学习笔记:使用 Cocos Creator 3.4.0 开发空战游戏 01——无限滚动的背景
开发工具
- Cocos Dashboard 1.0.20
- Cocos Creator 3.4.0
- Visual Studio Code 1.63
- Microsoft Edge 97.0.1072.69
游戏配套素材资源下载:
项目准备
- 启动
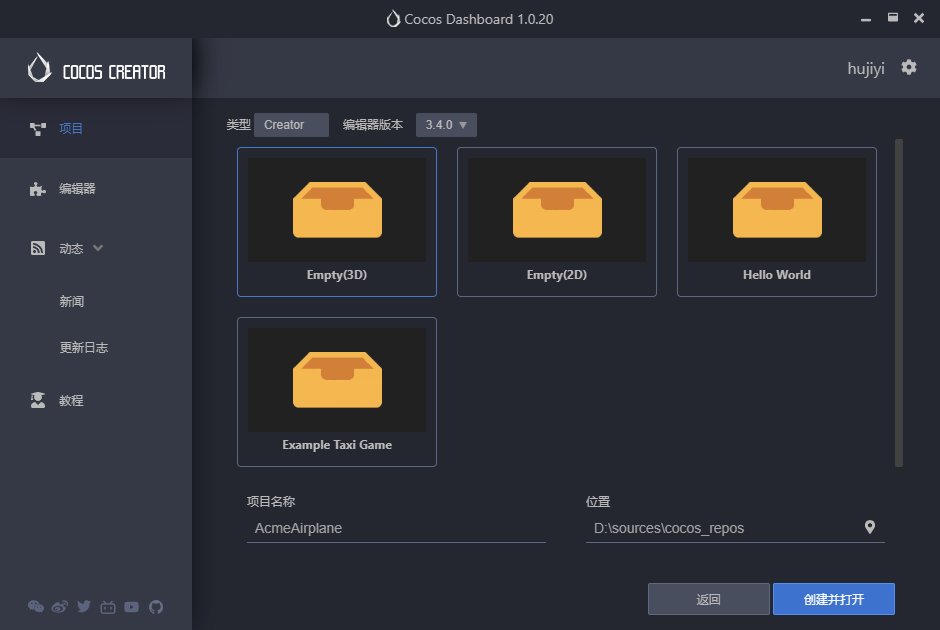
Cocos Dashboard, 点新建按钮, 项目类型选择Empty(3D), 输入项目名称, 选择项目保存位置,点创建并打开按钮,完成项目的创建。

- 下载
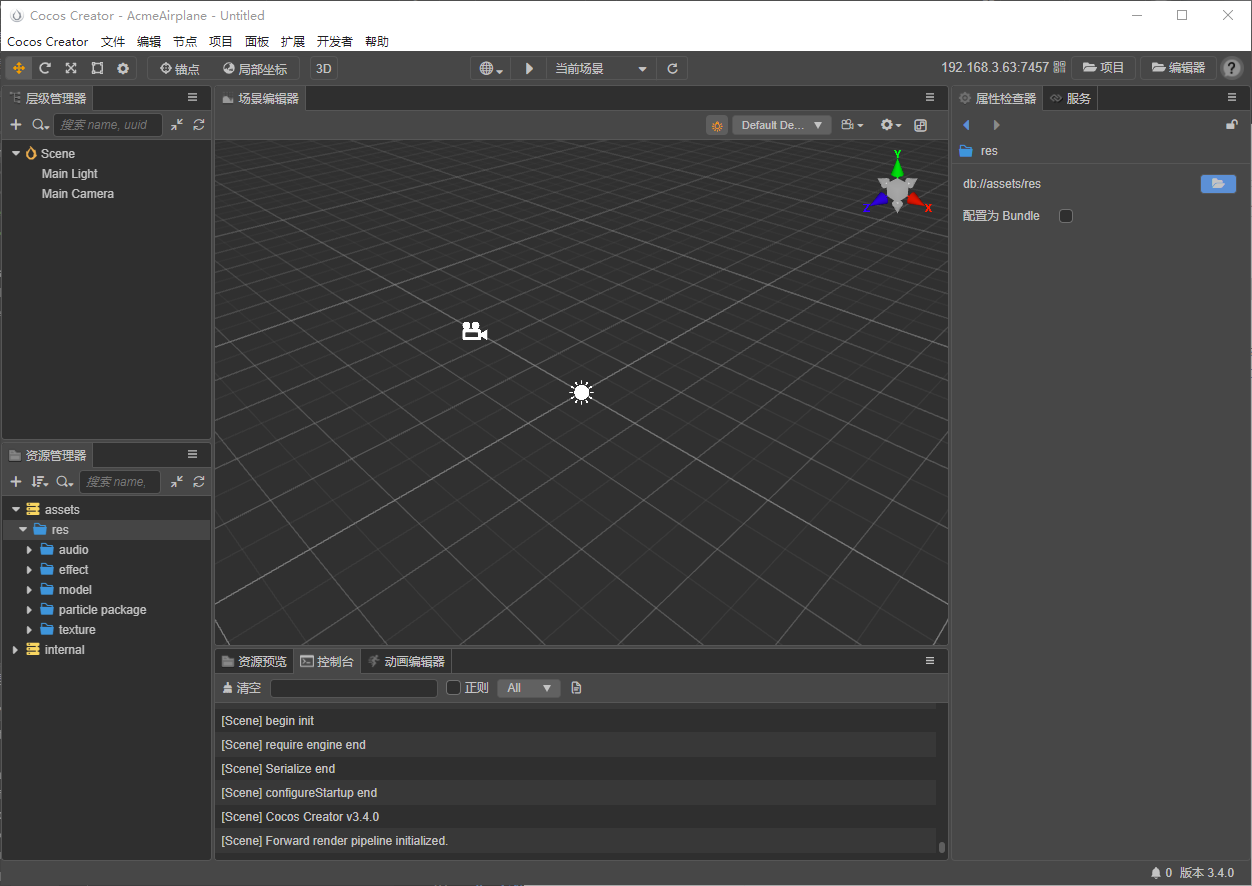
游戏开发配套素材资源并解压缩到当前文件夹, 将解压后的res文件夹拖动到当前项目的资源管理器的assets文件夹中。如下图所示:

创建场景
- 在
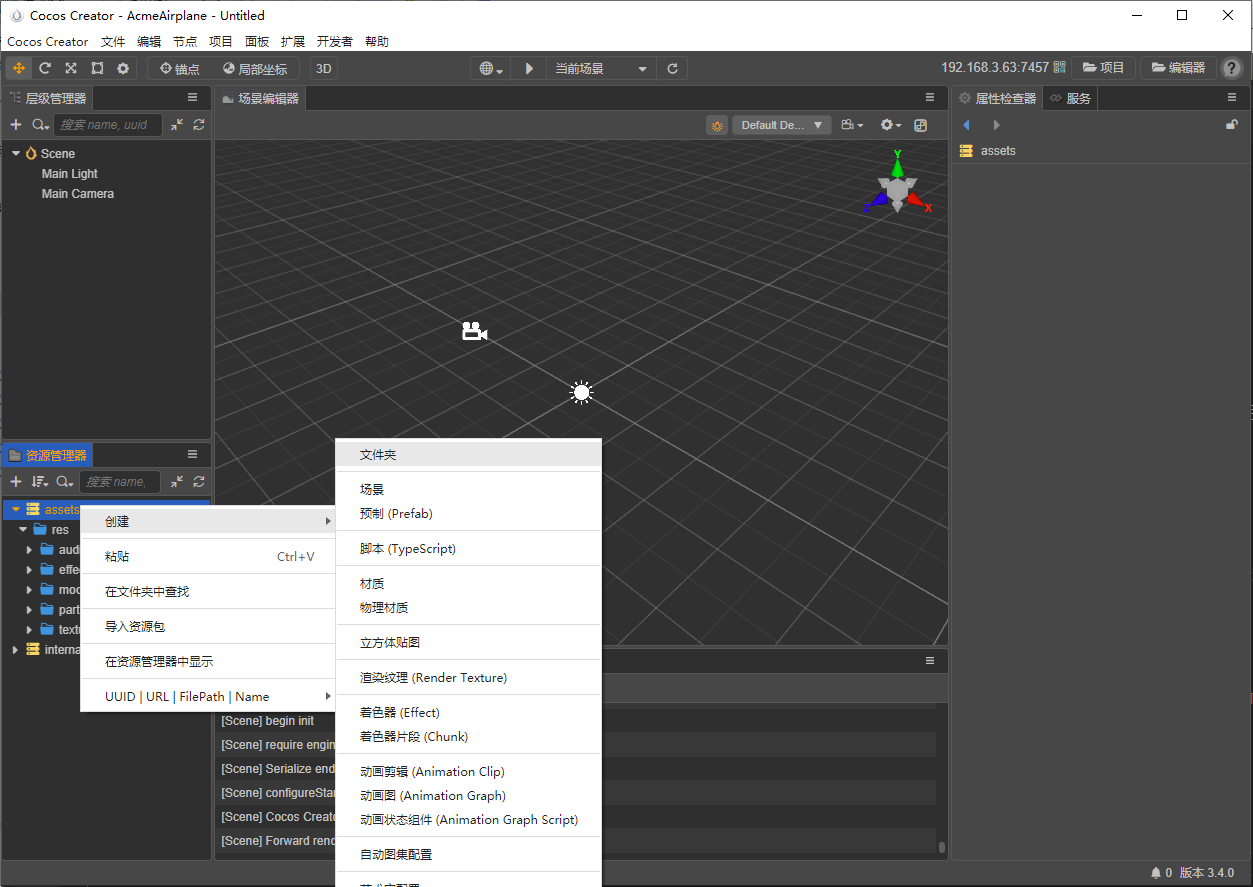
资源管理器中点击选中assets/文件夹,右键->创建->文件夹, 将文件夹命名为scene。

