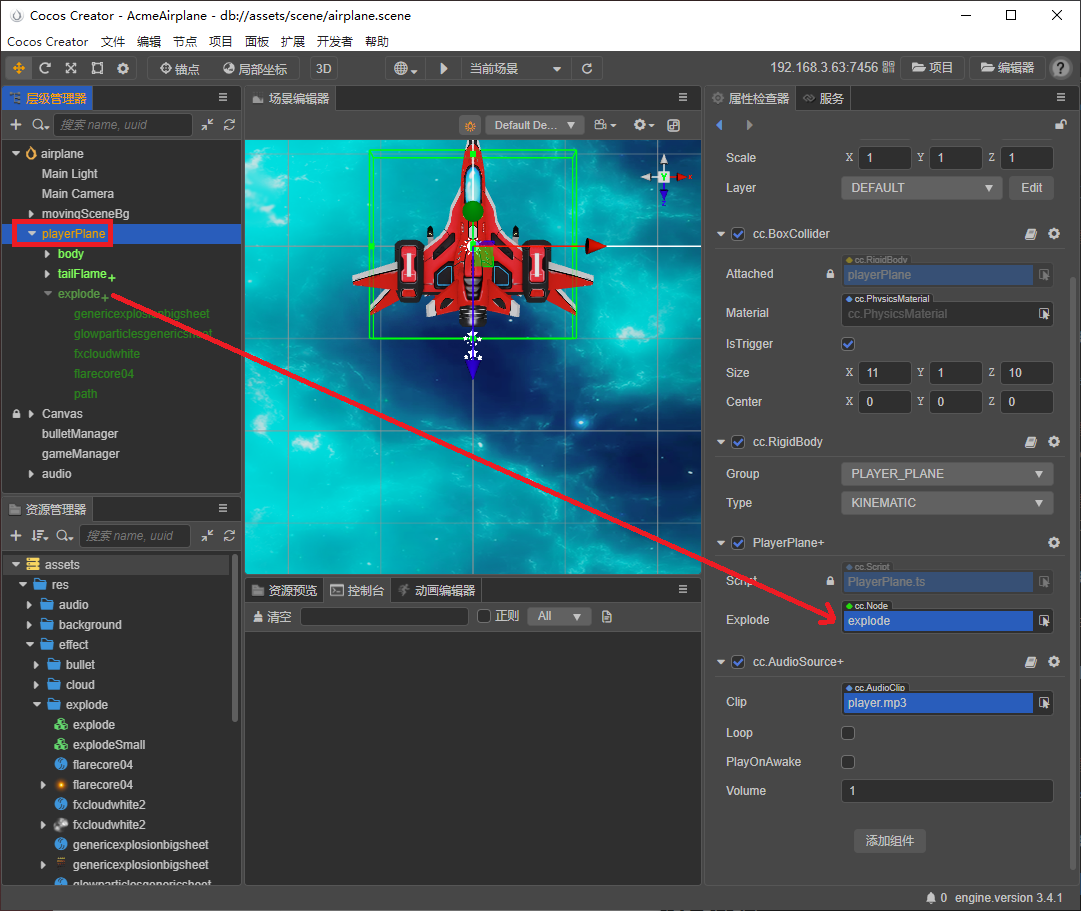
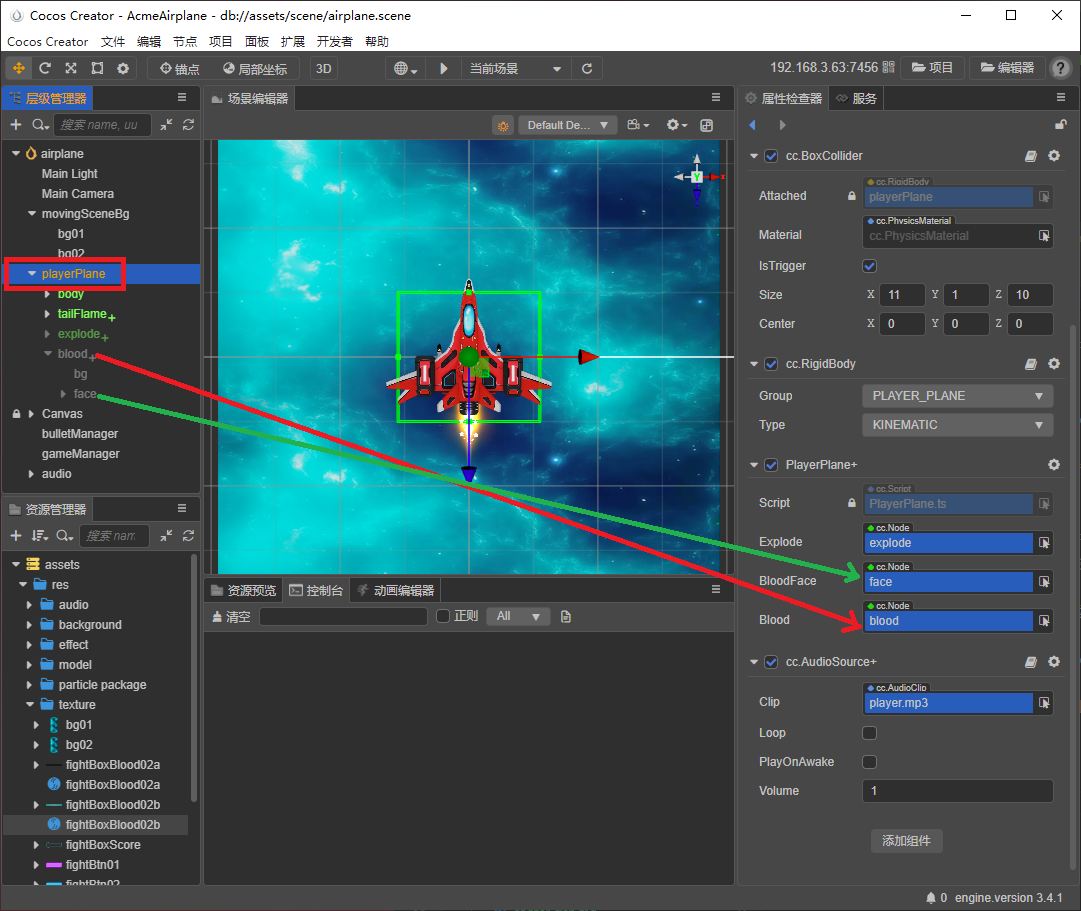
- 将
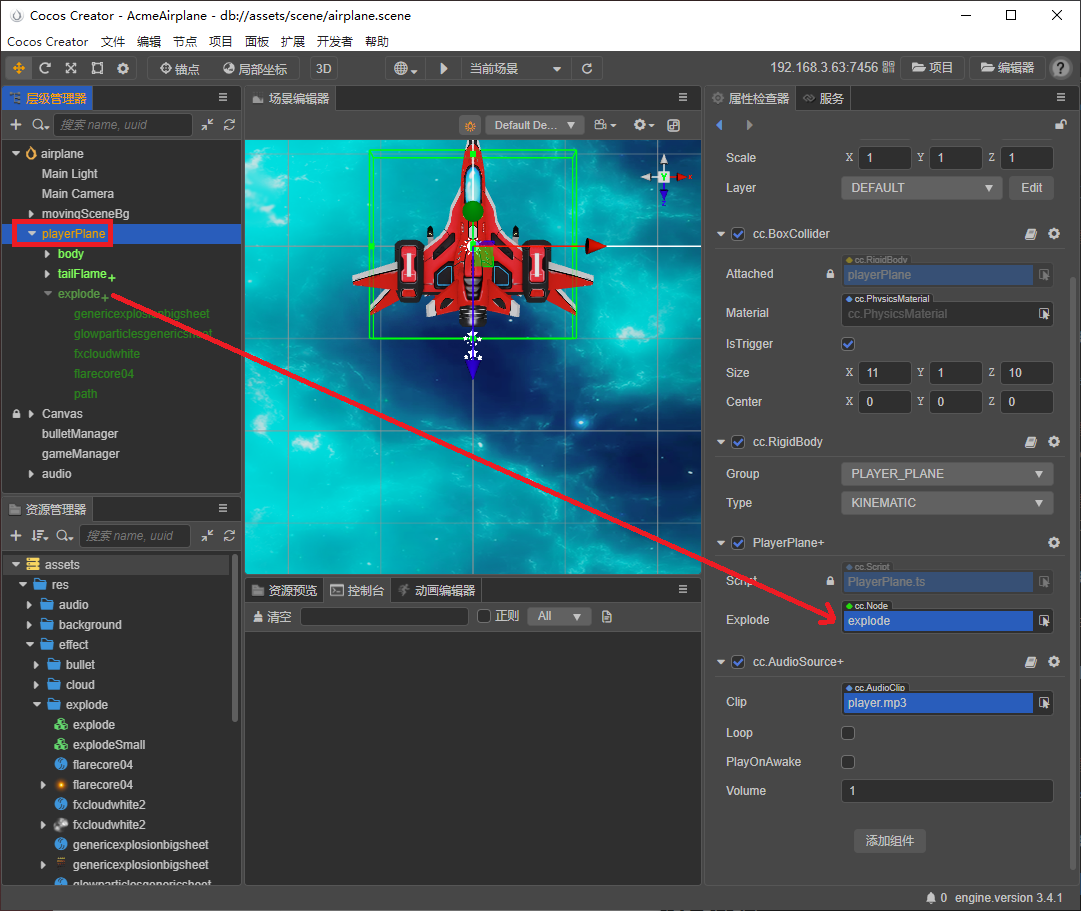
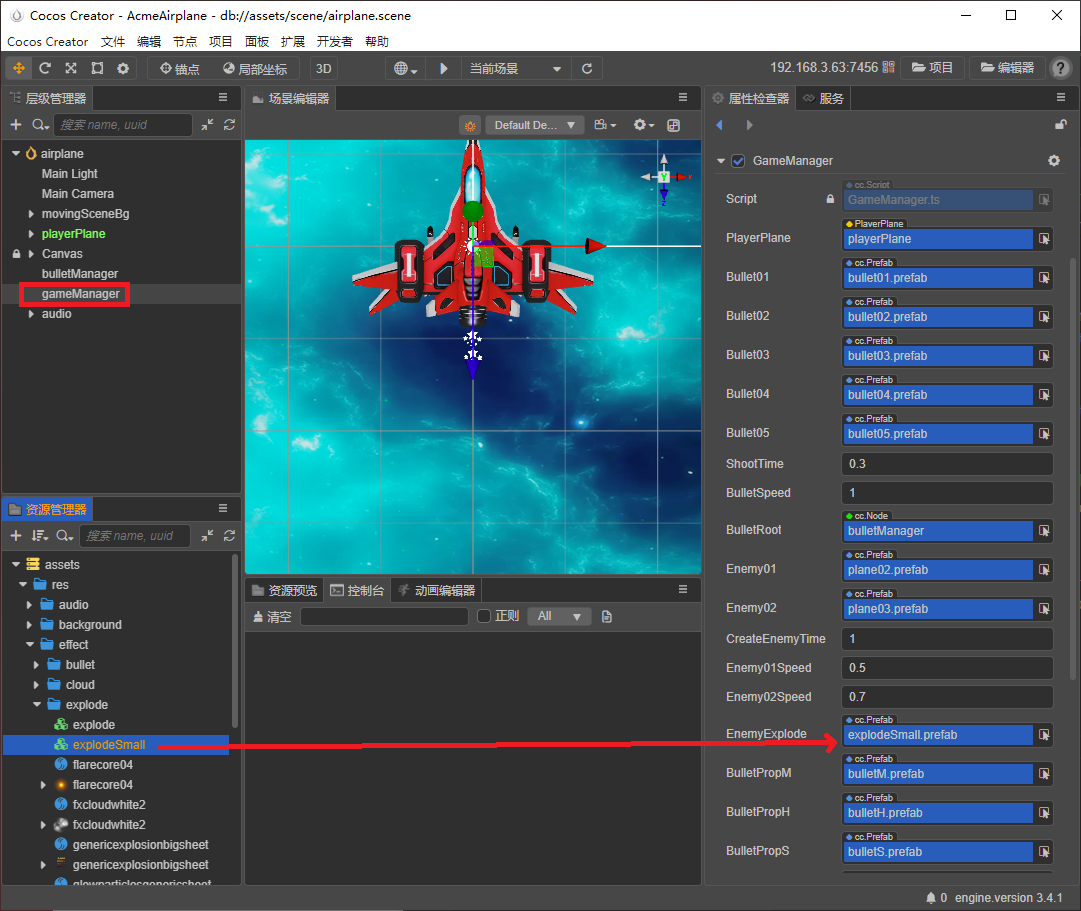
层级管理器 点击选中 playerPlane 节点, 将 playerPlane/explode 节点拖动到 属性检查器 中对应的位置, 如下图所示:

敌人飞机爆炸特效
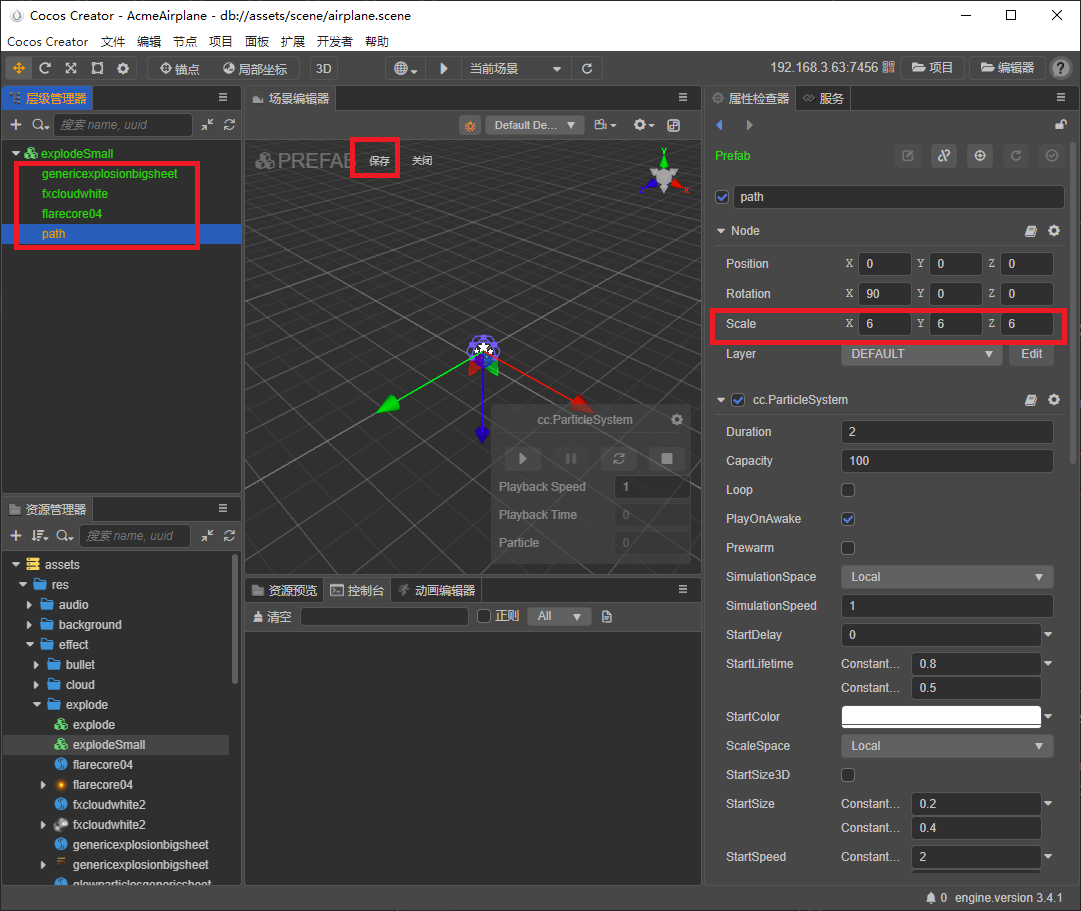
- 在
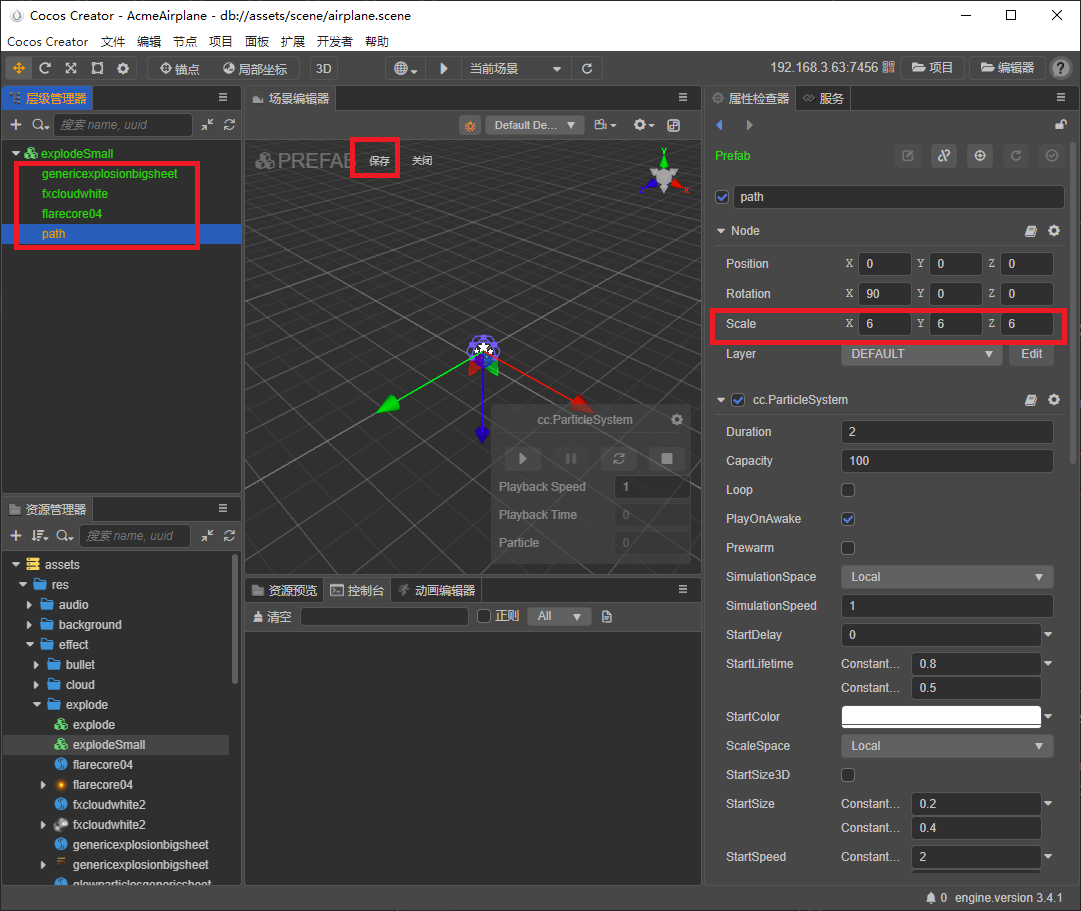
资源管理器 双击打开 assets/res/effect/explode/explodeSmall 预制, 将其 所有子节点 的 Scale(缩放) 属性的值都改为 X:6, Y:6, Z:6, 放大 6倍, 保存 预制。

- 敌人飞机爆炸直接在代码中进行控制, 编辑
GameManager 脚本。
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@property(Prefab)
public enemyExplode: Prefab = null;
public createEnemyEffect(pos: Vec3) {
let effect = instantiate(this.enemyExplode);
effect.parent = this.node;
console.log('createEnemyEffect: ', effect);
effect.setPosition(pos);
}
|
- 编辑
enemyPlane 脚本, 敌机销毁时播放爆炸特效
