flutter introduction part II:使用Provider 的深浅色模式和多语言切换
上一节创建了项目,并通过 Intl 实现在项目的多语言国际化支持。但是还没有在项目提供多语言的切换功能。
这一节除了实现多语言的选择切换功能,还同时实现项目的深色、浅色主题切换,需要用过以下两个包:
Provider:Provider是Google I/O 2019官方推荐的状态管理方式,是一套实现跨组件状态共享的解决方案。shared_preferences:shared_preferences是一个轻量级存储类,以键值对的形式保存设置,属性和数据。
准备工作
在项目的 pubspec.yaml 文件中增加以下包依赖:
Provider的最新版本查询:https://pub.dev/packages/providershared_preferences的最新版本查询:https://pub.dev/packages/shared_preferences
1 | dependencies: |
保存 pubspec.yaml 文件以获取包文件
打开语言文件 lib\l10n\intl_en.arb,编辑其内容如以下代码:
1 | { |
打开语言文件 lib\l10n\intl_zh.arb,编辑其内容如以下代码:
1 | { |
主导航页
在项目中新建文件夹: lib\views
在项目中新建文件: lib\views\home_page.dart
在项目中新建文件夹: lib\views\settings
在项目中新建文件:lib\views\settings\settings_page.dart
打开文件 lib\views\home_page.dart , 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
打开文件 lib\views\settings\settings_page.dart, 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
打开文件 lib\views\tab_navigator_page.dart, 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
项目运行

添加 Provider 状态管理类
新建文件夹:lib\provider, 然后新建两个状态管理文件:lib\provider\locale_provider.dart 和 lib\provider\theme_provider.dart
主题模式状态管理
打开文件 lib\provider\theme_provider.dart, 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
多语言状态管理
打开文件 lib\provider\locale_provider.dart, 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
修改入口文件 main.dart
打开文件lib\main.dart, 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
设置页
新建文件夹:lib\views\settings\widgets
然后新建文件:lib\views\settings\widgets\account_info.dart 和 lib\views\settings\widgets\common_settings.dart
设置页的用户信息部分
打开文件lib\views\settings\widgets\account_info.dart, 编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
设置页的 主题模式切换和多语言切换部分
打开文件lib\views\settings\widgets\common_settings.dart,编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
编辑设置页
打开文件lib\views\settings\settings_page.dart,编辑其内容如以下代码:
1 | import 'package:flutter/material.dart'; |
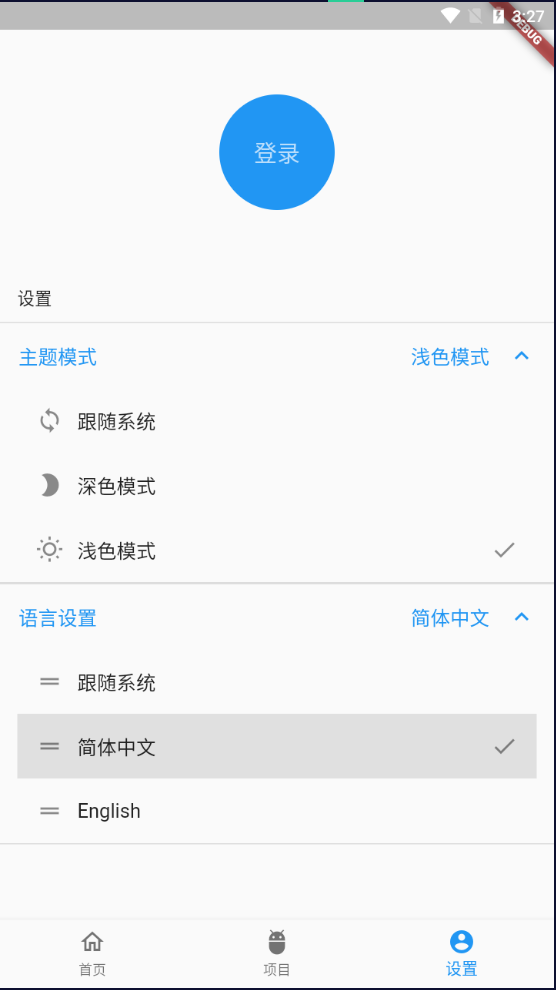
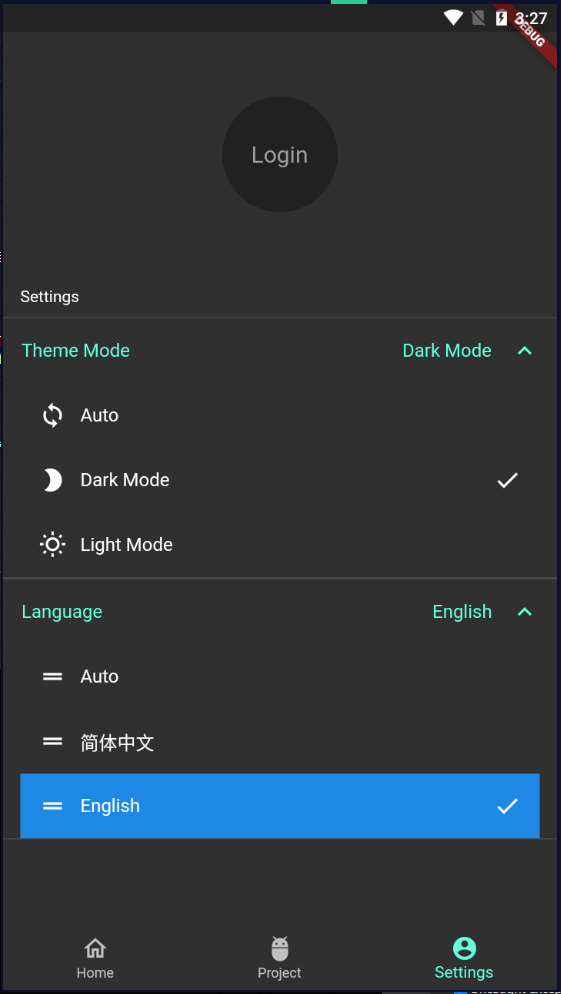
运行项目
启动项目调试,程序运行结果如下:
简体中文、浅色主题:

English、深色主题:

===END===