- 在
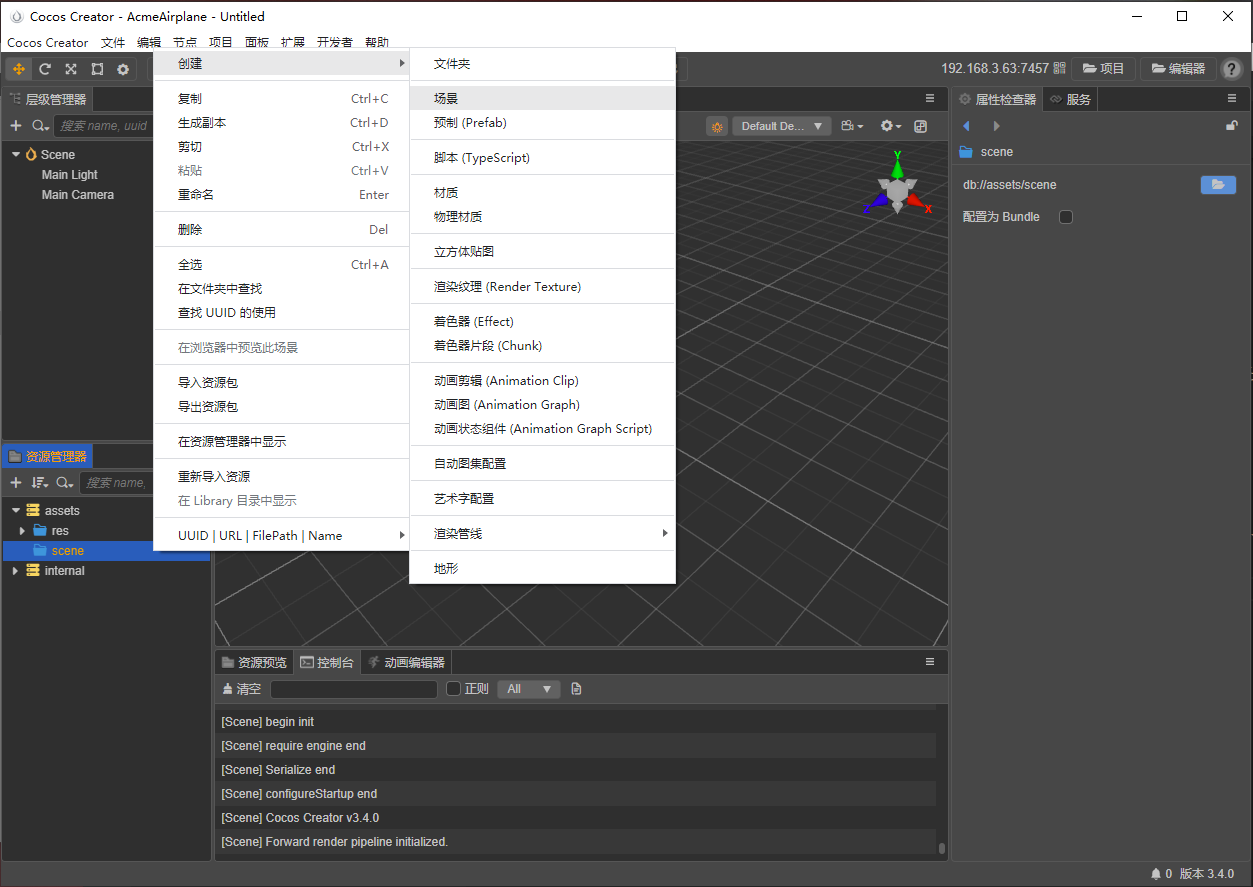
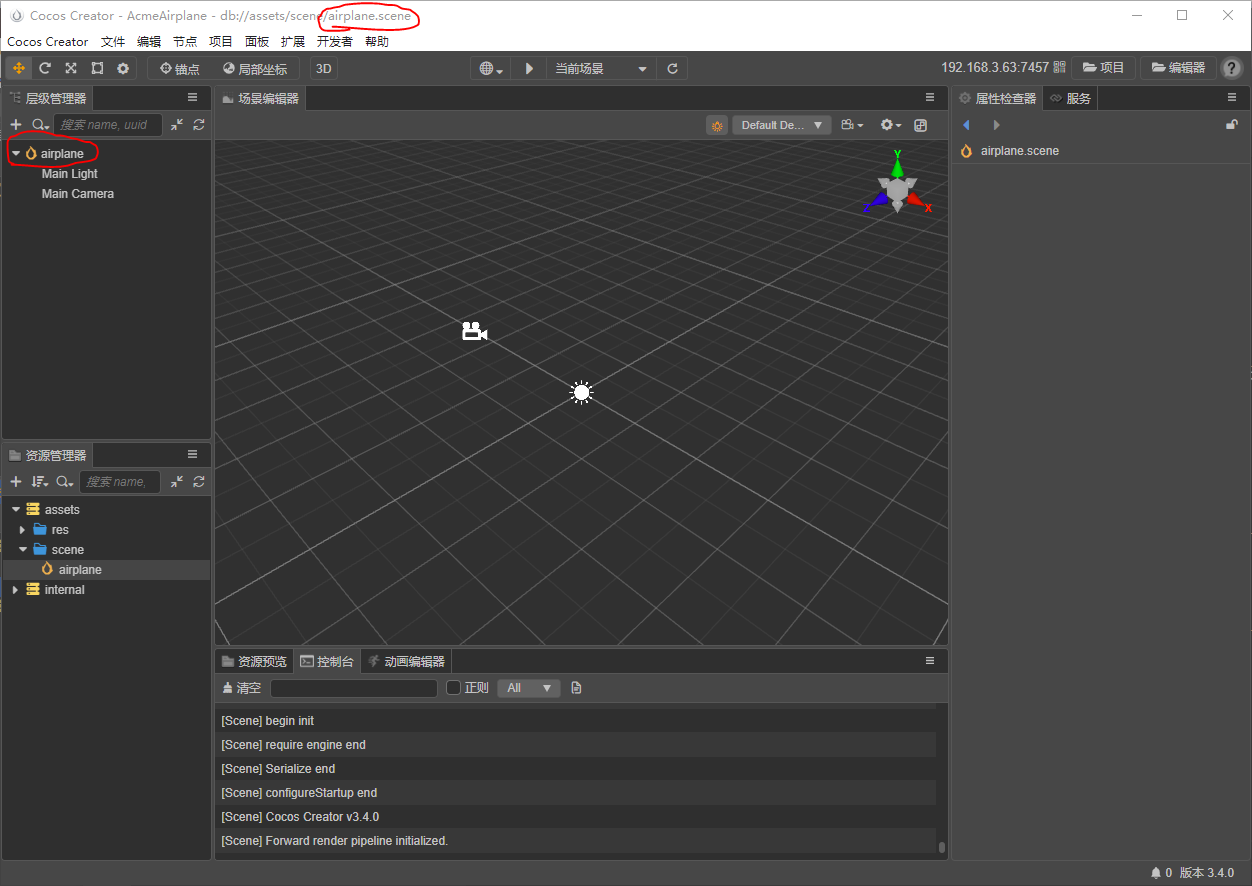
资源管理器中点击选中assets/scene/文件夹,右键->创建->场景, 将场景命名为airplane。

- 双击打开
airplane场景

创建背景材质
在
资源管理器中点击选中assets/res/文件夹,右键->创建->文件夹, 将文件夹命名为background。点击选中
background/文件夹,右键->创建->材质, 材质文件命名为bg。