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
import { _decorator, Component, Node, Collider, ITriggerEvent } from 'cc';
import { Constant } from '../framework/Constant';
import { GameManager } from '../framework/GameManager';
const { ccclass, property } = _decorator;
const OUTOFBOUNCE = 50;
@ccclass('EnemyPlane')
export class EnemyPlane extends Component {
@property
public createBulletTime = 0.5;
private _enemySpeed = 0;
private _needBullet = false;
private _currCreateBulletTime = 0;
private _gameManager: GameManager = null;
onEnable() {
const collider = this.getComponent(Collider);
collider.on('onTriggerEnter', this._onTriggerEnter, this);
}
onDisable() {
const collider = this.getComponent(Collider);
collider.off('onTriggerEnter', this._onTriggerEnter, this);
}
private _onTriggerEnter(event: ITriggerEvent) {
const collisionGroup = event.otherCollider.getGroup();
if (collisionGroup === Constant.CollistionType.PLAYER_PLANE
|| collisionGroup === Constant.CollistionType.PLAYER_BULLET) {
console.log('trigger enemy destroy');
this._gameManager.playAudioEffect('enemy');
this.node.destroy();
this._gameManager.createEnemyEffect(this.node.position);
this._gameManager.addScore();
}
}
update(deltaTime: number) {
const pos = this.node.position;
let movePos = pos.z + this._enemySpeed;
if (this._needBullet) {
this._currCreateBulletTime += deltaTime;
if (this._currCreateBulletTime > this.createBulletTime) {
this._gameManager.createEnemyBullet(this.node.position);
this._currCreateBulletTime = 0;
}
}
this.node.setPosition(pos.x, pos.y, movePos);
if (movePos > OUTOFBOUNCE) {
this.node.destroy();
}
}
show(gameManager: GameManager, speed: number, needBullet: boolean = false) {
