项目演示地址:https://hujiyi.github.io/acme-world-web/
首页初步设计
对于一个论坛网站来说,用户登录、进入后台管理界面后发表话题, 首页才有内容可以显示。但是为了不让首页太难看、同时提供到过其他视图的跳转,需要先对首页进行一些简单的设计。
修改首页的 template
打开 src/views/home/Index.vue , 编辑其内容如以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<el-container>
<el-header>
<div class="logo">Acme World APP</div>
<router-link to="/dashboard">
<el-button type="text">后台管理</el-button>
</router-link>
<router-link to="/login">
<el-button type="text">登录</el-button>
</router-link>
</el-header>
<el-main>网站的内容正在建设中,敬请期待</el-main>
</el-container>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style>
</style>
|
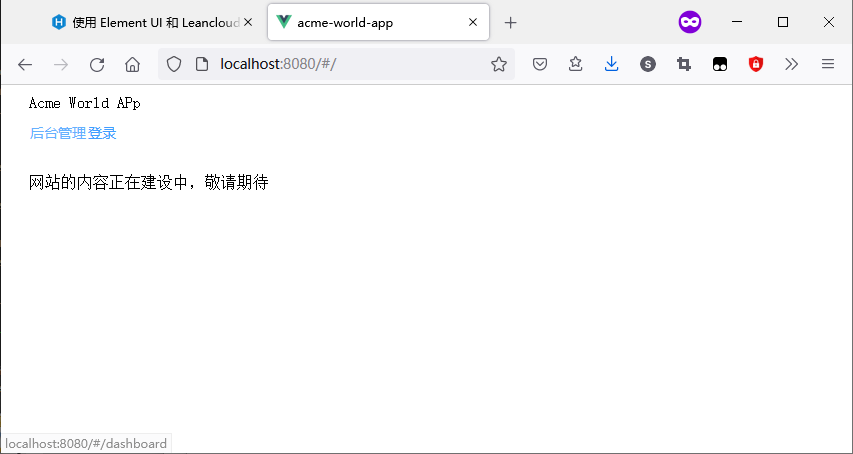
编辑完毕并保存文件,运行结果如下图所示:

添加样式
上图显示的内容,由于没有样式,所以显示的效果并不太好。Element UI 的组件默认会生成一个同名的 class, 所以可以直接给组件添加样式,继续编辑 src/views/home/Index.vue ,其内容如以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <template>
<el-container>
<el-header>
<div class="logo">Acme World APP</div>
<router-link to="/dashboard">
<el-button type="text">后台管理</el-button>
</router-link>
<router-link to="/login">
<el-button type="text">登录</el-button>
</router-link>
</el-header>
<el-main>网站的内容正在建设中,敬请期待</el-main>
</el-container>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style>
.el-container {
height: 100vh;
}
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-main {
background-color: #e9eef3;
color: #333;
}
</style>
|
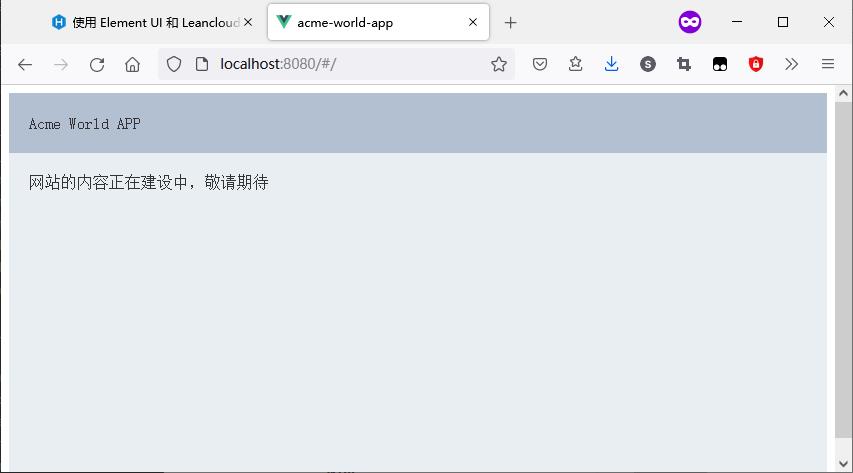
保存文件后,运行结果显示如下图:

使用全局样式
从上面的运行结果来看,网页的主体内容和浏览器之间有一个边距存在,另外跳转到 后台管理 和 登录 的两个链接也看不见了, 这些问题都可以通过添加样式来解决。
因为希望某些样式可以在多个组件间重复地使用,所以这里就把一些会在多个组件都出现的样式以全局样式的方式来进行组织。
创建样式文件
在 assets 文件夹下新建文件夹: css
接下来在该文件夹下新建文件:style.css
打开新建的样式文件: src/assets/css/style.css, 编辑其内容如以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
| body {
margin: 0;
padding: 0;
}
.horiz-container {
display: flex;
flex-flow: row;
width: 100%;
}
.vertical-container {
display: flex;
flex-flow: column;
width: 100vh;
}
.spacer {
flex: 1;
}
.m-1 {
margin: 4px;
}
.m-2 {
margin: 8px;
}
.m-3 {
margin: 12px;
}
.m-4 {
margin: 16px;
}
.m-5 {
margin: 20px;
}
.mx-1 {
margin-left: 4px;
margin-right: 4px;
}
.mx-2 {
margin-left: 8px;
margin-right: 8px;
}
.mx-3 {
margin-left: 12px;
margin-right: 12px;
}
.mx-4 {
margin-left: 16px;
margin-right: 16px;
}
.mx-5 {
margin-left: 20px;
margin-right: 20px;
}
.my-1 {
margin-top: 4px;
margin-bottom: 4px;
}
.my-2 {
margin-top: 8px;
margin-bottom: 8px;
}
.my-3 {
margin-top: 12px;
margin-bottom: 12px;
}
.my-4 {
margin-top: 16px;
margin-bottom: 16px;
}
.my-5 {
margin-top: 20px;
margin-bottom: 20px;
}
.p-1 {
padding: 4px;
}
.p-2 {
padding: 8px;
}
.p-3 {
padding: 12px;
}
.p-4 {
padding: 16px;
}
.p-5 {
padding: 20px;
}
|
打开文件 src/main.js, 编辑其内容如以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import 'element-ui/lib/theme-chalk/display.css';
import './assets/font-awesome-4.7.0/css/font-awesome.min.css';
import './assets/css/style.css';
Vue.use(ElementUI);
require('./api/init.js');
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
|
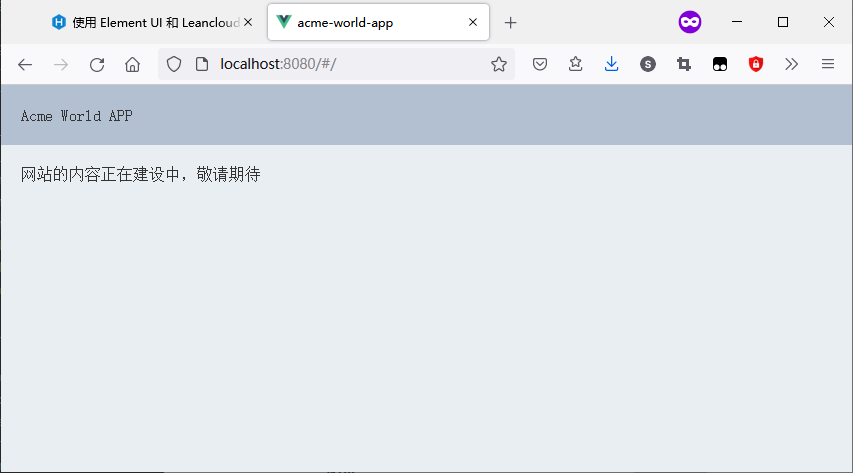
保存文件后,运行结果显示,网页主体和浏览器的边距已经消失:

继续编辑src/views/home/Index.vue, 修改其代码如以下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <template>
<el-container>
<el-header class="horiz-container">
<div class="logo">Acme World APP</div>
<div class="spacer"></div>
<router-link to="/dashboard" class="m-2">
<el-button type="text">后台管理</el-button>
</router-link>
<router-link to="/login" class="m-2">
<el-button type="text">登录</el-button>
</router-link>
</el-header>
<el-main>网站的内容正在建设中,敬请期待</el-main>
</el-container>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style>
.el-container {
height: 100vh;
}
.el-header {
background-color: #b3c0d1;
color: #333;
height: 60px;
align-items: center;
}
.el-main {
background-color: #e9eef3;
color: #333;
}
</style>
|
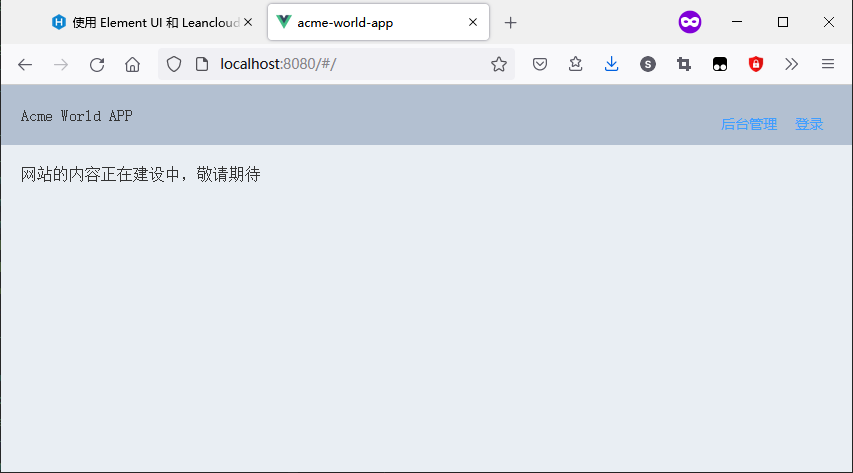
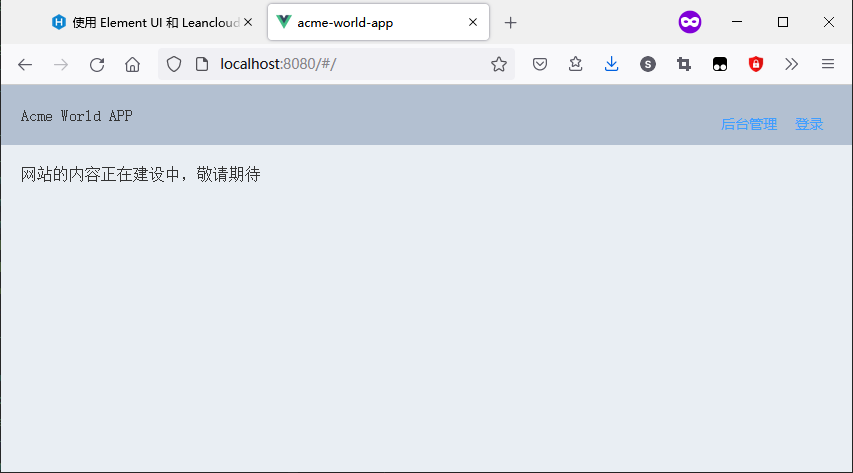
保存文件后,运行效果如下图所示:

后继内容:
使用 Element UI 和 Leancloud 的 Vue.js 项目开发 IV
===END===