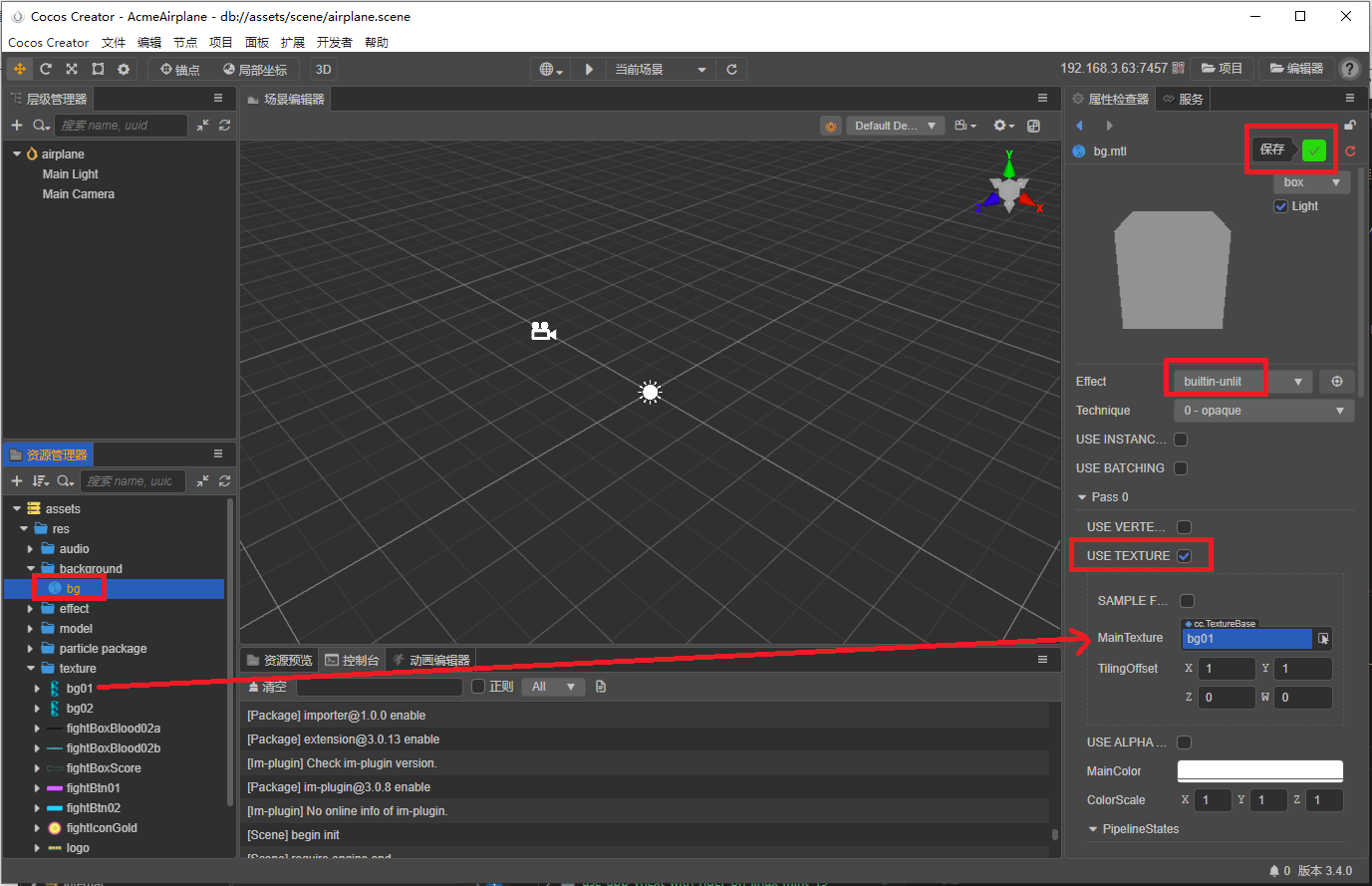
- 编辑材质
bg的属性,Effect的值更改为builtin-unlit,USE TEXTURE打勾, 将背景图片assets/res/texture/bg01.png拖动到MainTexture。

- 在
属性检查器右上角选保存(打勾图标), 完成背景材质的创建 。
创建背景节点
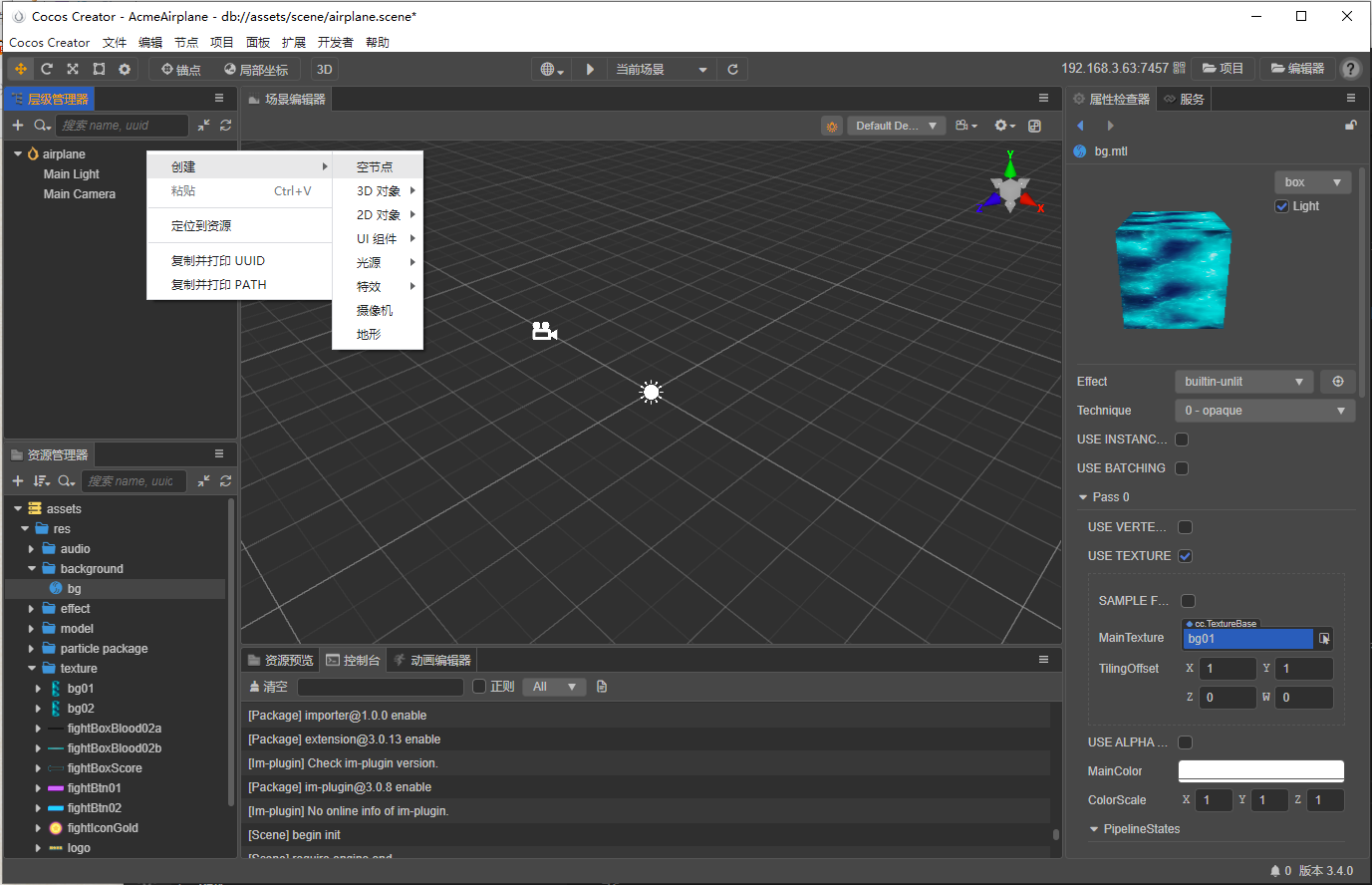
- 在
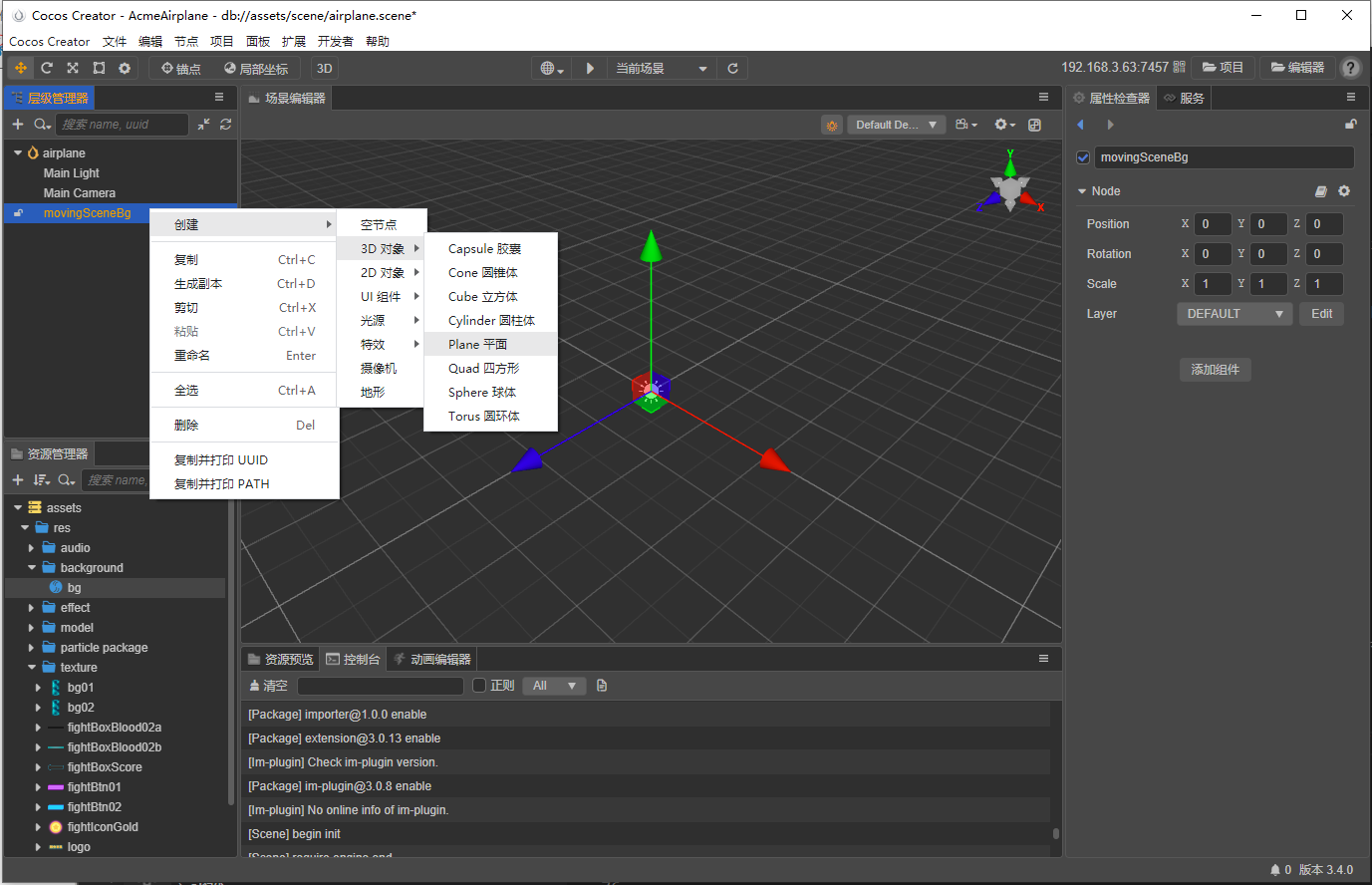
层级管理器点击选中场景airPlane,右键->创建->空节点, 新节点命名为movingSceneBg。