this._gameManager = gameManager;
this._enemySpeed = speed;
this._needBullet = needBullet;
}
}
|
- 在
资源管理器 的 script 文件夹添加脚本 Explode, 使用定时器 1秒 后销毁爆炸效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Explode')
export class Explode extends Component {
onEnable(){
this.scheduleOnce(this._putBack, 1);
}
private _putBack() {
this.node.destroy();
}
}
|
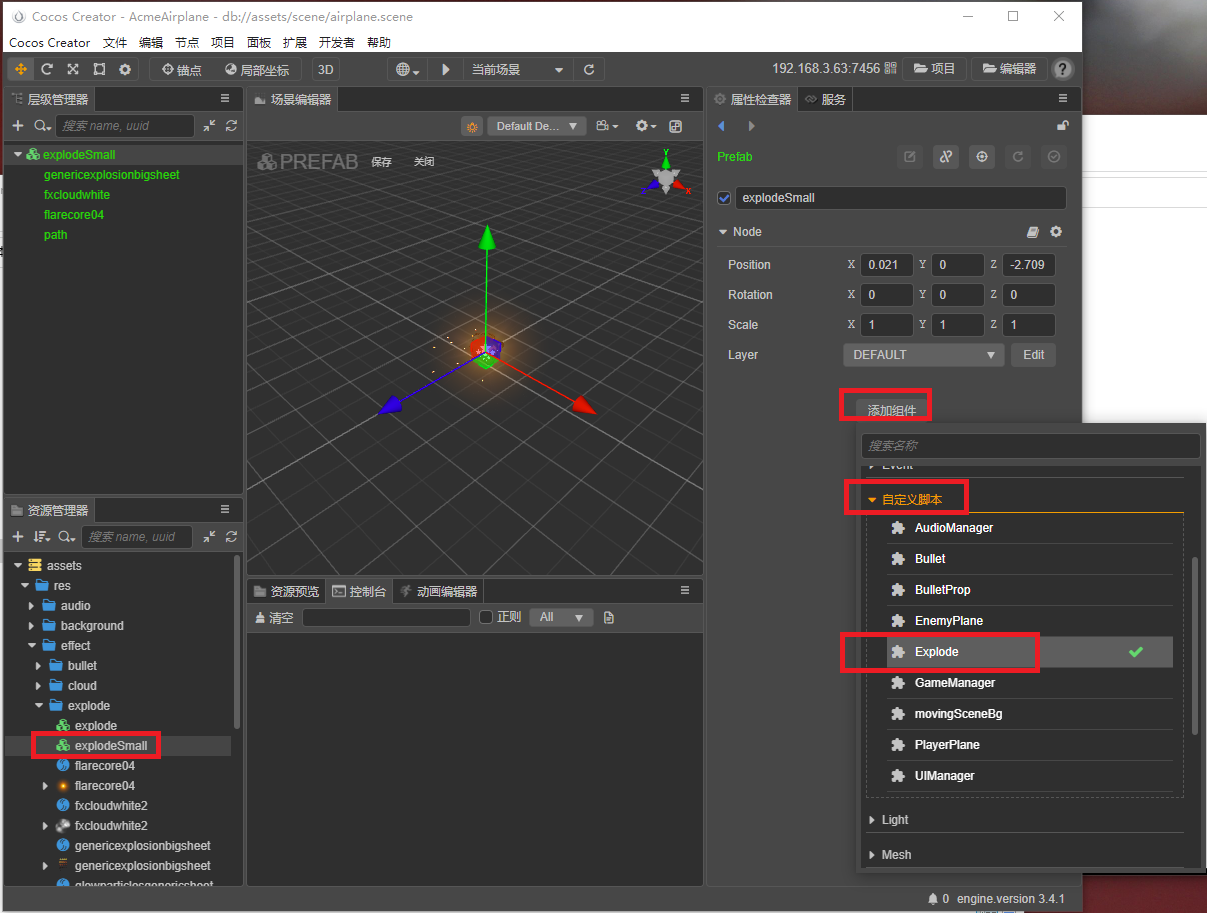
- 在
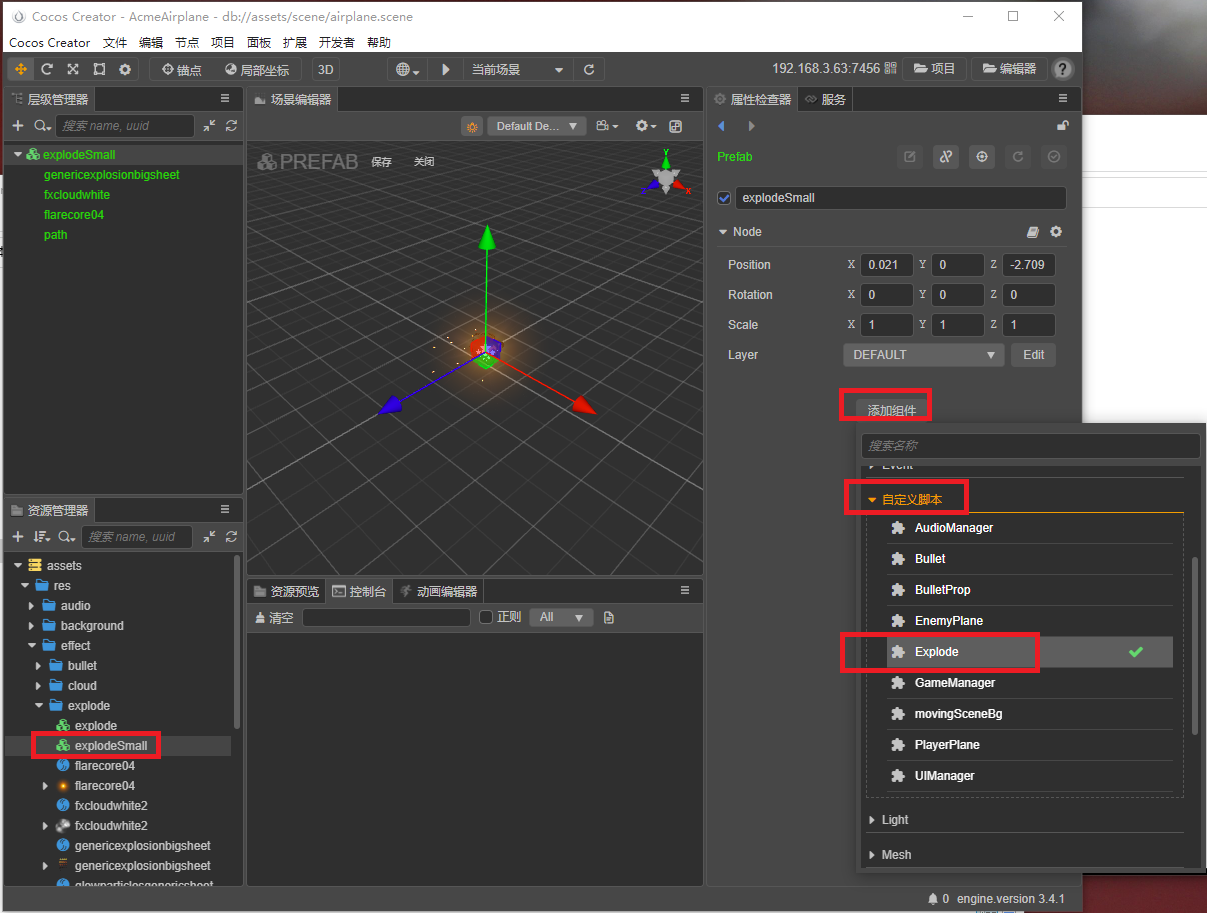
资源管理器 双击打开 assets/res/effect/explode/explodeSmall 预制, 在 属性检查器 中点击 添加组件 -> 自定义脚本 -> Explode, 绑定脚本。

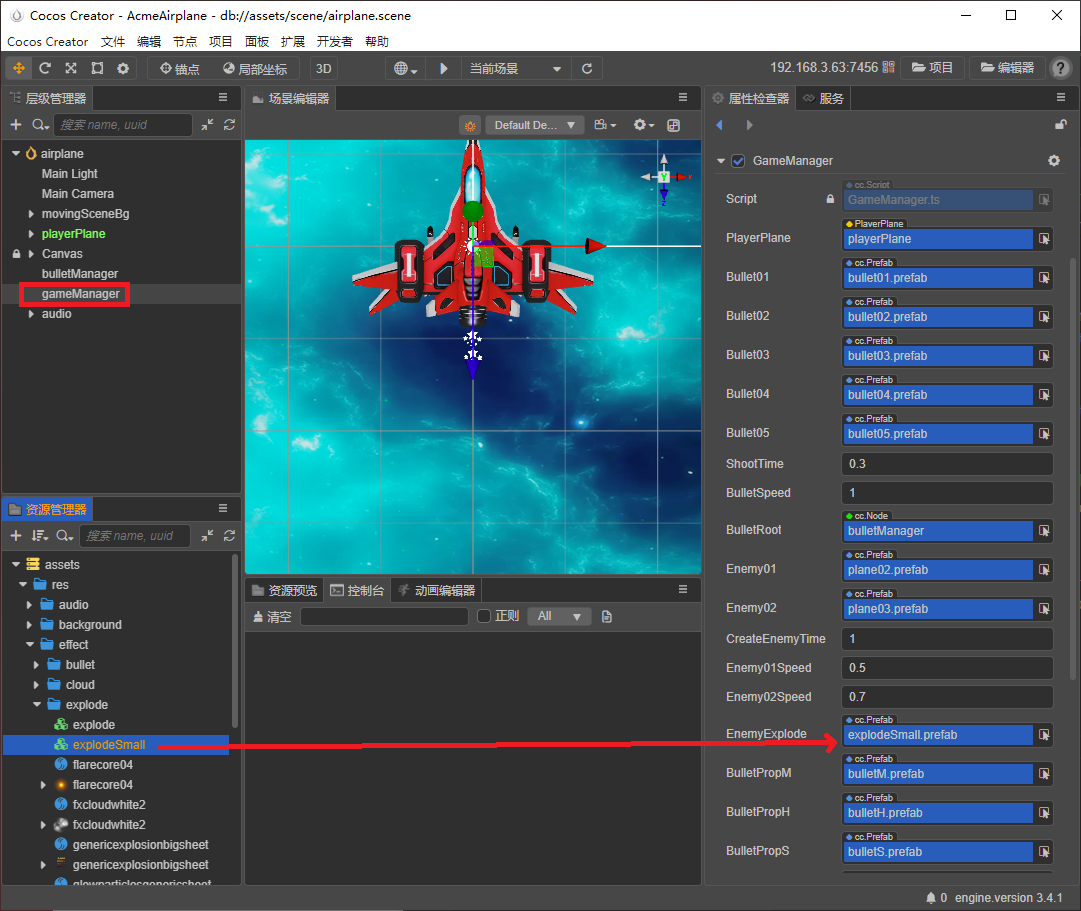
- 在
层级管理器 点击选中 gameManager 节点, 添加 explodeSmall 预制到对应的属性。

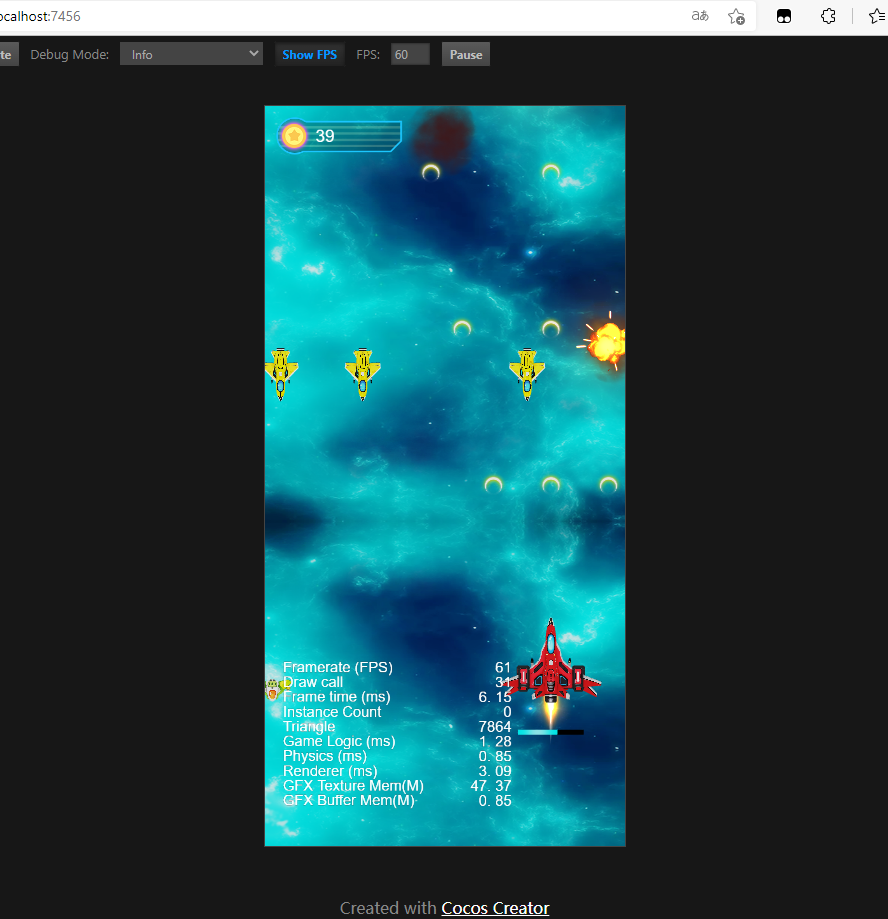
保存 场景, 运行预览。
玩家飞机血条
- 在
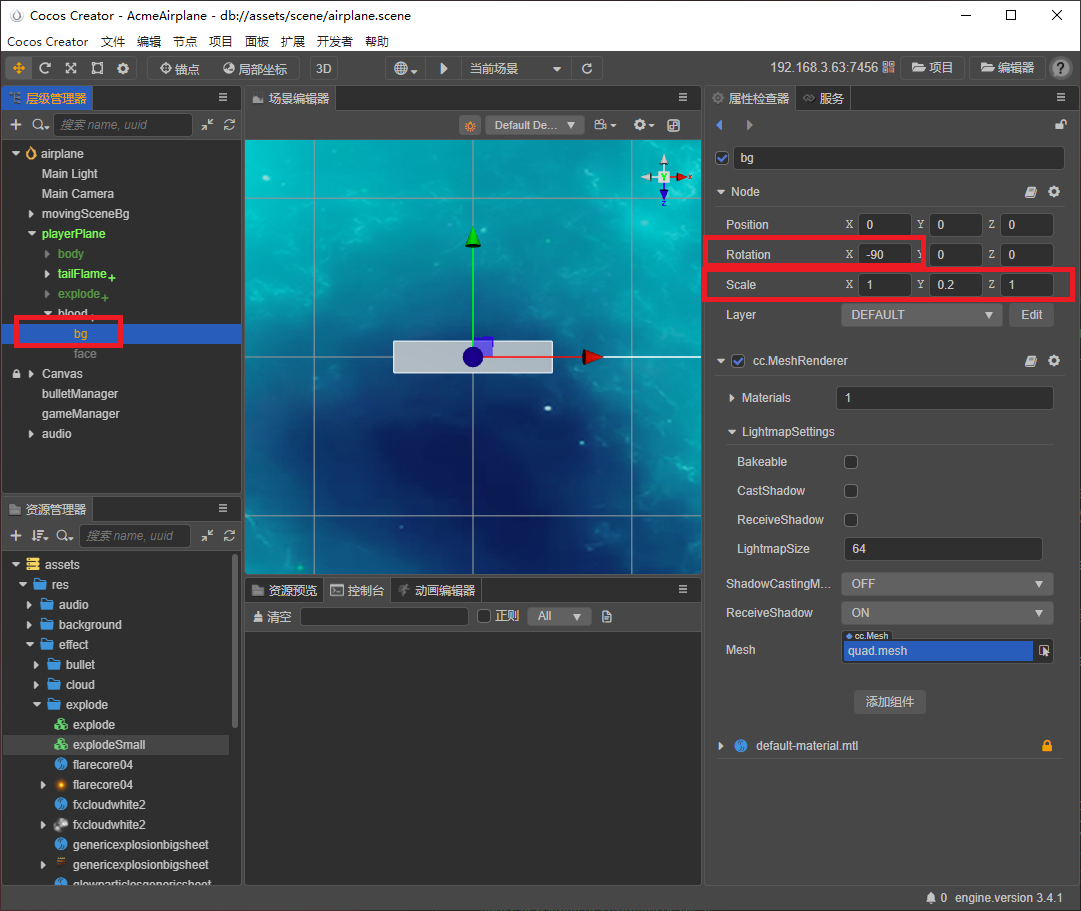
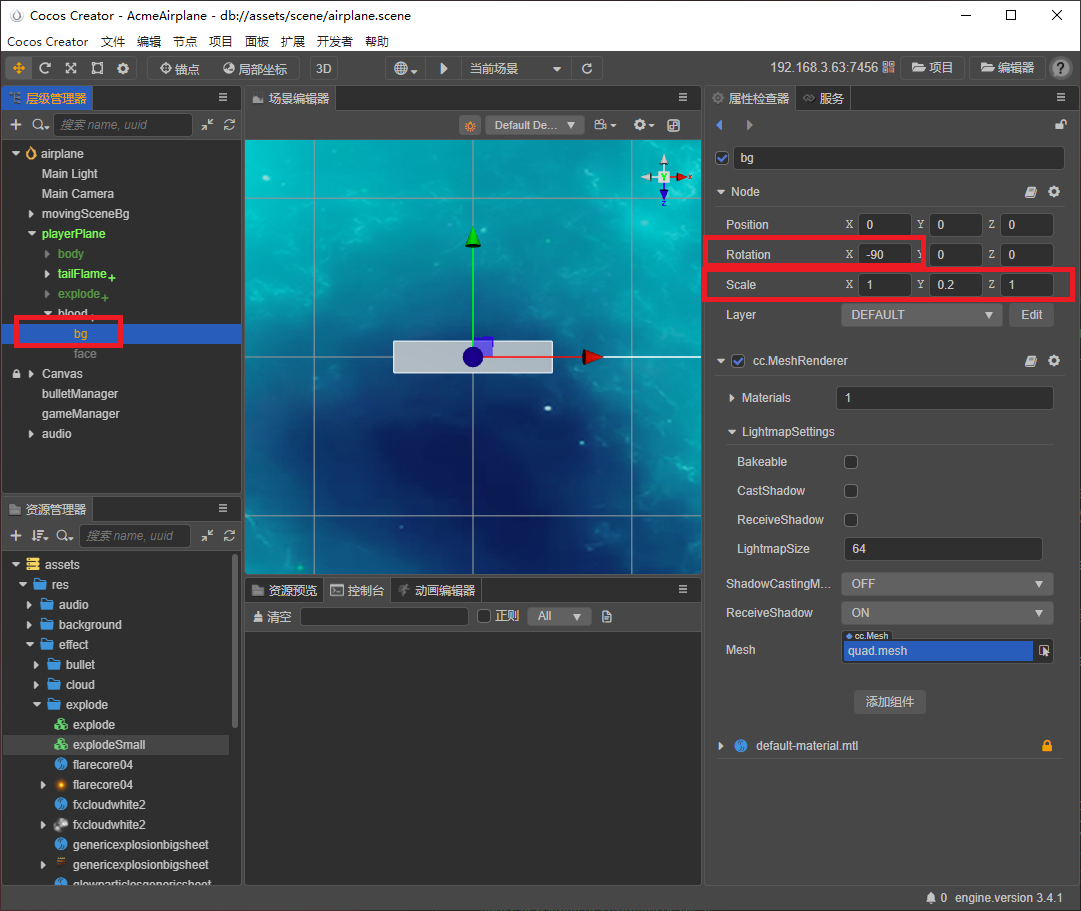
