1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
|
import { _decorator, Component, Node, Prefab, instantiate, math, Vec3, BoxCollider } from 'cc';
import { Bullet } from '../bullet/Bullet';
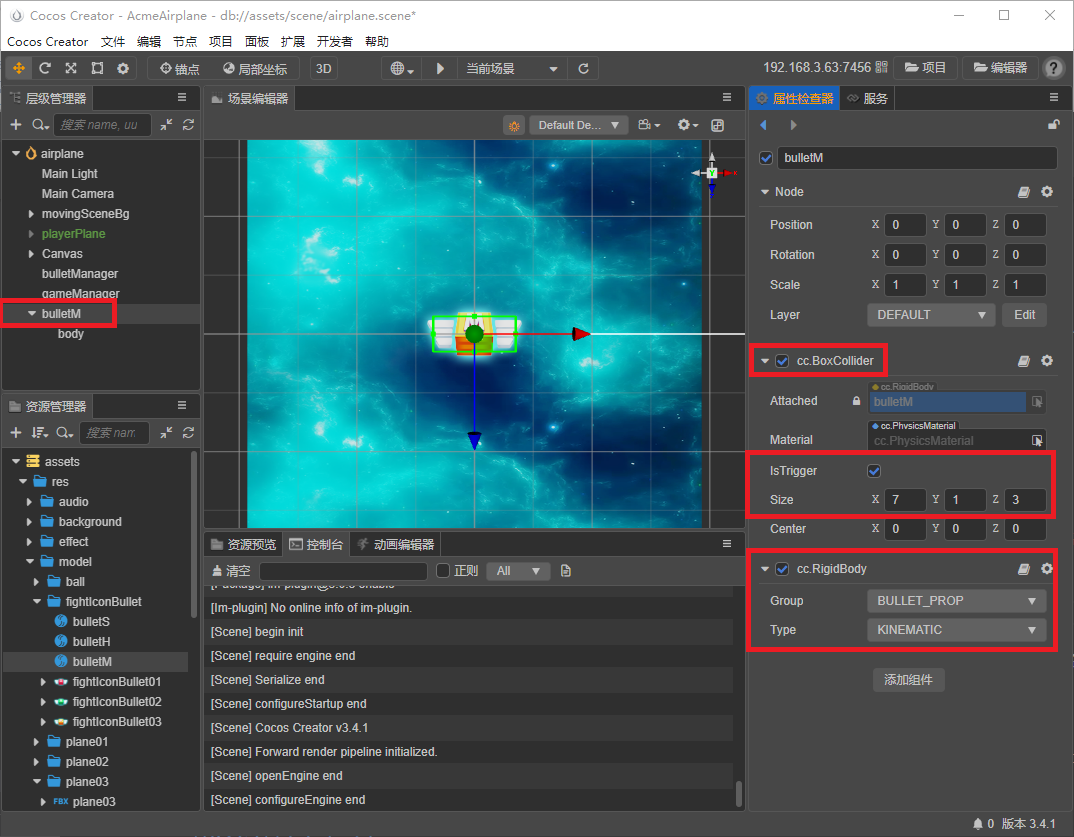
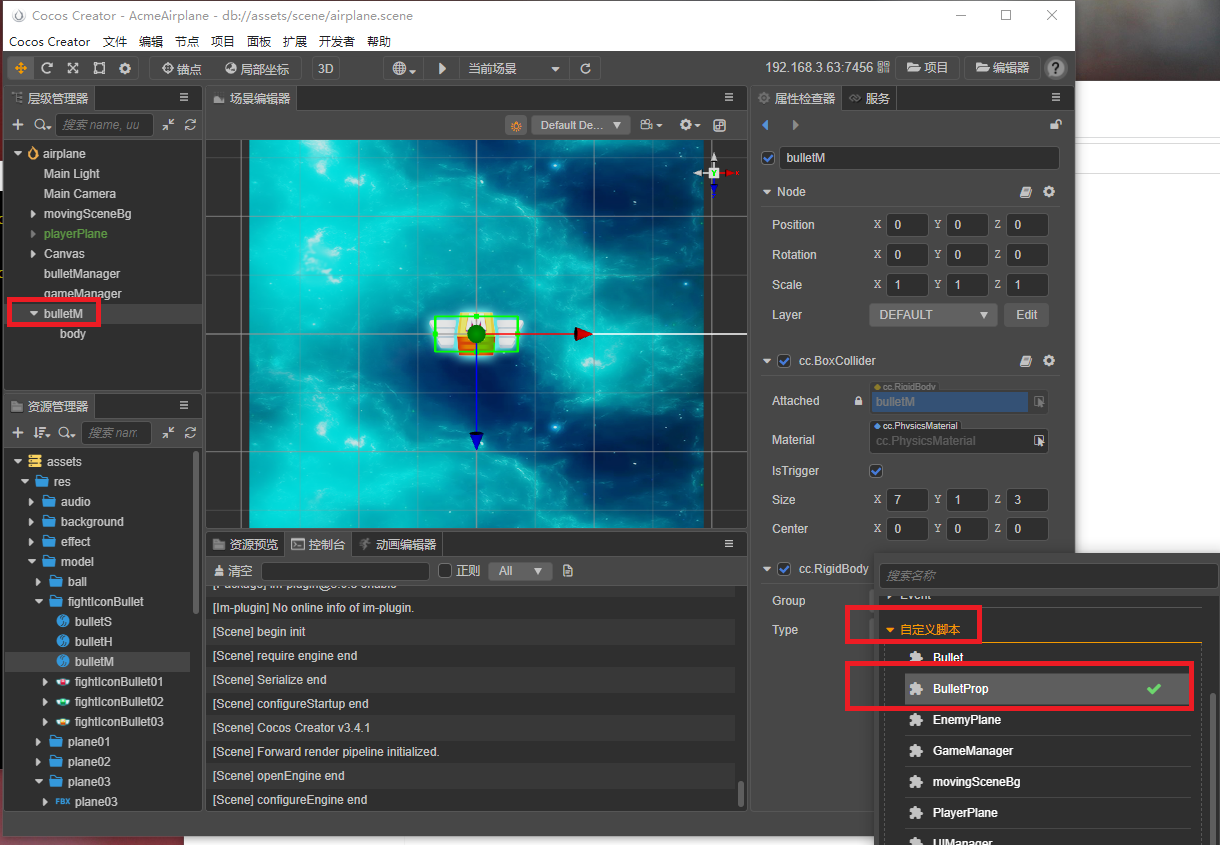
import { BulletProp } from '../bullet/BulletProp';
import { EnemyPlane } from '../plane/EnemyPlane';
import { Constant } from './Constant';
const { ccclass, property } = _decorator;
@ccclass('GameManager')
export class GameManager extends Component {
@property(Node)
public playerPlane: Node = null;
@property(Prefab)
public bullet01: Prefab = null;
@property(Prefab)
public bullet02: Prefab = null;
@property(Prefab)
public bullet03: Prefab = null;
@property(Prefab)
public bullet04: Prefab = null;
@property(Prefab)
public bullet05: Prefab = null;
@property
public shootTime = 0.3;
@property
public bulletSpeed = 1;
@property(Node)
public bulletRoot: Node = null;
@property(Prefab)
public enemy01: Prefab = null;
@property(Prefab)
public enemy02: Prefab = null;
@property
public createEnemyTime = 1;
@property
public enemy01Speed = 0.5;
@property
public enemy02Speed = 0.7;
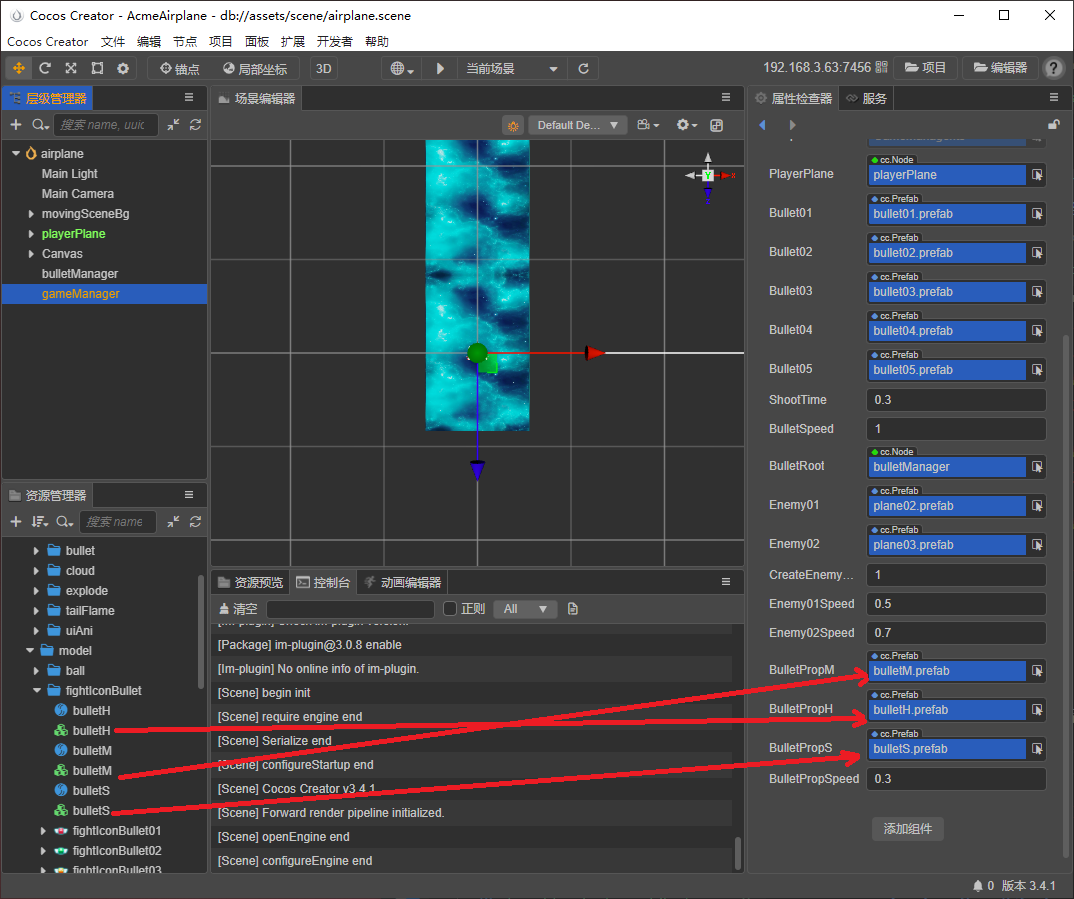
@property(Prefab)
public bulletPropM: Prefab = null;
@property(Prefab)
public bulletPropH: Prefab = null;
@property(Prefab)
public bulletPropS: Prefab = null;
@property
public bulletPropSpeed = 0.3;
private _currShootTime = 0;
private _isShooting = false;
private _currCreateEnemyTiime = 0;
private _combinationInterval = Constant.Combination.PLAN1;
private _bulletType = Constant.BulletPropType.BULLET_M;
start() {
this._init();
}
update(deltaTime: number) {
this._currShootTime += deltaTime;
if (this._isShooting && this._currShootTime > this.shootTime) {
if (this._bulletType === Constant.BulletPropType.BULLET_H) {
this.createPlayerBulletH();