- 点击选中
movingSceneBg节点,右键->创建->3D对象->Plane平面, 命名为bg01。

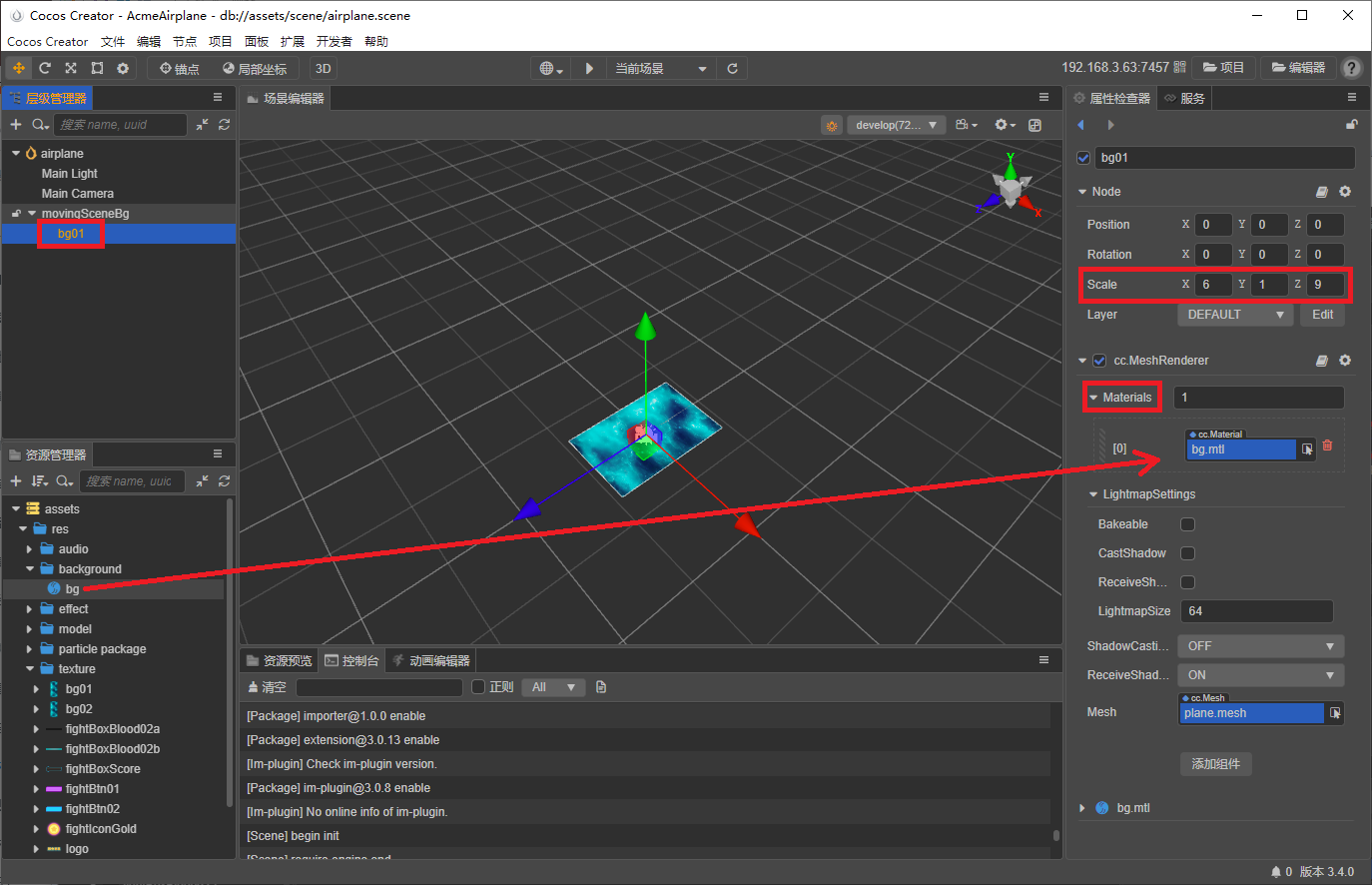
- 将上一步创建的材质
bg拖动到bg01的属性cc.MeshRenderer->Materials中, 修改缩放属性Scale的值为:X:6, Y:1, Z:9。