层级管理器 点击选中 playerPlane 节点, 右键 -> 创建 -> 空节点, 命名为 blood; 点击选中 blood节点, 右键 -> 创建 -> 3D对象 -> Quad(四方形), 命名为 bg, 在 属性检查器 中将 Rotation 的值修改为 X:-90, Y:0, Z:0, 沿 X轴 旋转, Scale 属性的值修改为 x:1, Y:0.2, Z:1, 变成长条形状。

- 再次点击选中
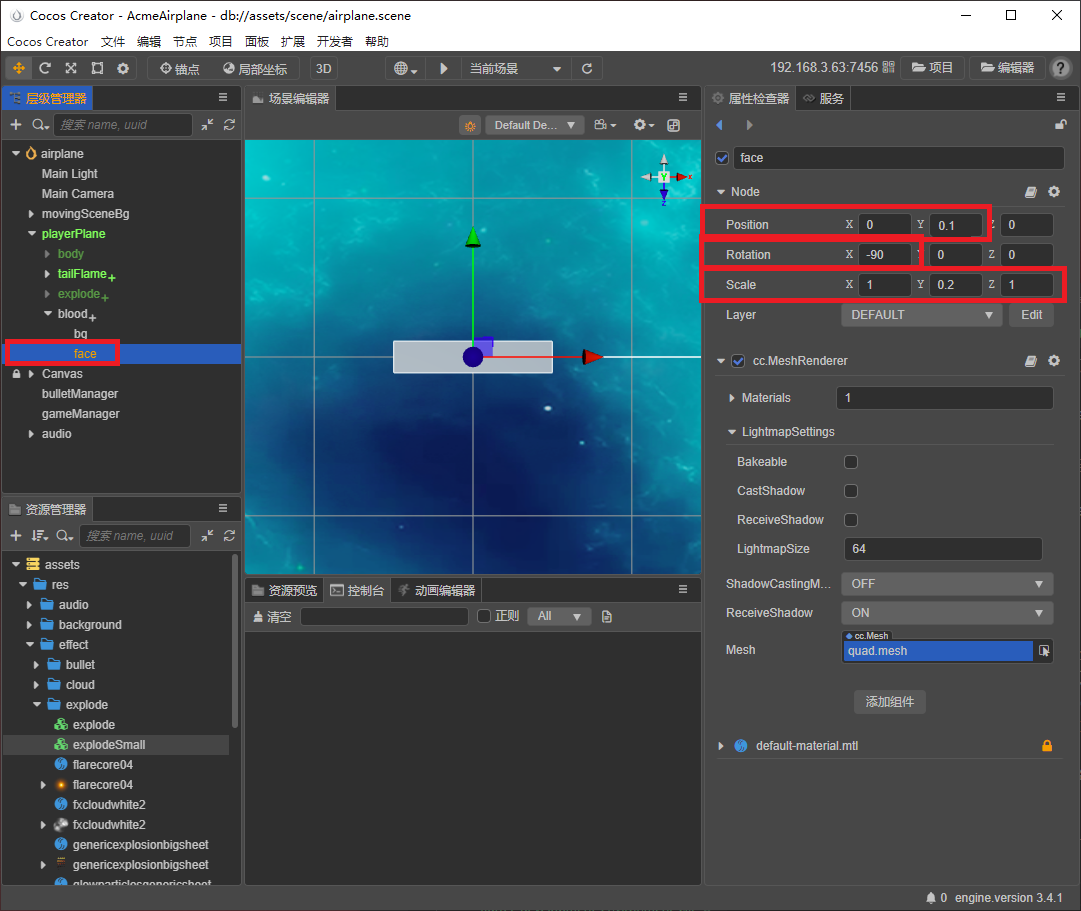
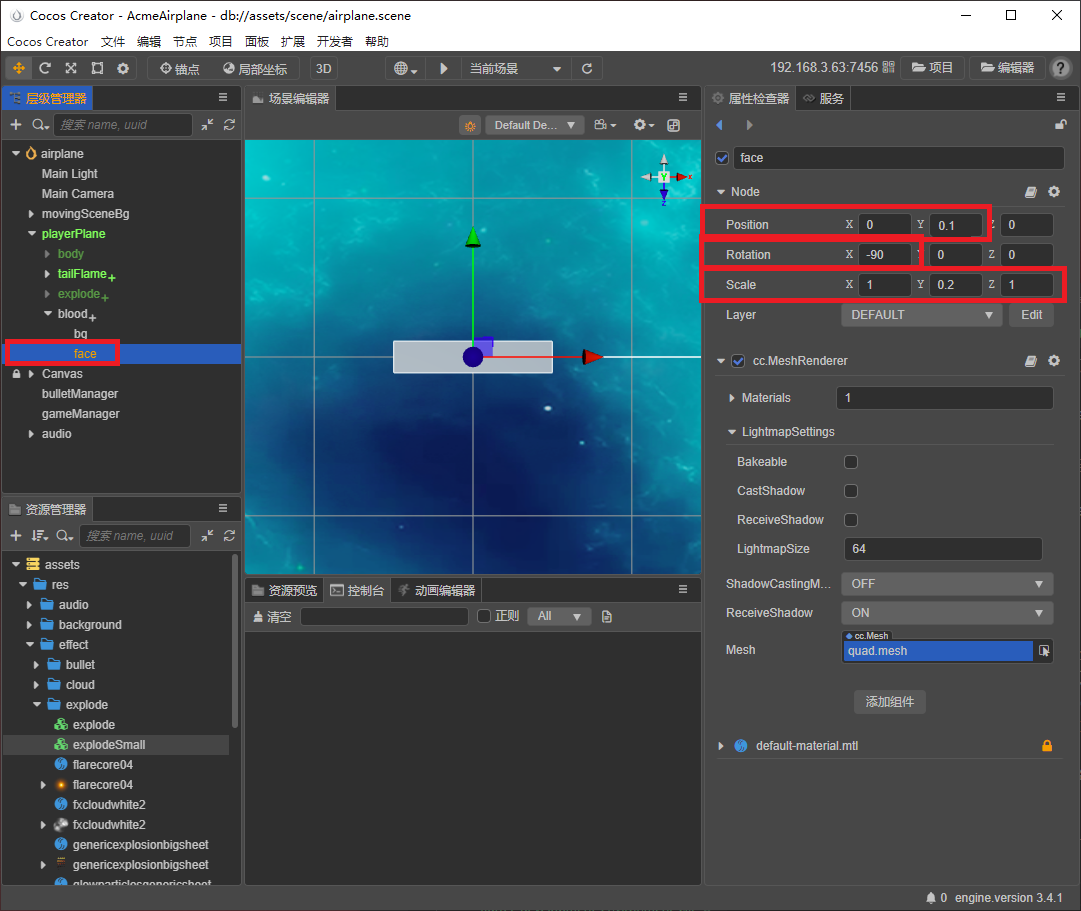
blood节点, 右键 -> 创建 -> 3D对象 -> Quad(四方形), 命名为 face。在 属性检查器 中将 Position 的值修改为X:0, Y:0.1, Z:0, 让血条比背景 高出 一点点; Rotation 的值修改为 X:-90, Y:0, Z:0, 沿 X轴 旋转; Scale 属性的值修改为 x:1, Y:0.2, Z:1, 变成长条形状。

- 在
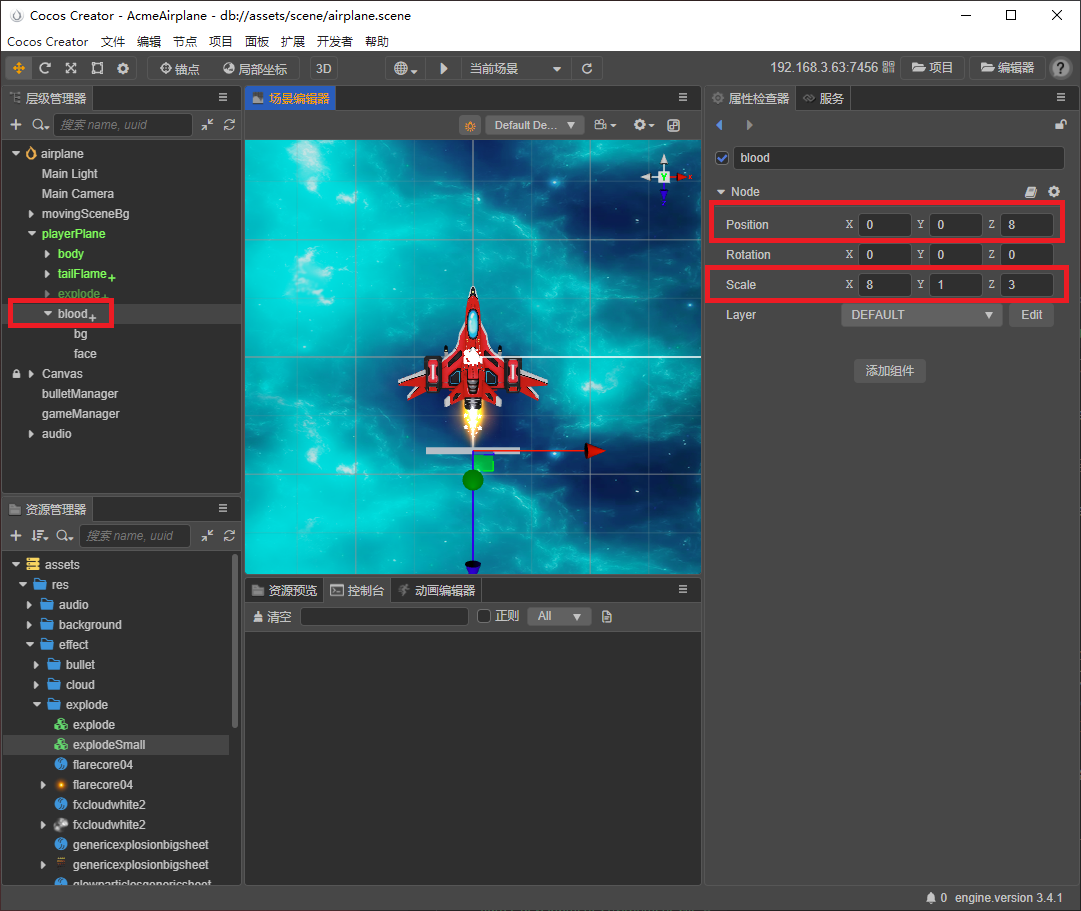
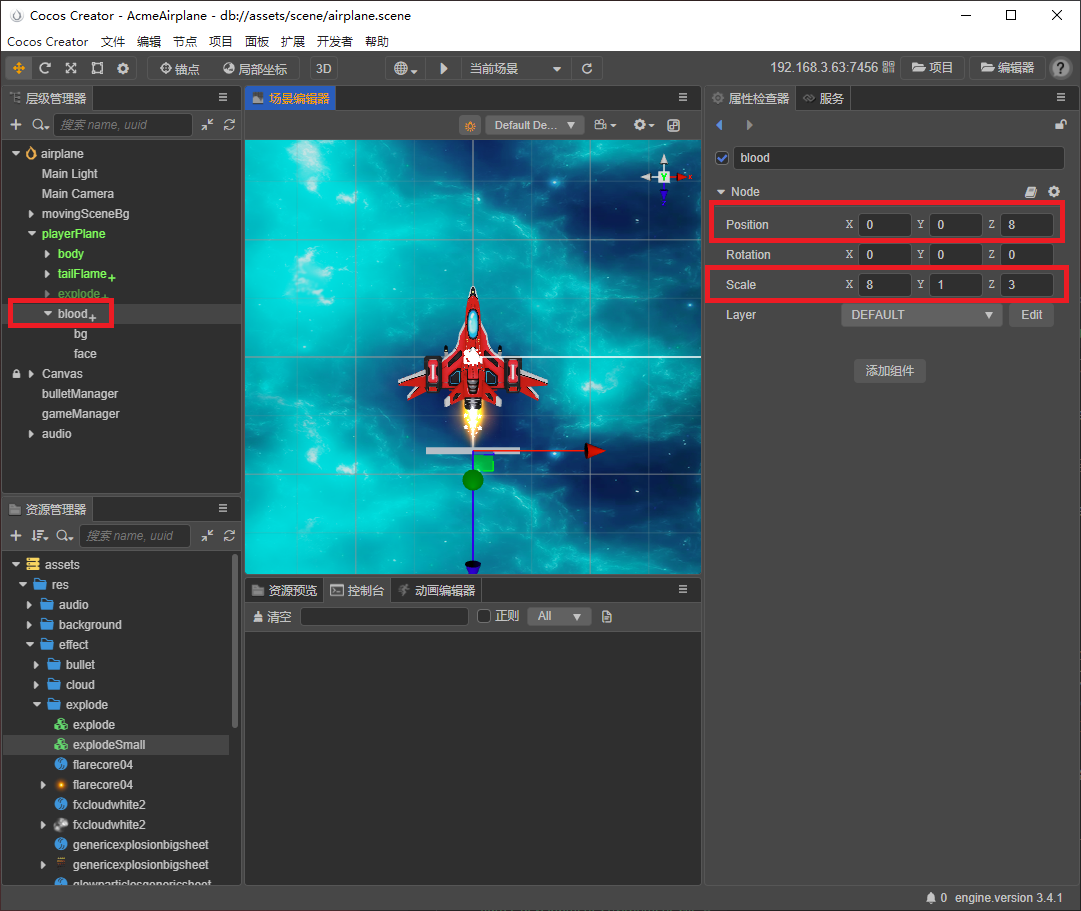
层级管理器 点击选中 playerPlane/blood 节点, 沿 Z轴 向下拖动到飞机尾部, 修改 Scale(缩放) 属性的值为 X:8, Y:1, Z: 3, 缩放为 长条形状。

- 在
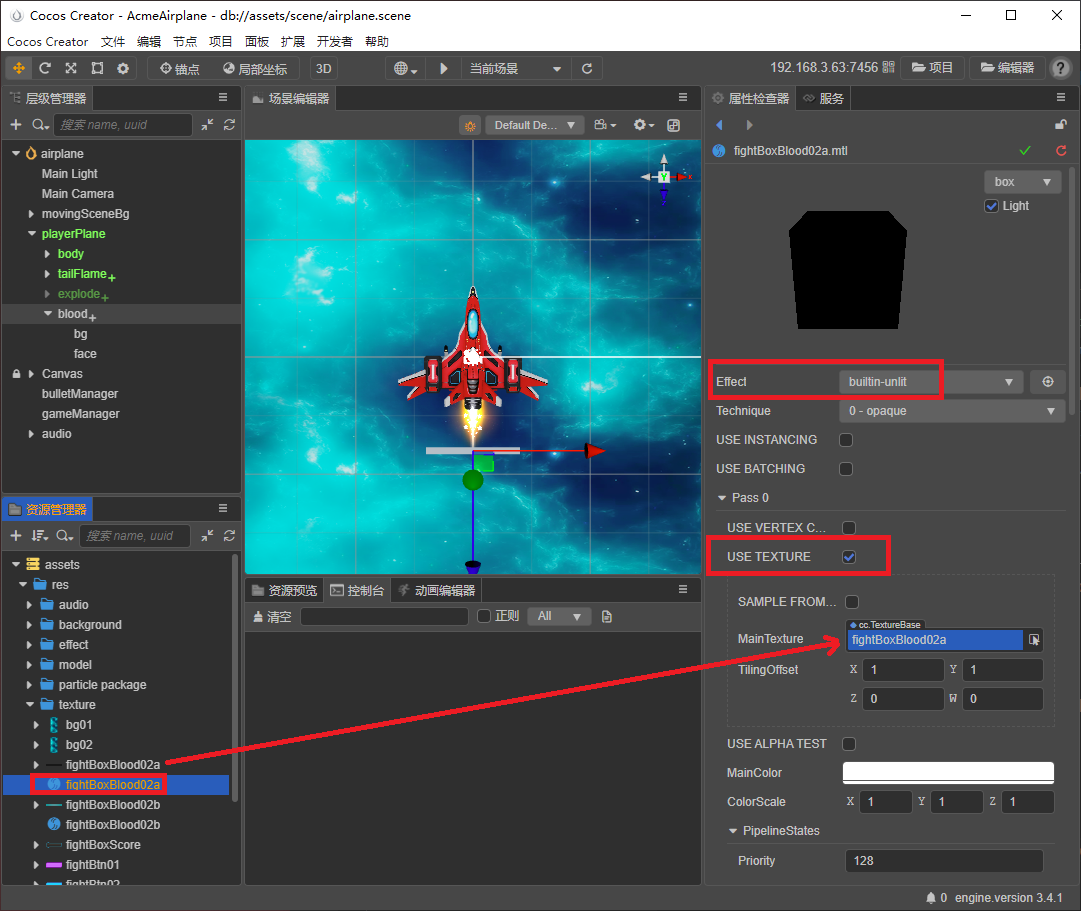
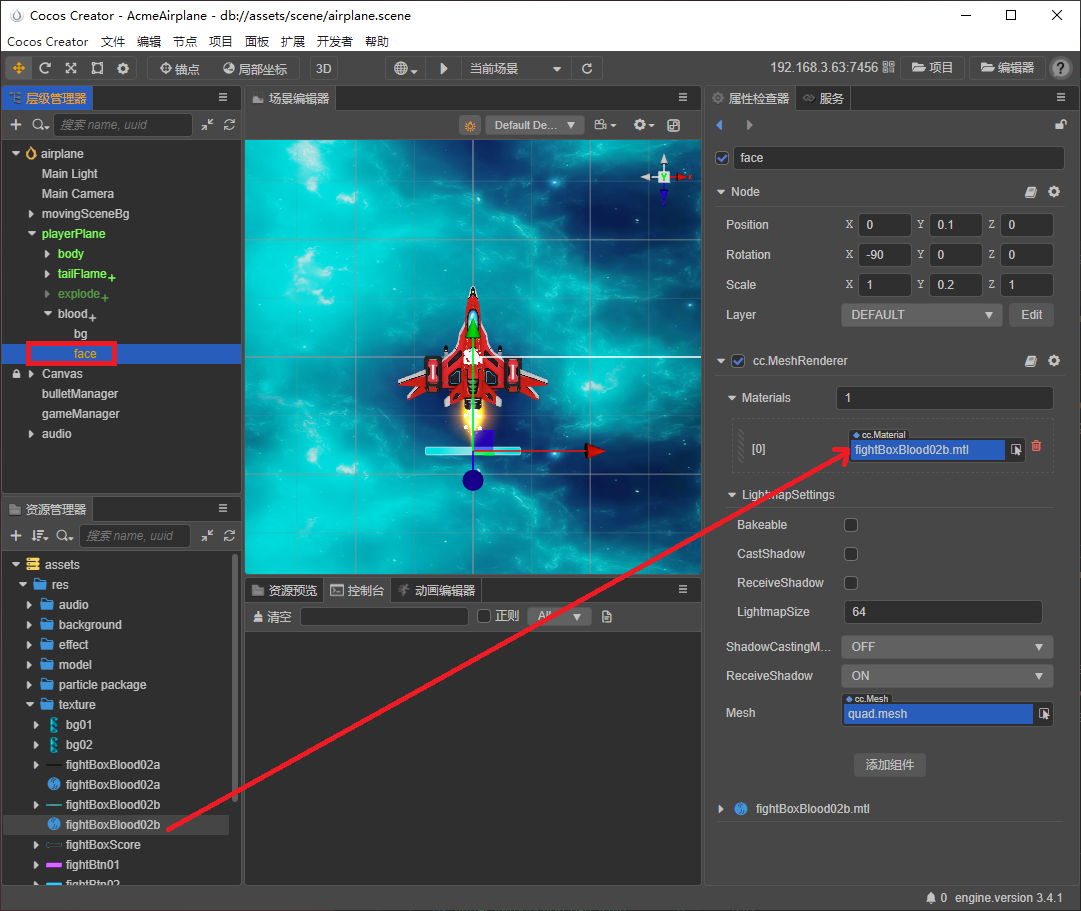
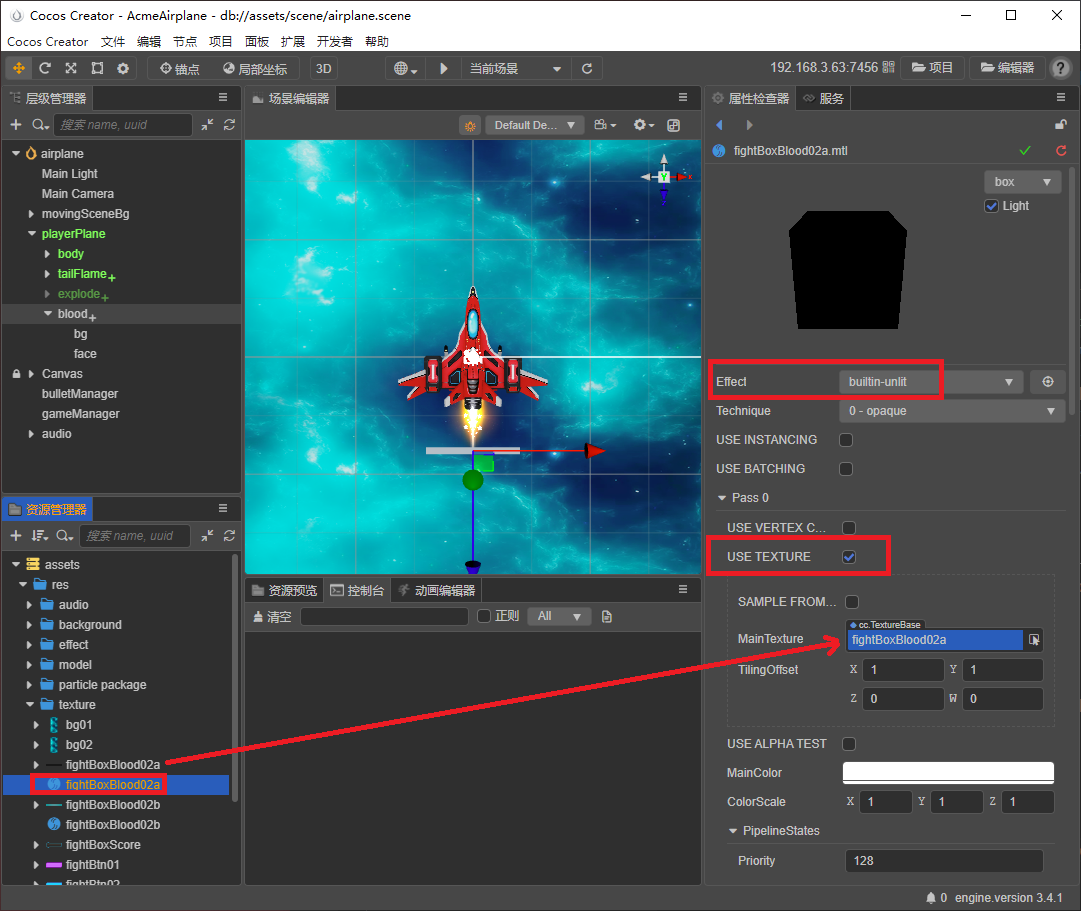
资源管理器 的 assets/res/texture/ 文件夹下 创建 两个材质, 分别命名为 fightBoxBlood02a 和 fightBoxBlood02b, Effect 属性的值更改为 builtin-unlit, USETEXTURE 打勾, MainTexture 分别拖入图片 fightBoxBlood02a 和 fightBoxBlood02b, 保存 材质。