} else if (this._bulletType === Constant.BulletPropType.BULLET_S) {
this.createPlayerBulletS();
} else {
this.createPlayerBulletM();
}
this._currShootTime = 0;
}
this._currCreateEnemyTiime += deltaTime;
if (this._combinationInterval === Constant.Combination.PLAN1) {
if (this._currCreateEnemyTiime > this.createEnemyTime) {
this.createEnemyPlane();
this._currCreateEnemyTiime = 0;
}
} else if (this._combinationInterval === Constant.Combination.PLAN2) {
if (this._currCreateEnemyTiime > this.createEnemyTime * 0.9) {
const randomCombination = math.randomRangeInt(1, 6);
if (randomCombination === Constant.Combination.PLAN2) {
this.createCombination01();
} else {
this.createEnemyPlane();
}
this._currCreateEnemyTiime = 0;
}
} else {
if (this._currCreateEnemyTiime > this.createEnemyTime * 0.8) {
const randomCombination = math.randomRangeInt(1, 7);
if (randomCombination === Constant.Combination.PLAN2) {
this.createCombination01();
} else if (randomCombination === Constant.Combination.PLAN3) {
this.createCombination02();
} else {
this.createEnemyPlane();
}
this._currCreateEnemyTiime = 0;
}
}
}
public createPlayerBulletM() {
const bullet = instantiate(this.bullet01);
bullet.setParent(this.bulletRoot);
let pos = this.playerPlane.position;
bullet.setPosition(pos.x, pos.y, pos.z - 7);
const bulletComp = bullet.getComponent(Bullet);
bulletComp.show(this.bulletSpeed, false);
}
public createPlayerBulletH() {
let pos = this.playerPlane.position;
const bullet1 = instantiate(this.bullet03);
bullet1.setParent(this.bulletRoot);
bullet1.setPosition(pos.x - 2.5, pos.y, pos.z - 7);
const bulletComp1 = bullet1.getComponent(Bullet);
bulletComp1.show(this.bulletSpeed, false);
const bullet2 = instantiate(this.bullet03);
bullet2.setParent(this.bulletRoot);
bullet2.setPosition(pos.x + 2.5, pos.y, pos.z - 7);
const bulletComp2 = bullet2.getComponent(Bullet);