调整主相机视角
在
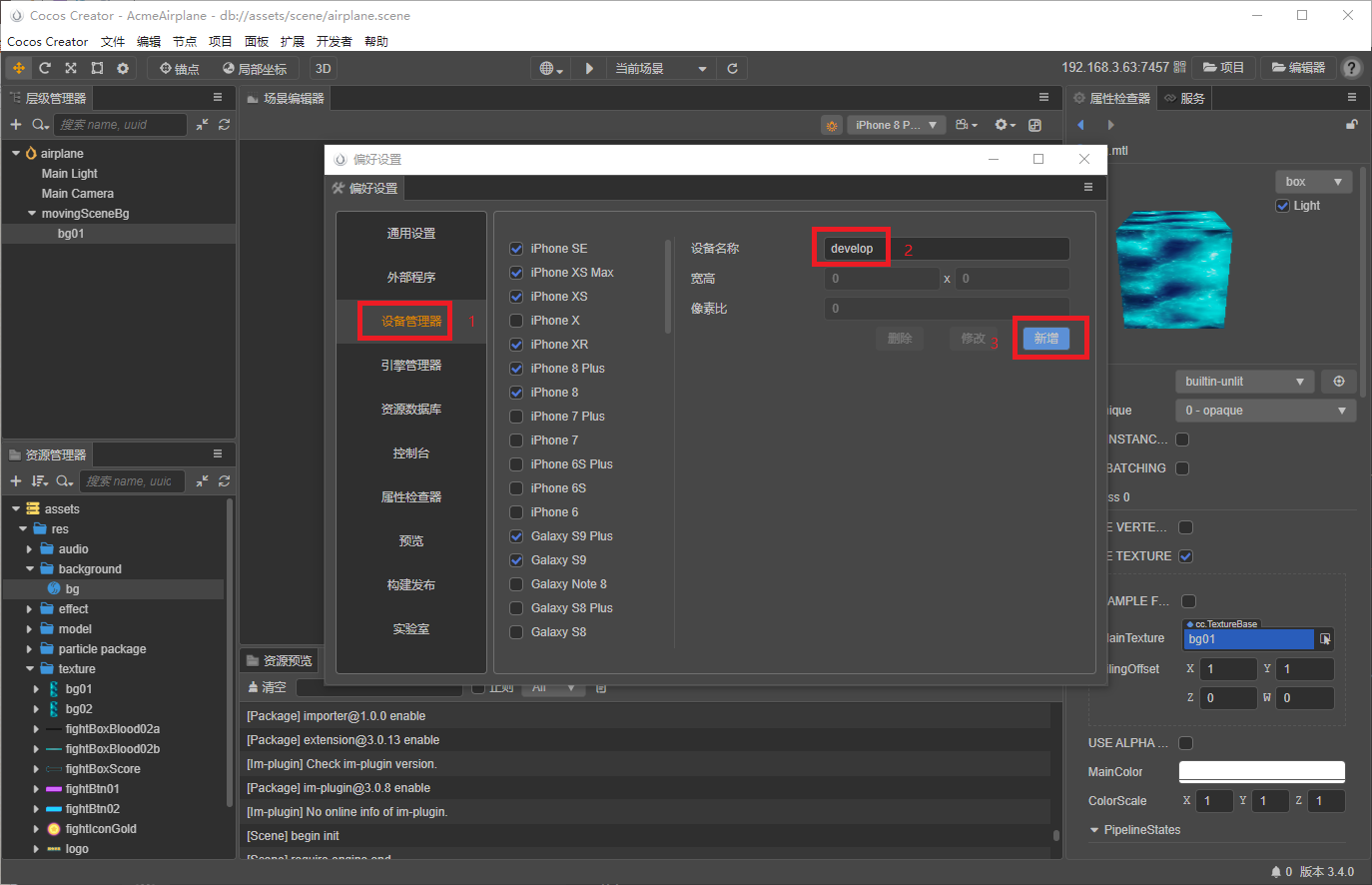
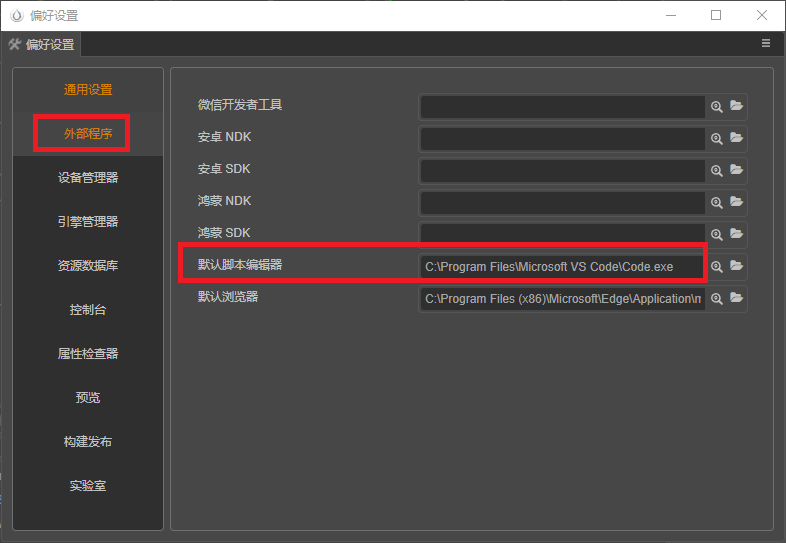
主菜单选择Cocos Creator->偏好设置, 打开偏好设置对话框 。在
偏好设置对话框的右侧列表选择设置管理器, 在右侧窗格输入设置名称develop, 点新增按钮添加新设备

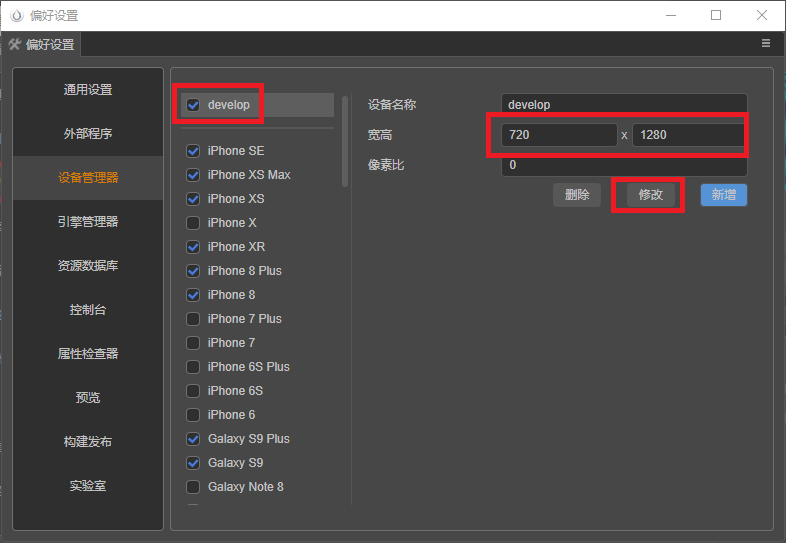
- 新设备的
宽高设置为720 X 1280, 点修改保存设备信息, 关闭对话框。

- 在
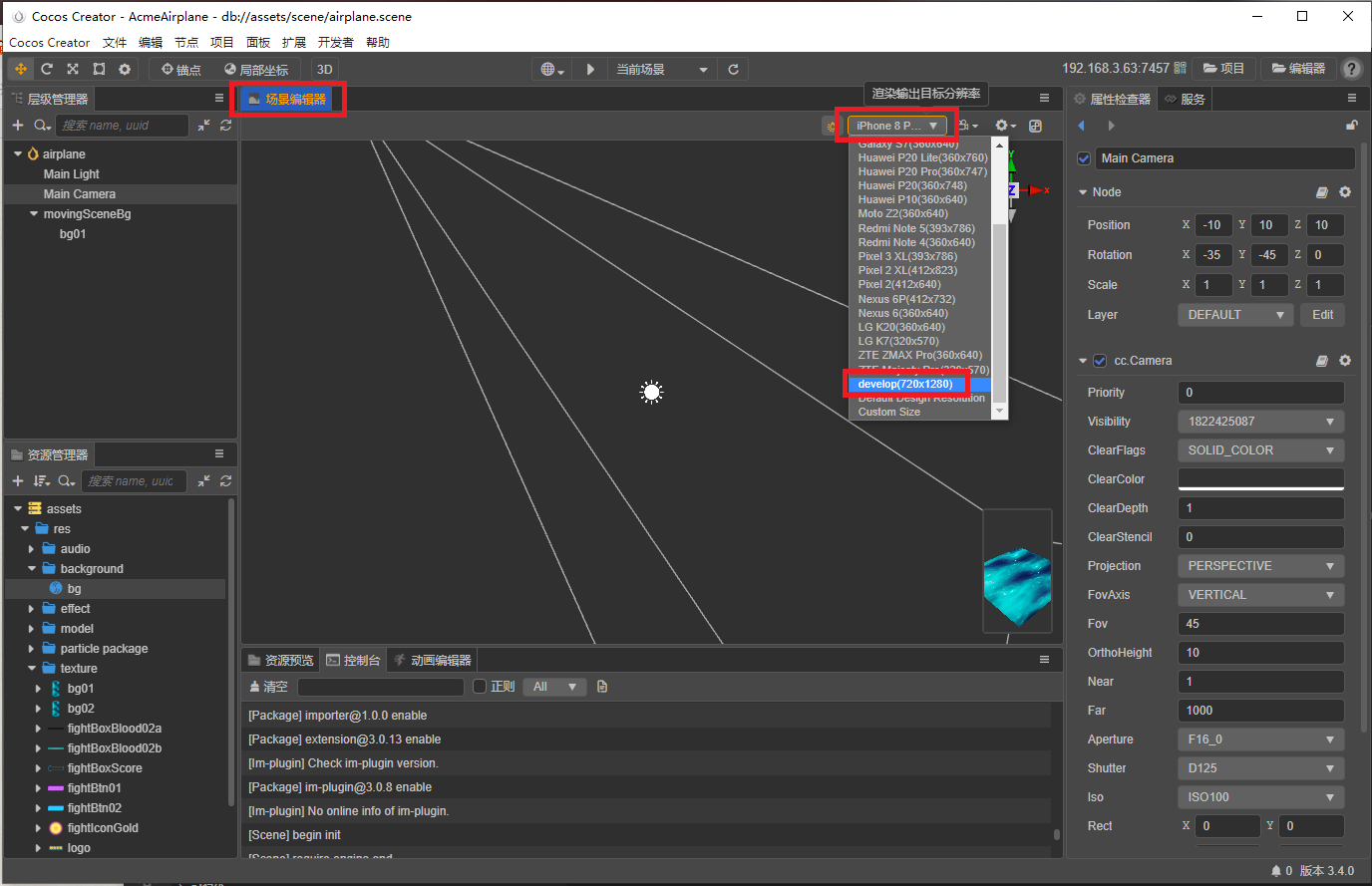
场景编辑器中更改渲染输出目标分辨率, 将目标设备更改为刚才添加的develop(720x1280)。