- 分别将材质
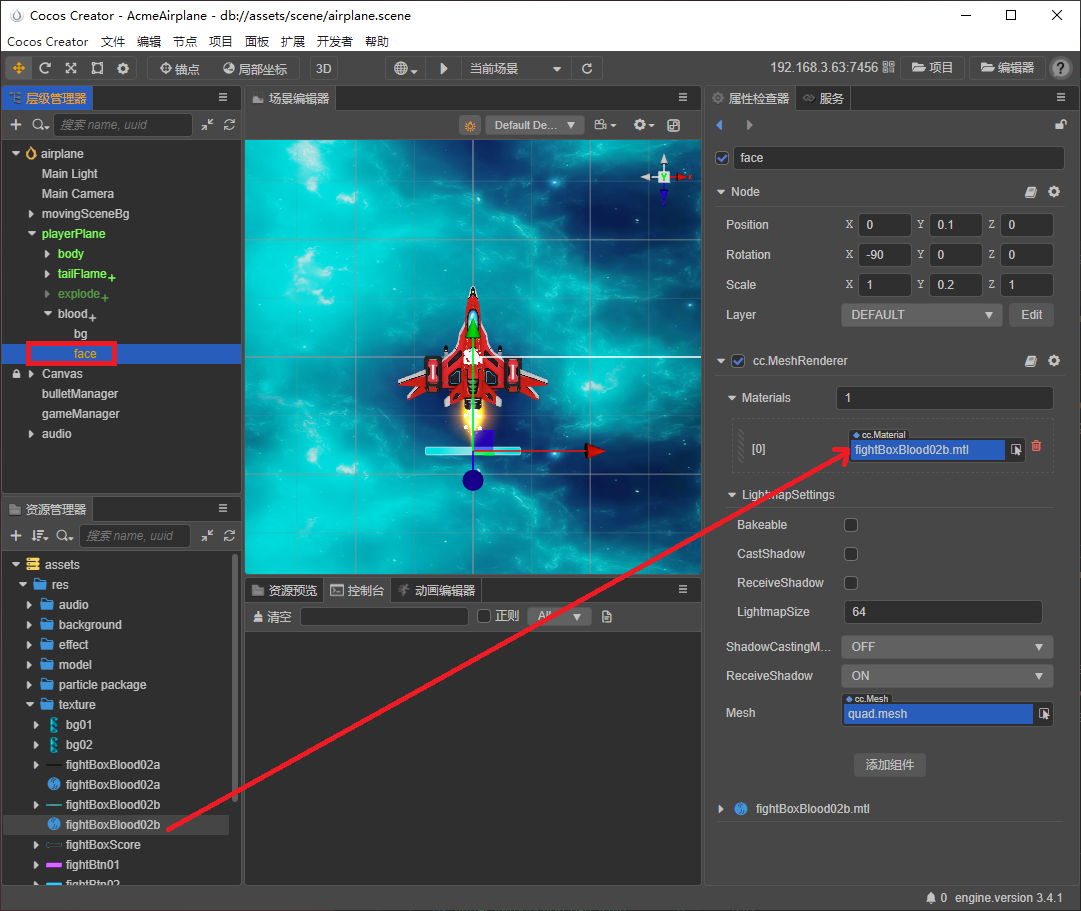
fightBoxBlood02a 和 fightBoxBlood02b 添加到 playerPlane/blood 节点的子节点 bg 和 face 中。

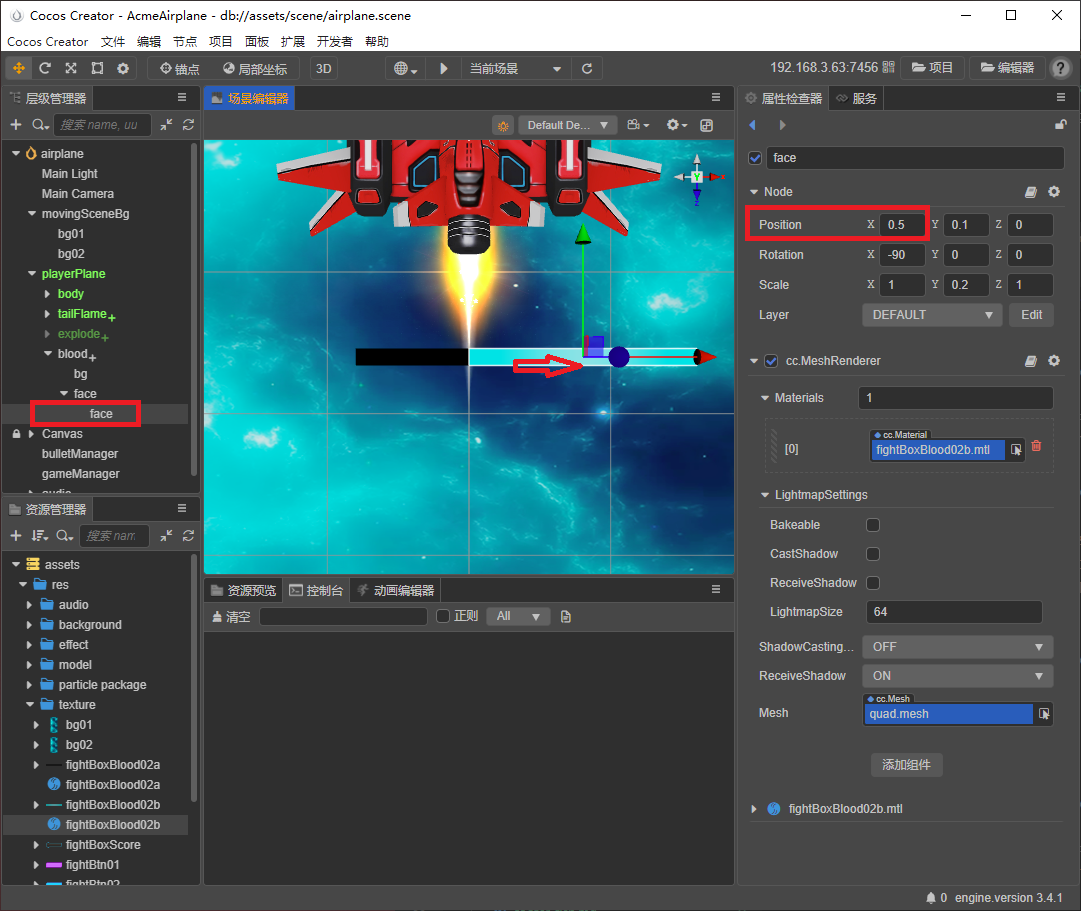
在 层级管理器 点击选中 playerPlane/blood 节点, 右键 -> 创建 -> 空节点, 命名为 face, 将之前血条前景的 face 拖到这个 新建 的 空节点 下。
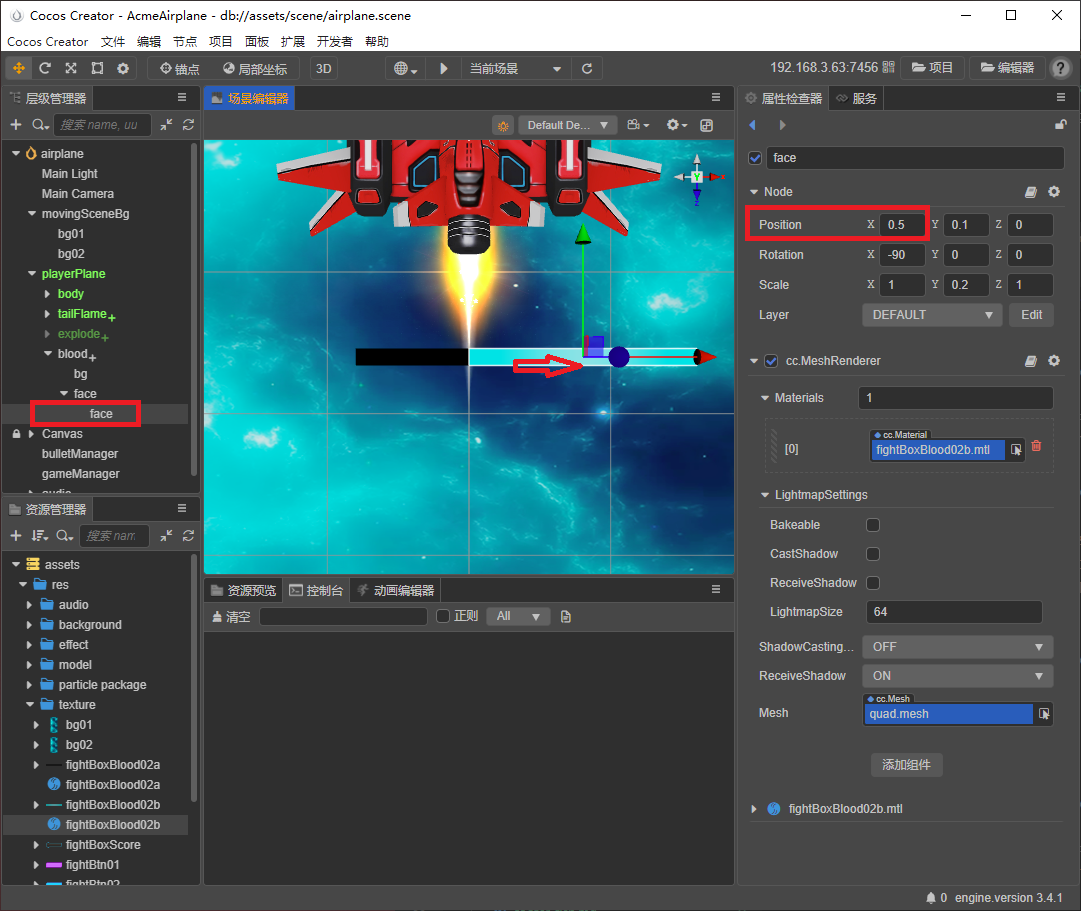
在 层级管理器 点击选中 playerPlane/blood/face/face 节点, 沿 X轴向右拖动 到血条的一半位置。(Position X: 0.5)

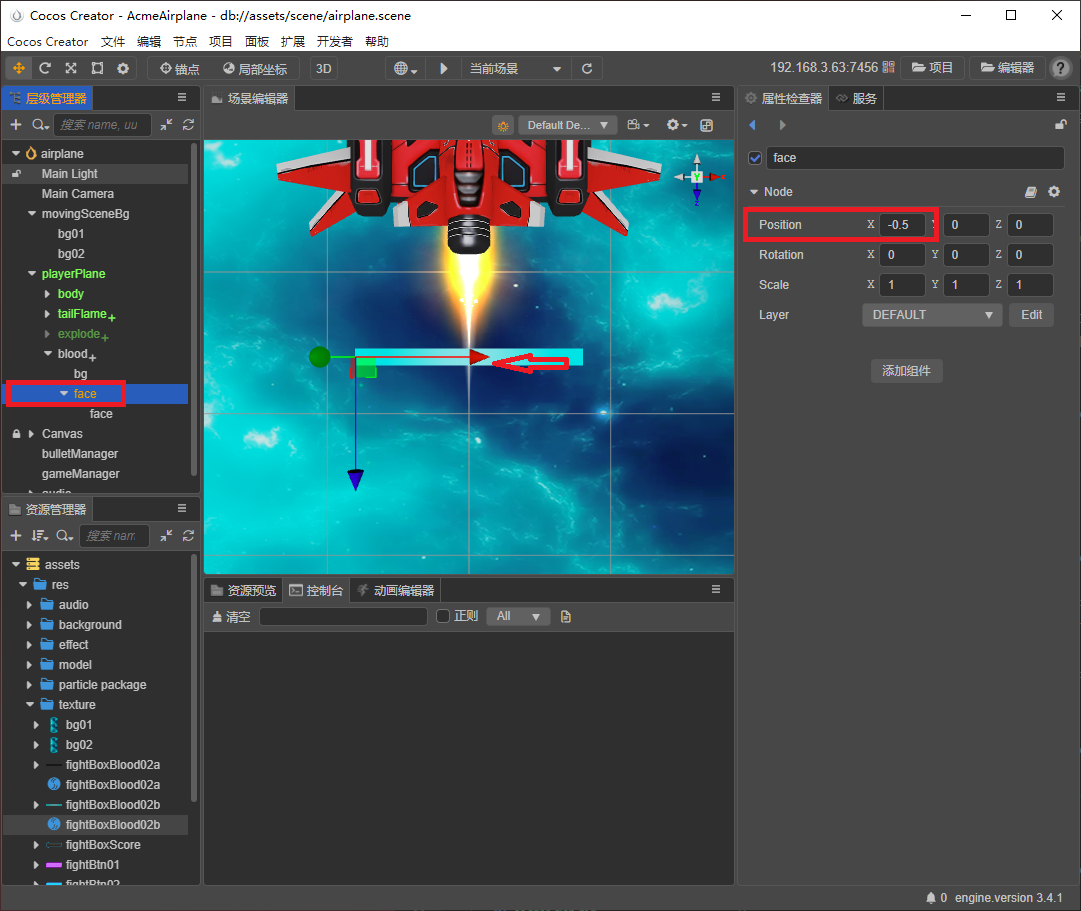
- 在
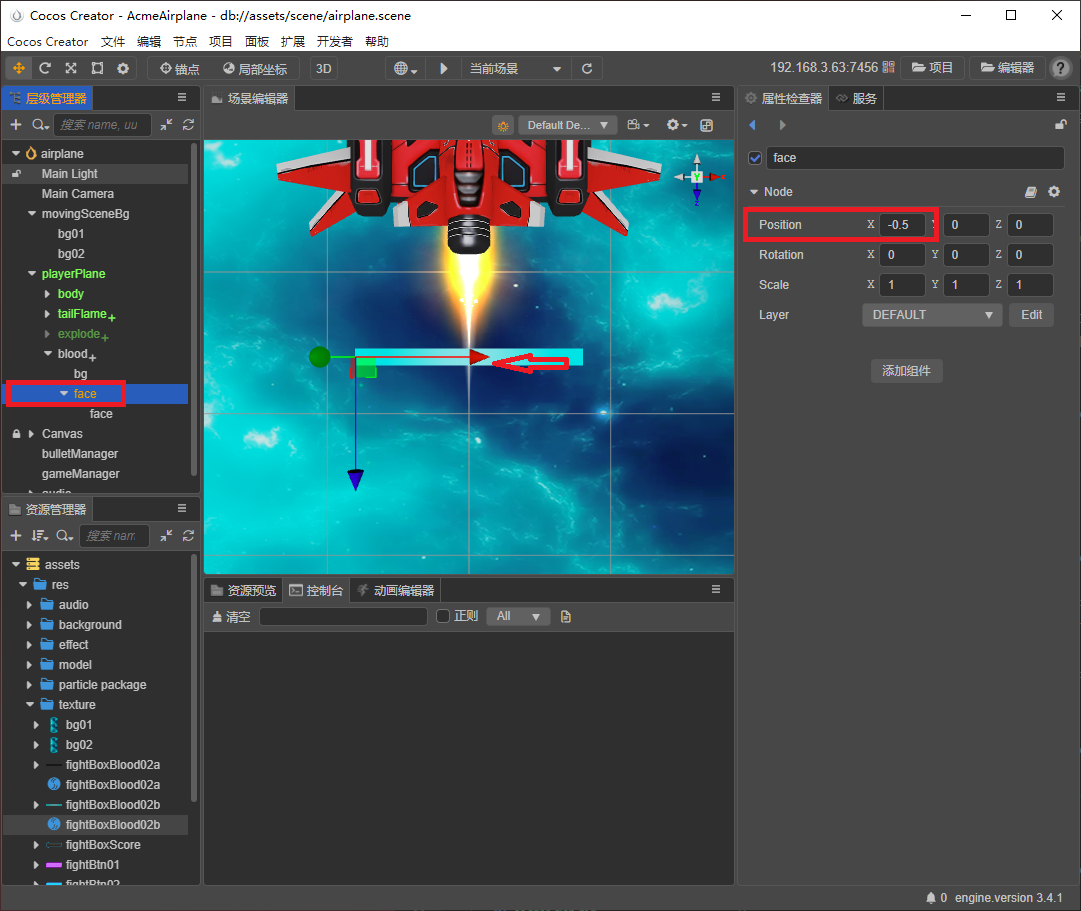
层级管理器 点击选中前一步骤的父节点 playerPlane/blood/face, 沿 X轴向左拖动 到与背景重叠。(Position X: -0.5)

使用步骤 7、8 是因为直接减少血条前景对象是 3D 对象是由两边向中间同时减少的,所以通过以上步骤实现血条由右向左减少。
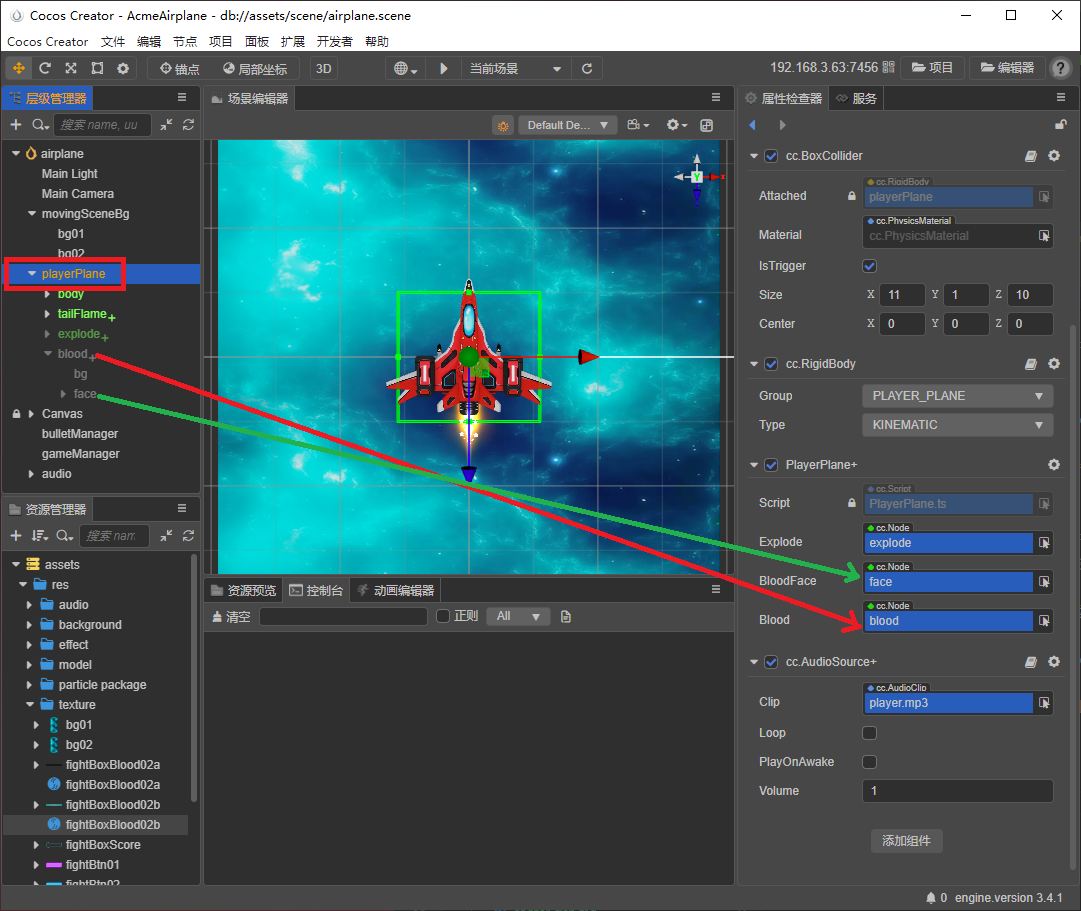
在 层级管理器 点击选中 playerPlane/blood 节点, 在其 属性检查器 把名字 blood 左边的 ✓ 去掉, 默认不显示血条。
在 层级管理器 点击选中 playerPlane 节点, 将 血条根节点和 血条 添加到对应的属性中。