bulletComp2.show(this.bulletSpeed, false);
}
public createPlayerBulletS() {
let pos = this.playerPlane.position;
const bullet1 = instantiate(this.bullet05);
bullet1.setParent(this.bulletRoot);
bullet1.setPosition(pos.x, pos.y, pos.z - 7);
const bulletComp1 = bullet1.getComponent(Bullet);
bulletComp1.show(this.bulletSpeed, false);
const bullet2 = instantiate(this.bullet05);
bullet2.setParent(this.bulletRoot);
bullet2.setPosition(pos.x - 4, pos.y, pos.z - 7);
const bulletComp2 = bullet2.getComponent(Bullet);
bulletComp2.show(this.bulletSpeed, false, Constant.Direction.LEFT);
const bullet3 = instantiate(this.bullet05);
bullet3.setParent(this.bulletRoot);
bullet3.setPosition(pos.x + 4, pos.y, pos.z - 7);
const bulletComp3 = bullet3.getComponent(Bullet);
bulletComp3.show(this.bulletSpeed, false, Constant.Direction.RIGHT);
}
public isShooting(value: boolean) {
this._isShooting = value;
}
public createEnemyPlane() {
const whichEnemy = math.randomRangeInt(1, 3);
let prefab: Prefab = null;
let speed = 0;
if (whichEnemy === Constant.EnemyType.TYPE1) {
prefab = this.enemy01;
speed = this.enemy01Speed;
} else {
prefab = this.enemy02;
speed = this.enemy02Speed;
}
const enemy = instantiate(prefab);
enemy.setParent(this.node);
const enemyComp = enemy.getComponent(EnemyPlane);
enemyComp.show(this, speed, true);
const randomPos = math.randomRangeInt(-25, 26);
enemy.setPosition(randomPos, 0, -50);
}
public createCombination01() {
const enemyArray = new Array<Node>(5);
for (let i = 0; i < enemyArray.length; i++) {
enemyArray[i] = instantiate(this.enemy01);
const element = enemyArray[i];
element.parent = this.node;
element.setPosition(-20 + i * 10, 0, -50);
const enemyComp = element.getComponent(EnemyPlane);
enemyComp.show(this, this.enemy01Speed, false);
}
}
public createCombination02() {