- 在
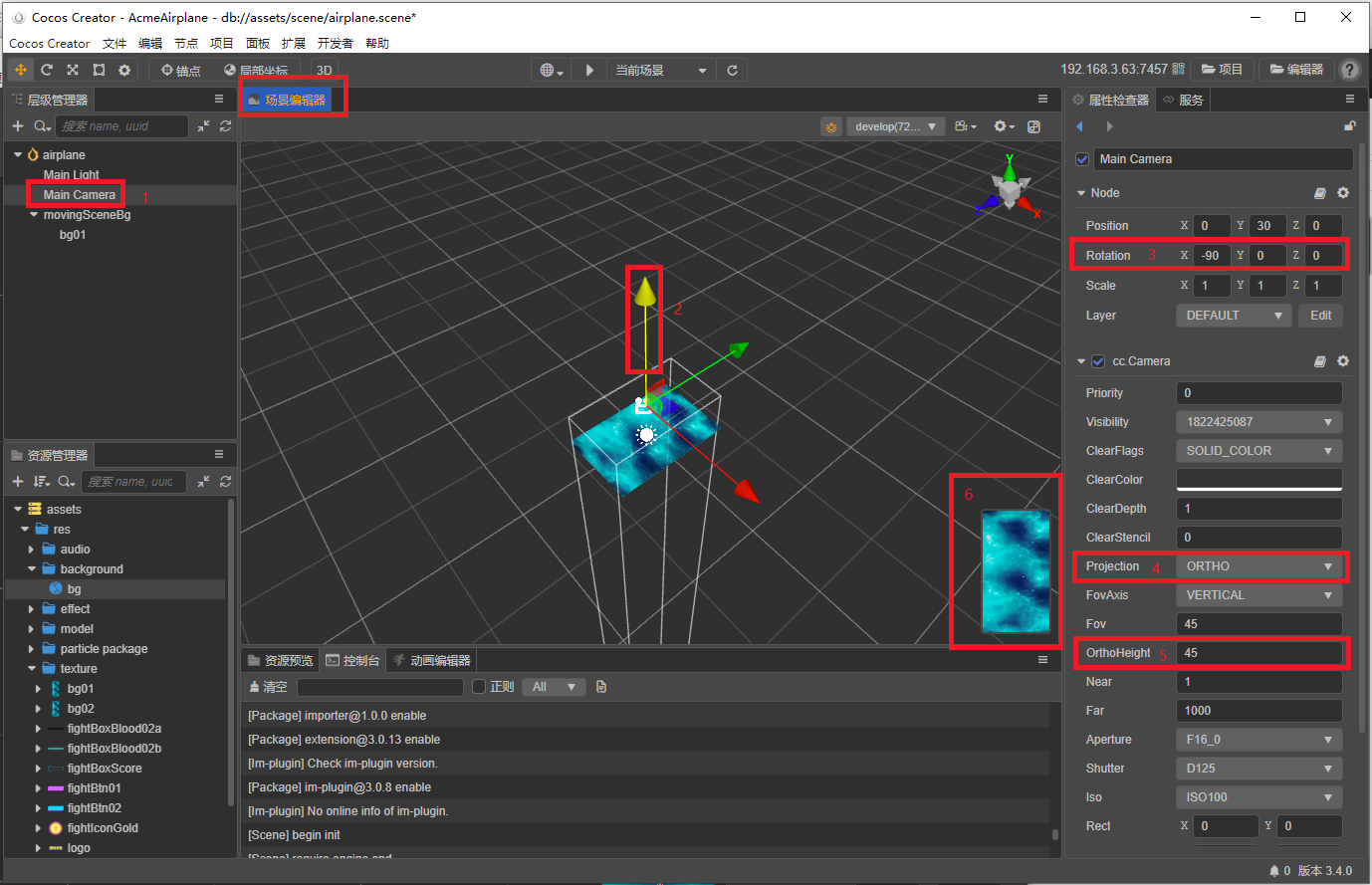
层级管理器中选中相机Main Camera, 在场景编辑器中点击相机向上的坐标轴,并向上拉动以在场景编辑器右下角的预览窗口中看到背景图片(下图中数字6的位置)。

- 继续修改相机属性(如上图所示),让相机能完全显示整个背景图片:
- 位置 Position:
X:0, Y:30, Z:0 - 旋转 Rotation:
X:-90, Y:0, Z:0 - 缩放 Scale:
X:1, Y:1, Z:1 - 投影方式 Projection:
ORTHO (正交相机) - 视距框大小 OrthoHeight:
45
背景无限滚动
在
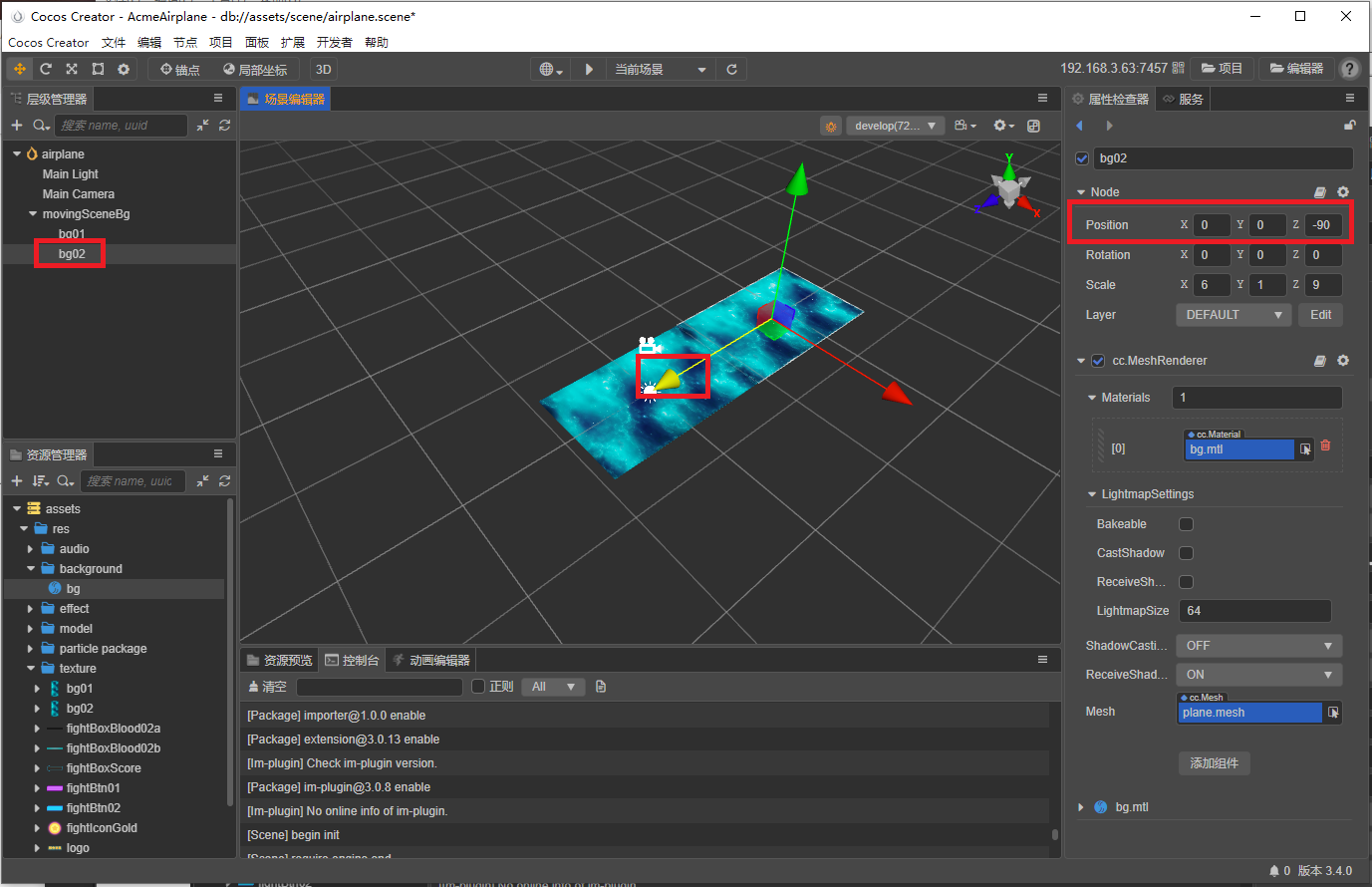
层级管理器点击选中movingSceneBg下的bg01背景节点,Ctrl+D复制背景节点为bg02。选中复制好的
bg02, 通过Z轴将其拖动到定位值约-90处,bg01与bg02无明显黑边即可, 保存场景。