编辑玩家飞机脚本 PlayerPlane, 控制血条的显示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| import { _decorator, Component, Node, Collider, ITriggerEvent, AudioSource } from 'cc';
import { Constant } from '../framework/Constant';
const { ccclass, property } = _decorator;
@ccclass('PlayerPlane')
export class PlayerPlane extends Component {
@property(Node)
public explode: Node = null;
@property(Node)
public bloodFace: Node = null;
@property(Node)
public blood: Node = null;
public lifeValue = 5;
public isDie = false;
private _currLife = 0;
private _audioSource: AudioSource = null;
onEnable() {
const collider = this.getComponent(Collider);
collider.on('onTriggerEnter', this._onTriggerEnter, this);
}
onDisable() {
const collider = this.getComponent(Collider);
collider.off('onTriggerEnter', this._onTriggerEnter, this);
}
start() {
this._audioSource = this.getComponent(AudioSource);
}
public init() {
this._currLife = this.lifeValue;
this.isDie = false;
this.explode.active = false;
this.bloodFace.setScale(1, 1, 1);
}
private _onTriggerEnter(event: ITriggerEvent) {
const collisionGroup = event.otherCollider.getGroup();
if (collisionGroup === Constant.CollistionType.ENEMY_PLANE
|| collisionGroup === Constant.CollistionType.ENEMY_BULLET) {
if(this._currLife ===this.lifeValue){
this.blood.active = true;
}
this._currLife--;
this.bloodFace.setScale(this._currLife / this.lifeValue, 1, 1);
console.log('player plane reduce blood:', this._currLife);
if (this._currLife <= 0) {
this.isDie = true;
this.explode.active = true;
this.blood.active = false;
this._audioSource.play();
}
}
}
}
|
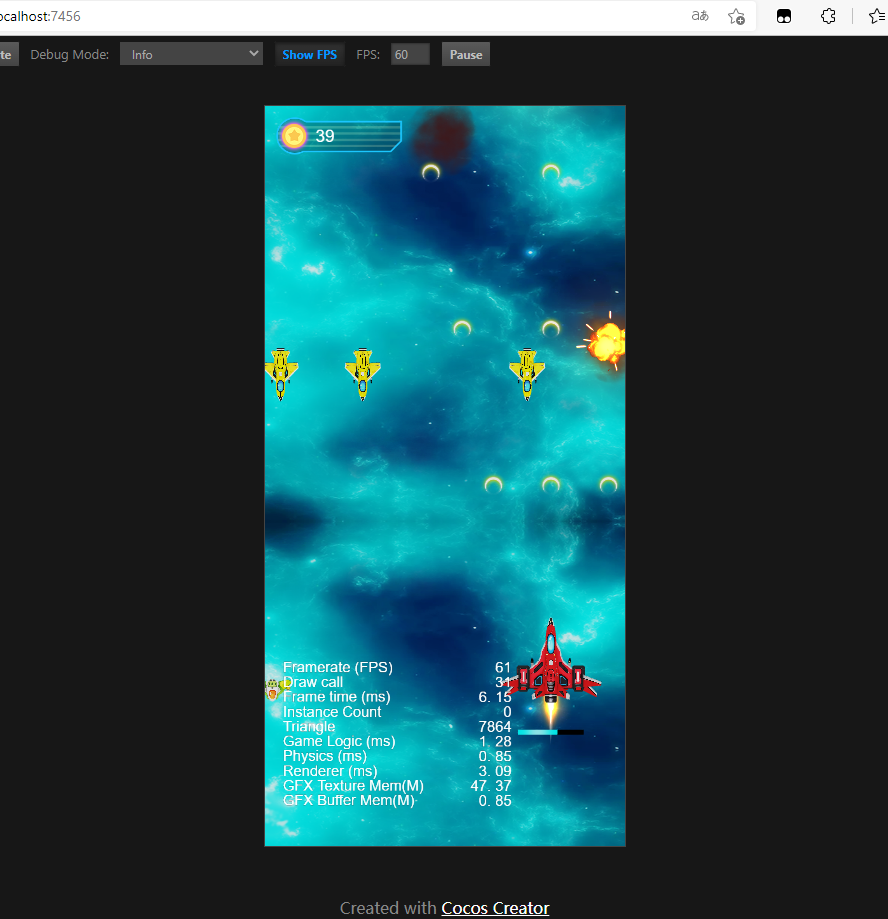
- 保存场景, 运行预览。

===全部完成===