const enemyArray = new Array<Node>(7);
const combinationPos = [
-21, 0, -60,
-14, 0, -55,
-7, 0, -50,
0, 0, -45,
7, 0, -50,
14, 0, -55,
21, 0, -60,
];
for (let i = 0; i < enemyArray.length; i++) {
enemyArray[i] = instantiate(this.enemy02);
const element = enemyArray[i];
element.parent = this.node;
const startIndex = i * 3;
element.setPosition(combinationPos[startIndex],
combinationPos[startIndex + 1],
combinationPos[startIndex + 2]);
const enemyComp = element.getComponent(EnemyPlane);
enemyComp.show(this, this.enemy02Speed, false);
}
}
public createEnemyBullet(targetPos: Vec3) {
const bullet = instantiate(this.bullet01);
bullet.setParent(this.bulletRoot);
bullet.setPosition(targetPos.x, targetPos.y, targetPos.z + 6);
const bulletComp = bullet.getComponent(Bullet);
bulletComp.show(1, true);
const colliderComp = bullet.getComponent(BoxCollider);
colliderComp.setGroup(Constant.CollistionType.ENEMY_BULLET);
colliderComp.setMask(Constant.CollistionType.PLAYER_PLANE);
}
public addScore() {
}
public changeBulletType(type: number) {
this._bulletType = type;
}
public createBulletProp() {
const randomProp = math.randomRangeInt(1, 4);
console.log('create bullet prop:', randomProp);
let prefab: Prefab = null;
if (randomProp === Constant.BulletPropType.BULLET_H) {
prefab = this.bulletPropH;
} else if (randomProp === Constant.BulletPropType.BULLET_S) {
prefab = this.bulletPropS;
} else {
prefab = this.bulletPropM;
}
const prop = instantiate(prefab);
prop.setParent(this.node);
prop.setPosition(15, 0, -50);
const propComp = prop.getComponent(BulletProp);
propComp.show(this, -this.bulletPropSpeed);
}
private _init() {
this._currShootTime = this.shootTime;
this._changePlaneModel();
}
private _changePlaneModel() {
this.schedule(this._modeChanged, 10, 3);
}
private _modeChanged() {
this._combinationInterval++;
this.createBulletProp();
}
}
|