在
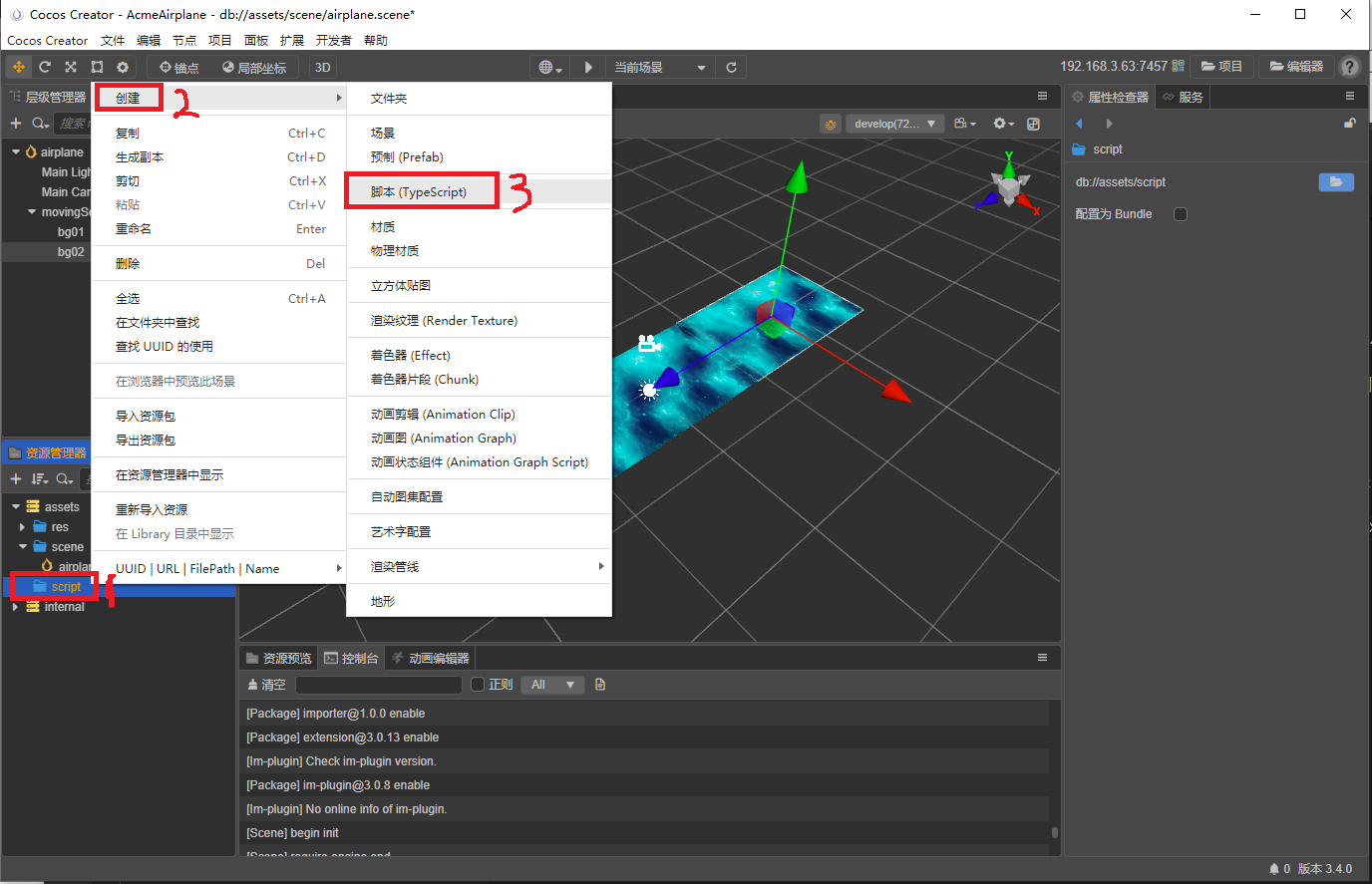
资源管理器中点击选中assets/文件夹,右键->创建->文件夹, 将文件夹命名为script。在
资源管理器中点击选中assets/script/文件夹,右键->创建->脚本(TypeScript), 脚本命名为MovingSceneBg。

- 在
资源管理器中双击脚本文件assets/script/MovingSceneBg,在打开的VS Code中编辑脚本文件。 如果无法关联脚本,可以在主菜单->偏好设置,手动设置默认脚本编辑器。

- 编辑脚本文件
MovingSceneBg内容如以下代码:
1 | import { _decorator, Component, Node } from 'cc'; |
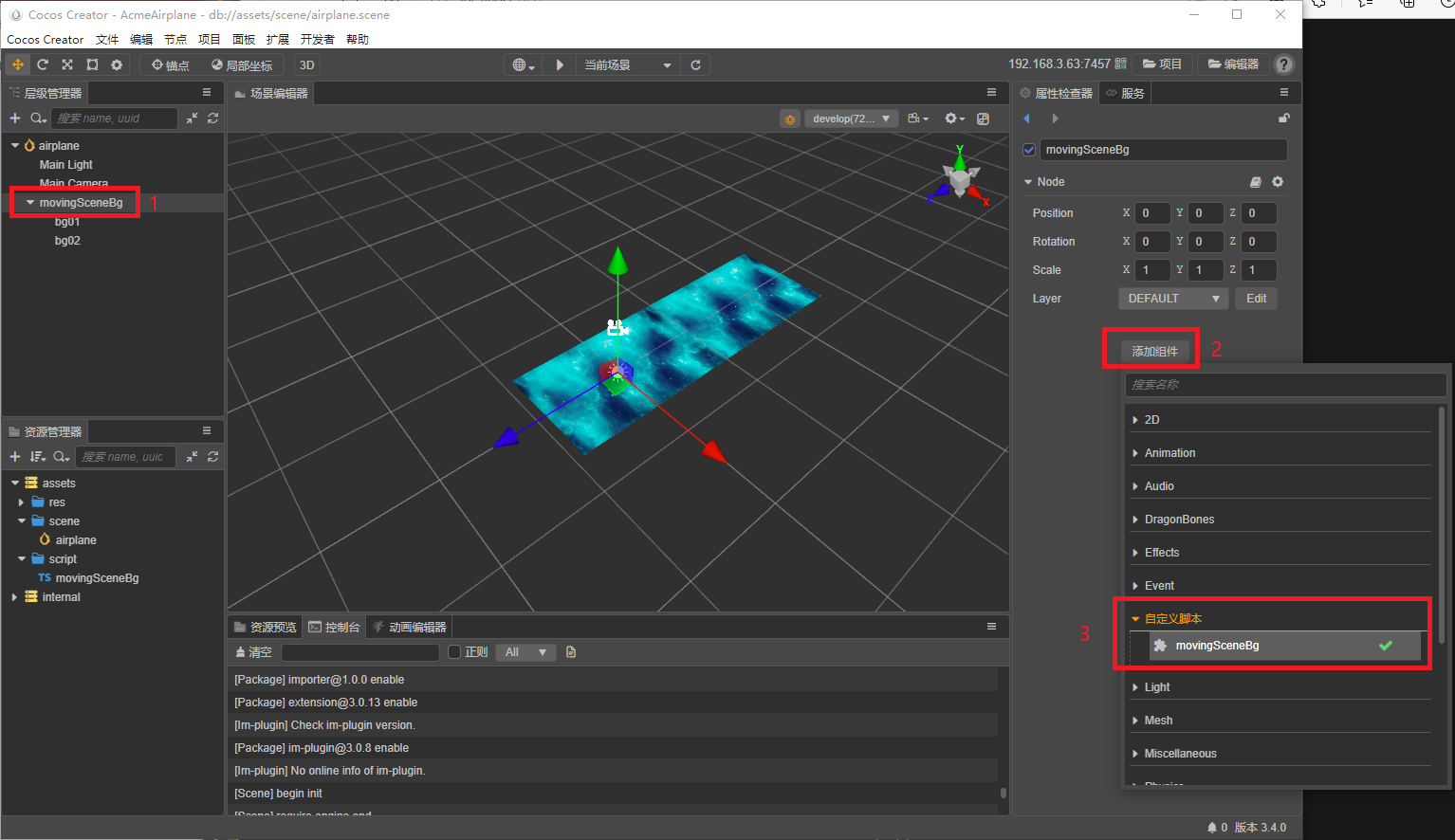
- 在
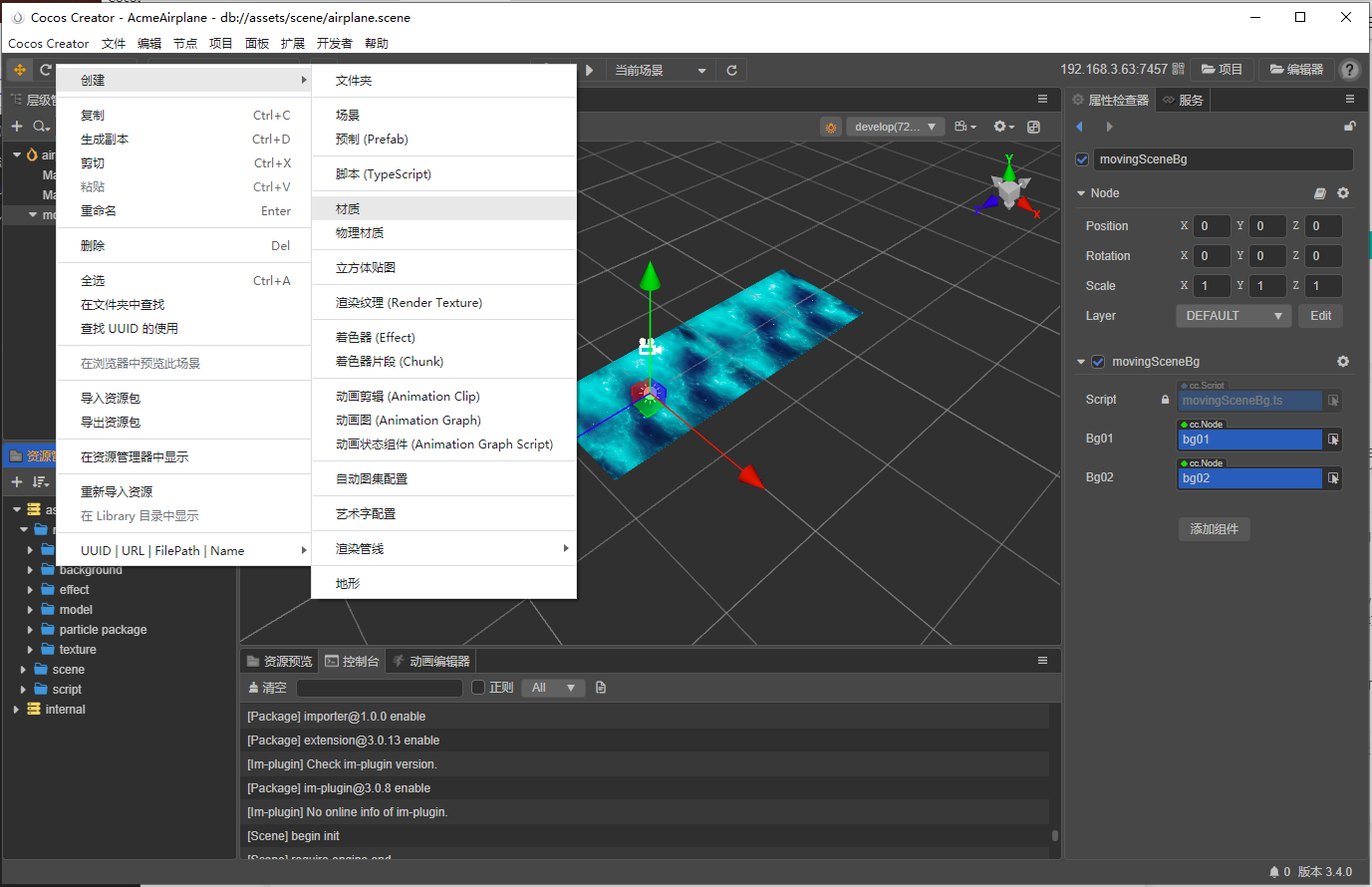
层级管理器选中movingSceneBg节点, 在右侧的属性检查器点添加组件按钮,在弹出的下拉框中选择自定义脚本->MovingSceneBg。

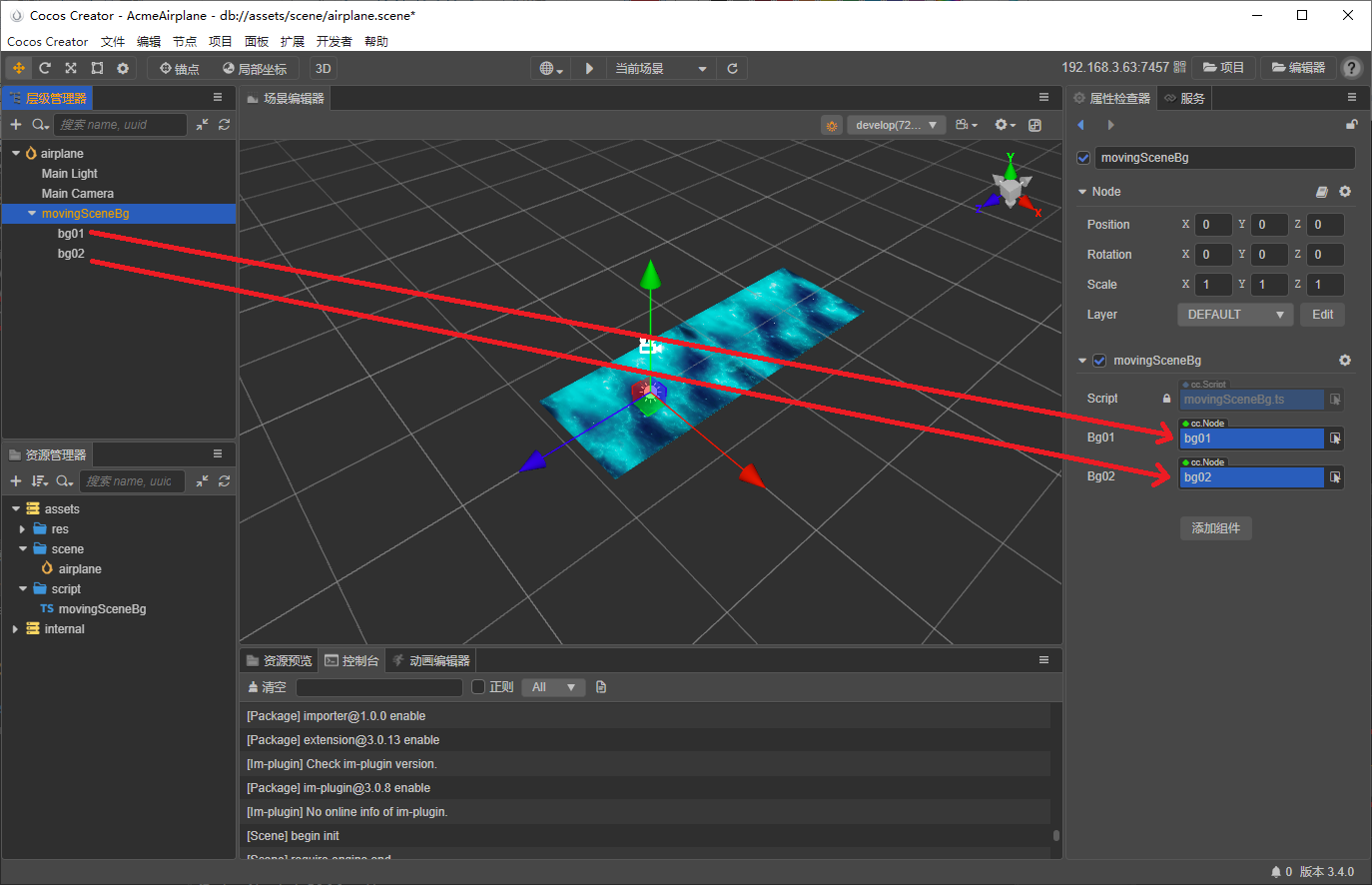
- 将
层级管理器中movingSceneBg节点下的背景bg01和bg02分别拖到右侧属性检查器内由MovingSceneBg脚本定义的两个属性Bg01和Bg02中, 如下图所示:

- 保存场景, 运行预览, 无限滚动背景完成 。
小结
使用脚本控制游戏对象的基本操作步骤:
- 创建空节点并添加对象
- 创建材质,并添加到上一步骤创建的节点的对象中
- 添加控制节点的脚本
- 把脚本挂载到节点
- 添加脚本需要的公共属性(如果在脚本中定义有的话)
===END===
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Laohoo!





